AMDlabの森山です。前回から大分時期が立ってしまいましたが、今回は前回に引き続いて、GrasshopperからFologramでARをする方法についてご紹介していきます。
簡単なモデルを出してみる
まずは一番簡単に球を出してみましょう。
前回と同じく、端末に接続した状態で、Grasshopperを開きます。端末が接続できない場合はセキュリティソフトなどをご確認ください。
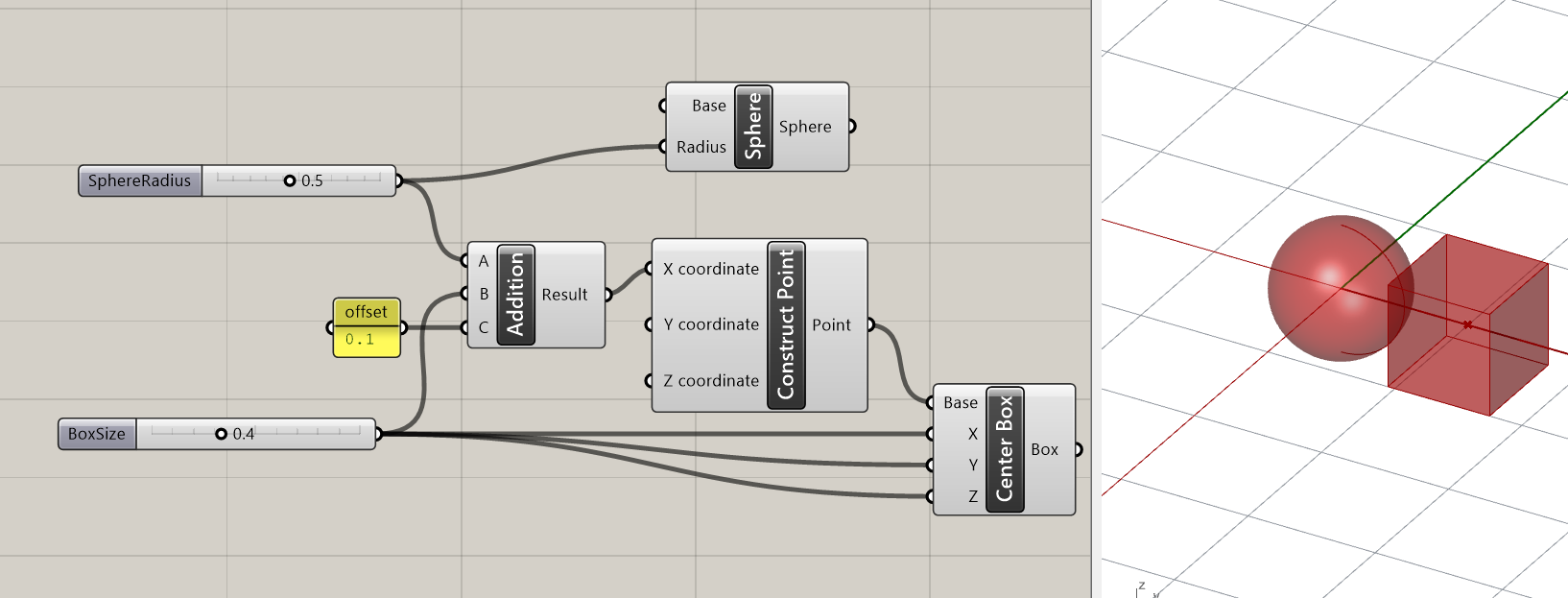
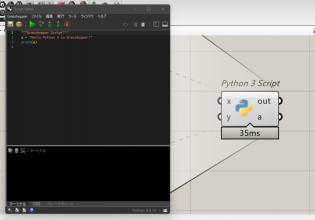
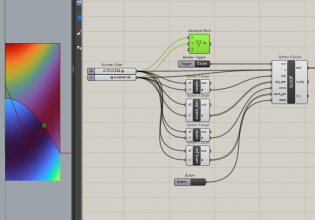
以下のようにまずは普通につないでみましょう。

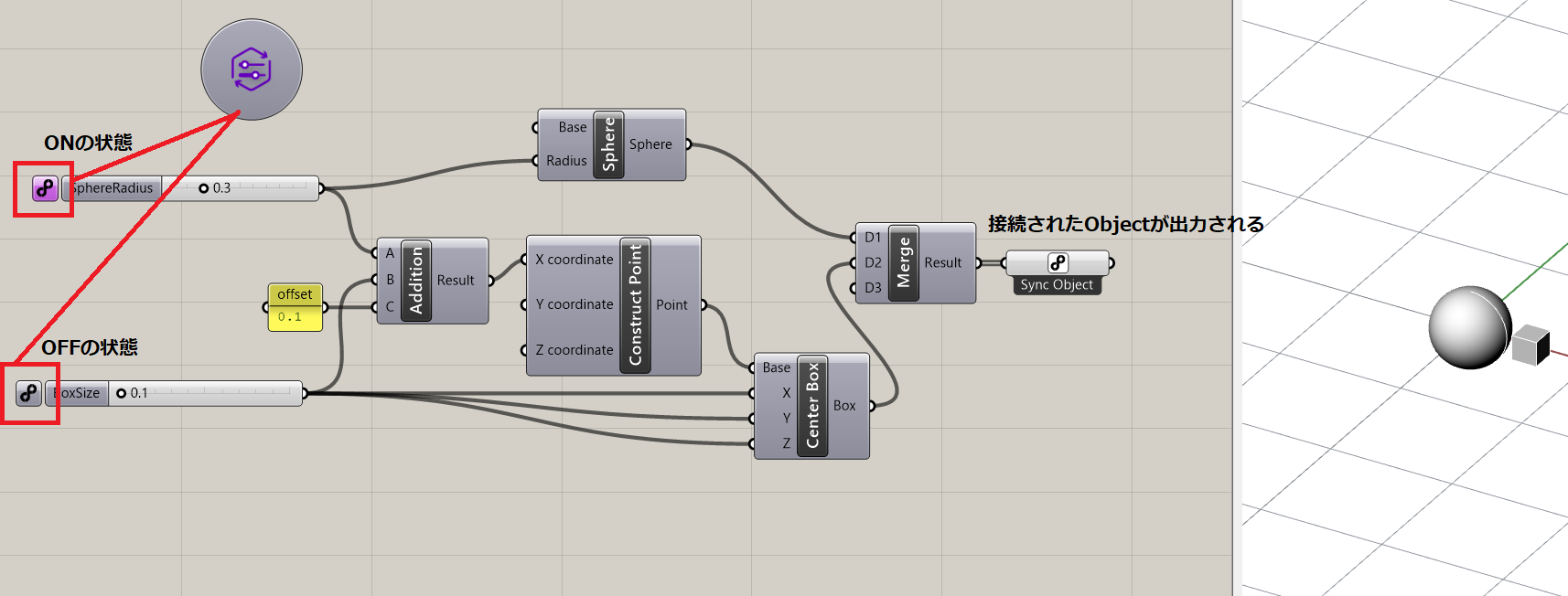
