皆様こんにちは。
AMDlabの秋山です。
大きなプロジェクトではファミリの数が当然多くなってきます。
判別しやすいように、ひとつひとつのファミリの形状を変えるのがベストですが、照明器具など似たような形状でかつ種類の多いものに関しては、形状ごとに作成するとファミリの変更もそれぞれに修正を加えないといけませんし時間がかかってしまいます。なるべくならファミリの数は減らして管理しやすくしたいものです。
例えば、時間短縮の一例として、ダウンライトであれば下図のようにファミリ名をダウンライトとし、タイプで品番を管理します。
形状は同じですが、タイプパラメータやインスタンスパラメータを入力していくことでそれぞれダウンライトの種別を固有にできます。

しかし、同じ形状のファミリが多くなると、どれがどのファミリかわからなくなってしまいます。
ファミリをタイプごとにマテリアル設定したり、もしくはタイプごとにフィルタを設定して、色で判別するなどの方法がありますが、色付けの設定がそれぞれ必要になります。
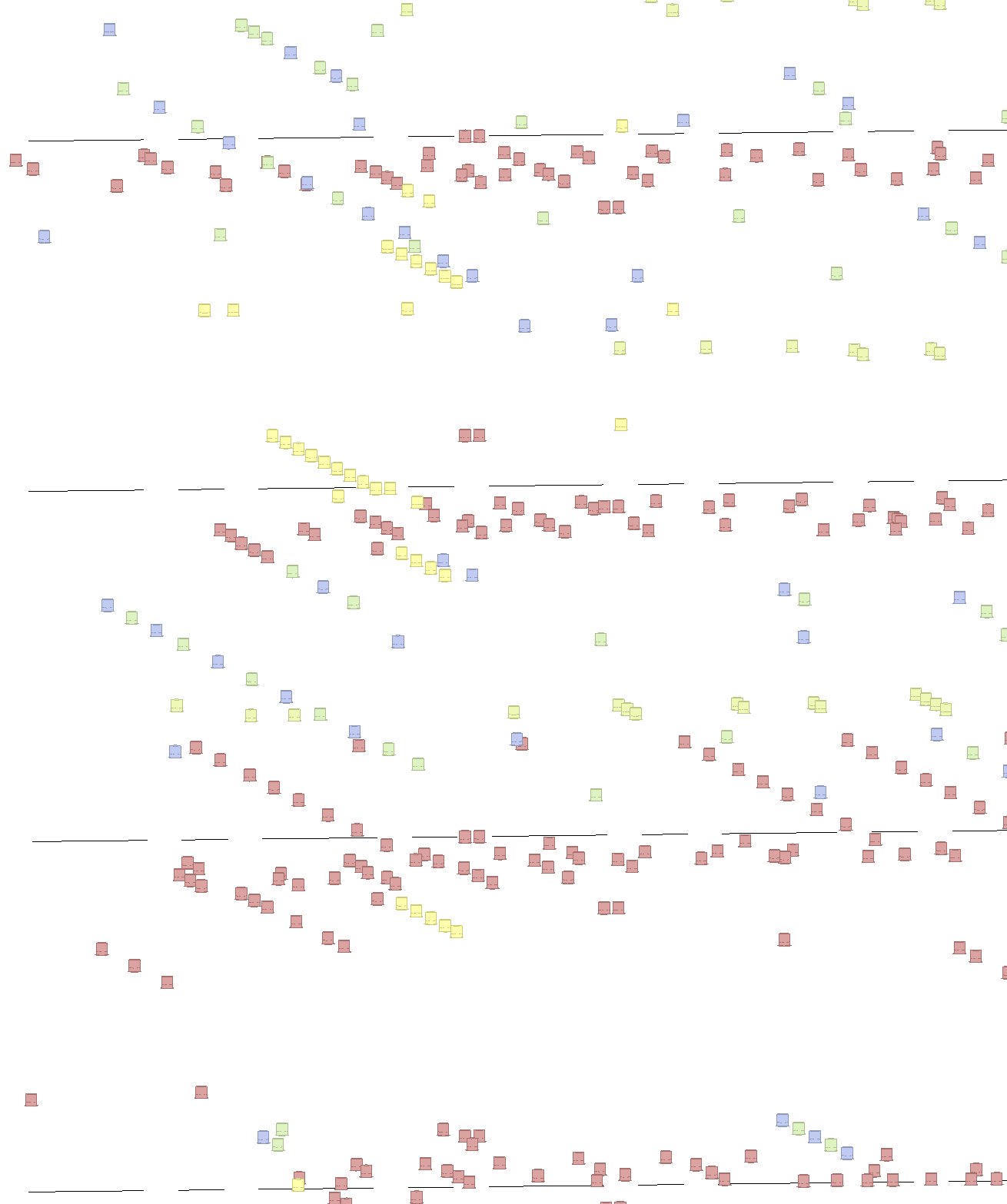
今回は、Dynamoを使用して、ビュー上に配置されたファミリを色付けして判別していこうと思います。
ビューに配置されたファミリの中から、ビューグラフィックスで判別したいファミリカテゴリを選択します。
今回は照明器具を選択します。
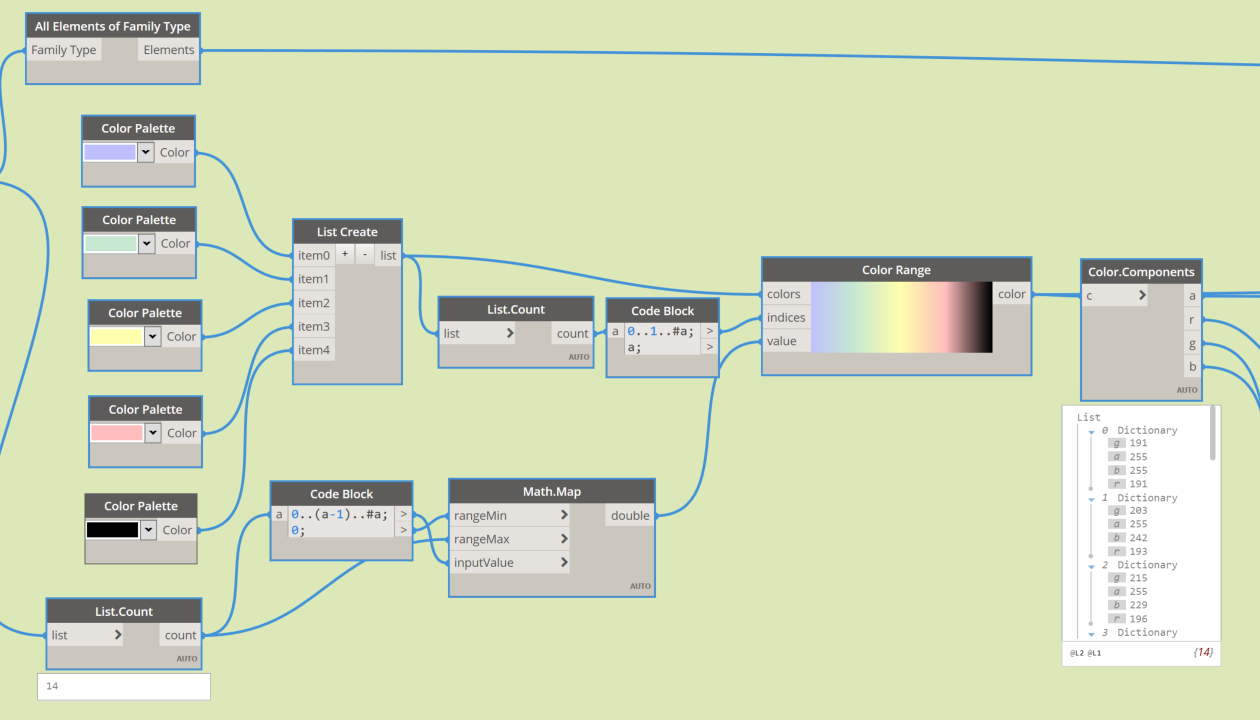
All Family Types Of Categoryノードを使用することで、選択したファミリカテゴリのファミリタイプがすべて表示されます。
All Elements of Family Typeノードを使用し、すべてのインスタンスファミリをファミリタイプごとに表示します。
次に色の範囲を指定していきます。

一つ一つのファミリに色を設定していくのでもよいのですが、それだとファミリに直接マテリアルを設定、フィルタ指定していく手間とさほど変わらないので、
Color Rangeノードを使用して色のグラデーションを自動的に作成し、ファミリタイプそれぞれに割り当てていきます。
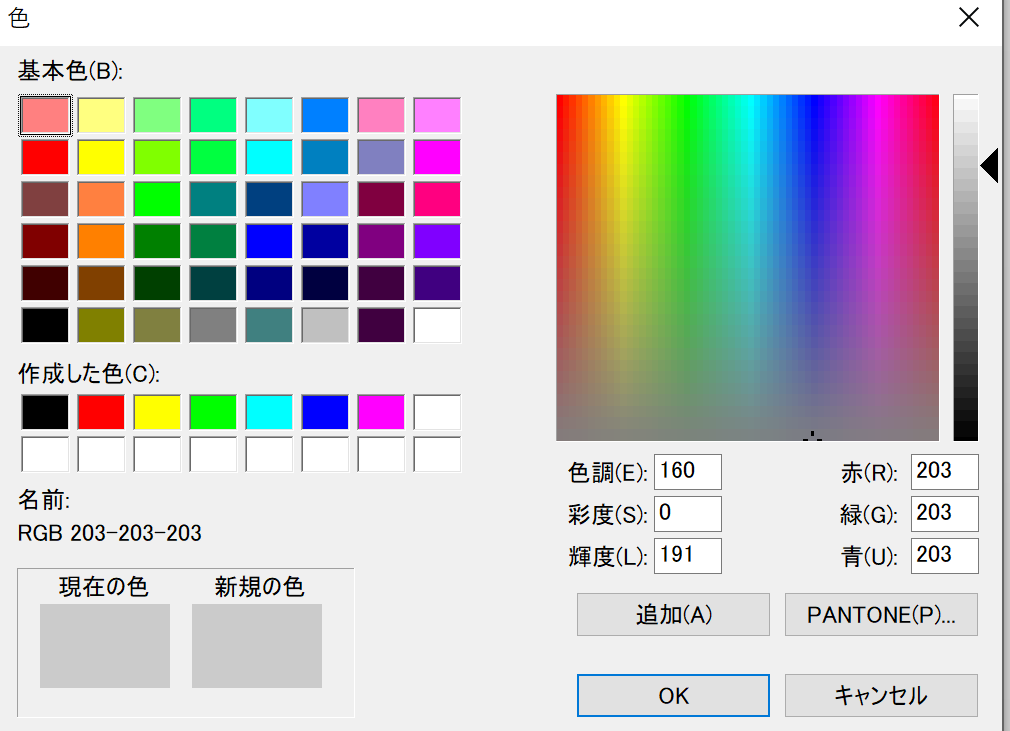
今回は5色のグラデーションが作成されるようにColor Paletteノードの色を5色選択していきます。
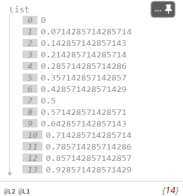
Math.mapノードを使用することで、ファミリタイプが(今回は14種類)0~1までの数字の中でそれぞれの数字にマッピングされます。

計算式:1(色の範囲の最大値)÷14(ファミリタイプの数)=0.07142857…
この値がタイプごとに足されて数字が割り当てられています。こちらの数字をColor Rangeノードの色域の数字と一致したものがそのタイプの色になります。

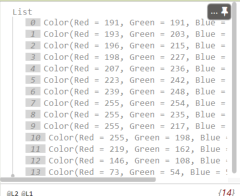
DynamoではARGB入力を使用して色を作成していますので、
Color.Componentsノードを使用し、1タイプごとに※A(アルファ)、R(赤)、G(緑)、B(青)の順で色のリストを作成します。
※Aは色の透明度、RGBは色のスペクトル全体を生成するための原色として組み合わせて使用されます。
ここまででは、ファミリタイプごとに色は塗られません。
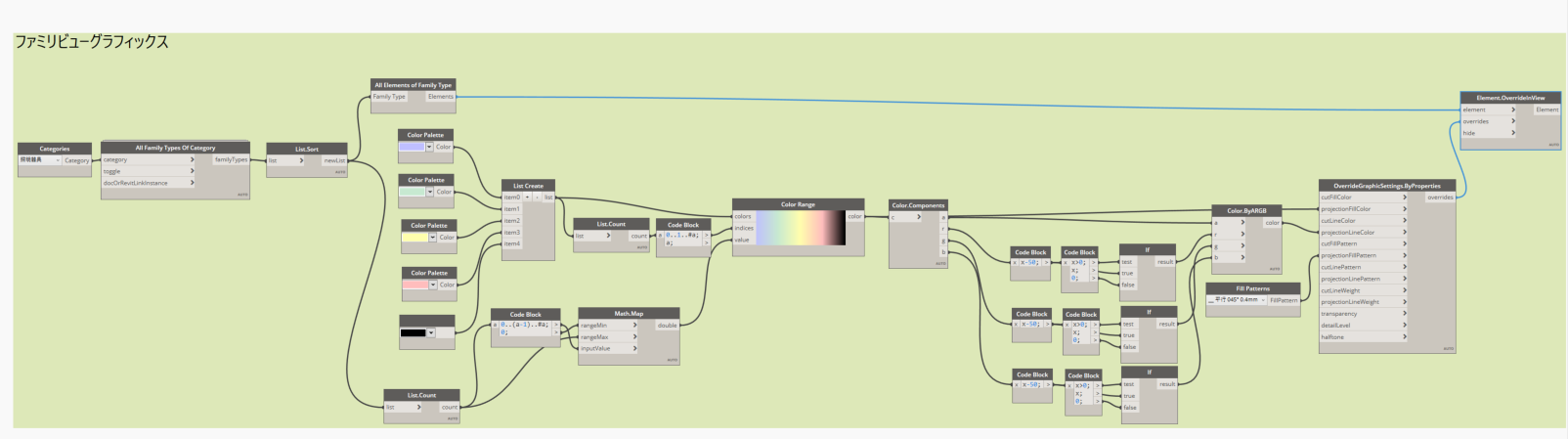
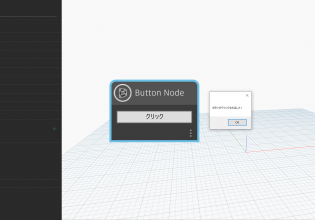
Color.ByARGBノードを使用することで実際に色付けを行っていきます。
先ほど作成したARGBのリストを使用してもよいですが、黒を避けるためRGB値が0の場合は色を作成しないifノードを使用します。
このノードは{この条件が真である場合はこの処理を実行し、偽である場合は別の処理を実行する}というDynamoの条件ノードになります。
ようやくできたこれらの数字のリストと、塗りつぶしパターンの情報(今回は塗りつぶしを選択)をOverrideGraphicSettings.ByPropertiesノードの指定のインプット先に入力し、Element.OverrideinViewノードを使用して、ビュー上のファミリタイプにグラフィックスを設定していきます。
Revit上のファミリに色を付けることって、実は簡単な作業に思えて、
この中から、どんな色付けようかな?、さっき指定した色と被ってるかもな?似た色で判別しにくいから設定し直そう。など
ひとつひとつに設定していくと意外と時間のかかるものです。
特に細かいファミリが多く必要な設備図等のチェックで、活きてくる内容かと思いますので、ご参考ください。
















COMMENTS