そして、Fologram => Sync => Sync objcetを出力したいオブジェクトにつなぎ、同様の場所からSync parameterをキャンバスに置きます。
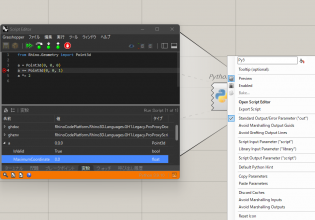
画像部分をクリックすることでパラメーターのON / OFFが可能です。ONとは、パラメーターがデバイス側に送られている状態のことで、OFFは送られない状態のことです。

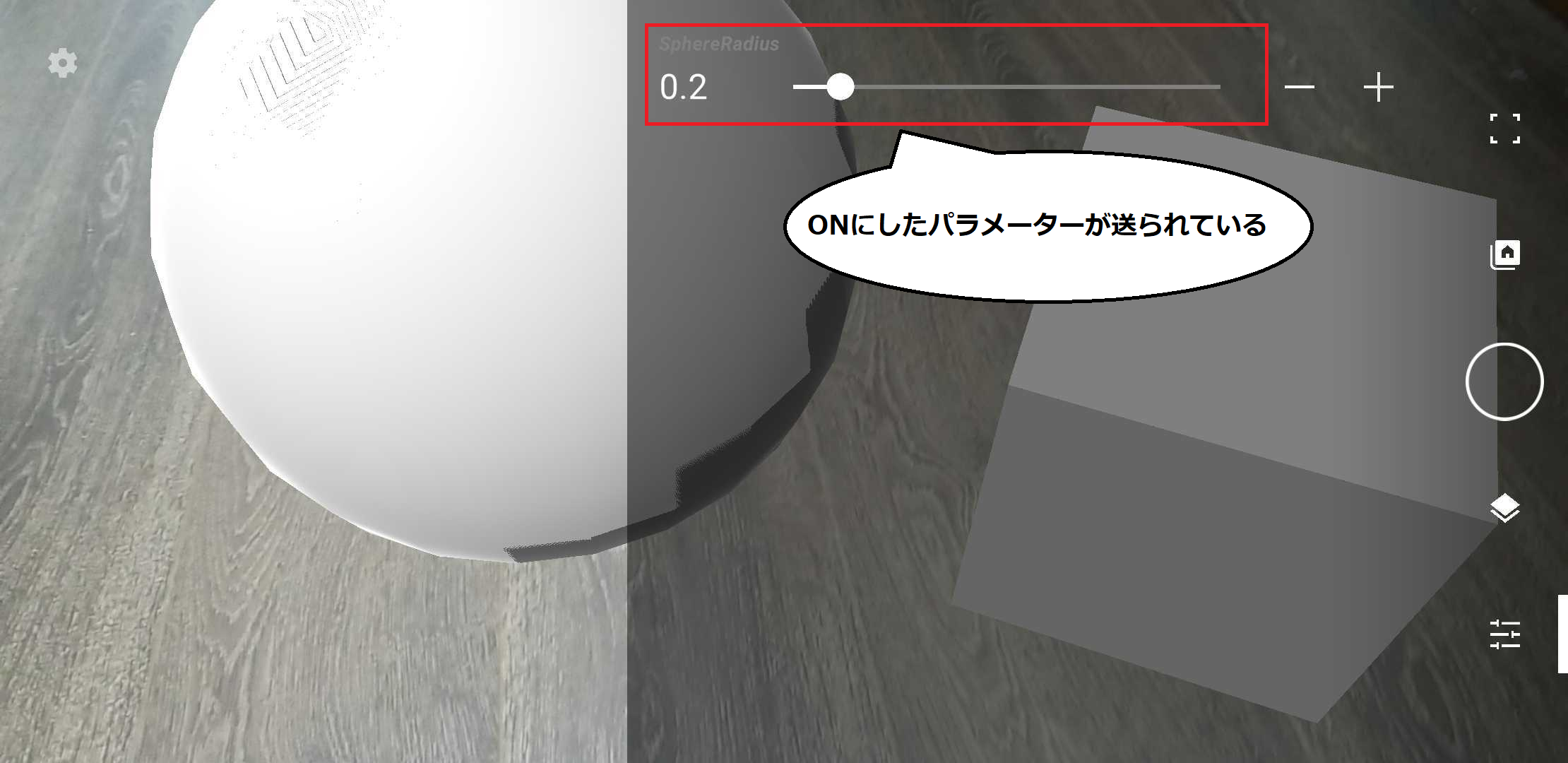
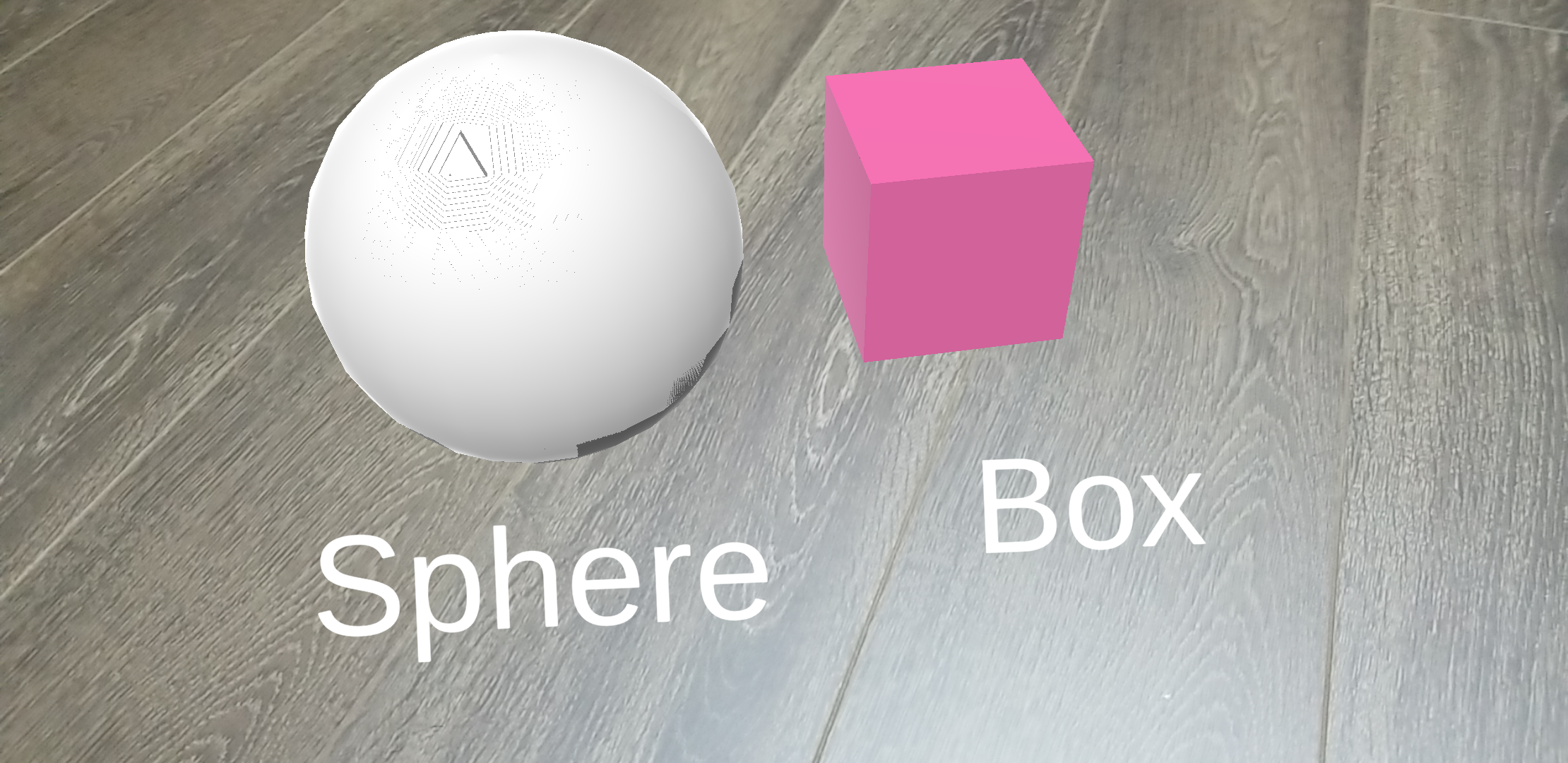
するとスマホの画面では以下のように表示されます。パラメーターを変更すればもちろん、AR側でリアルタイムで変更されていきます。非常に便利ですね。

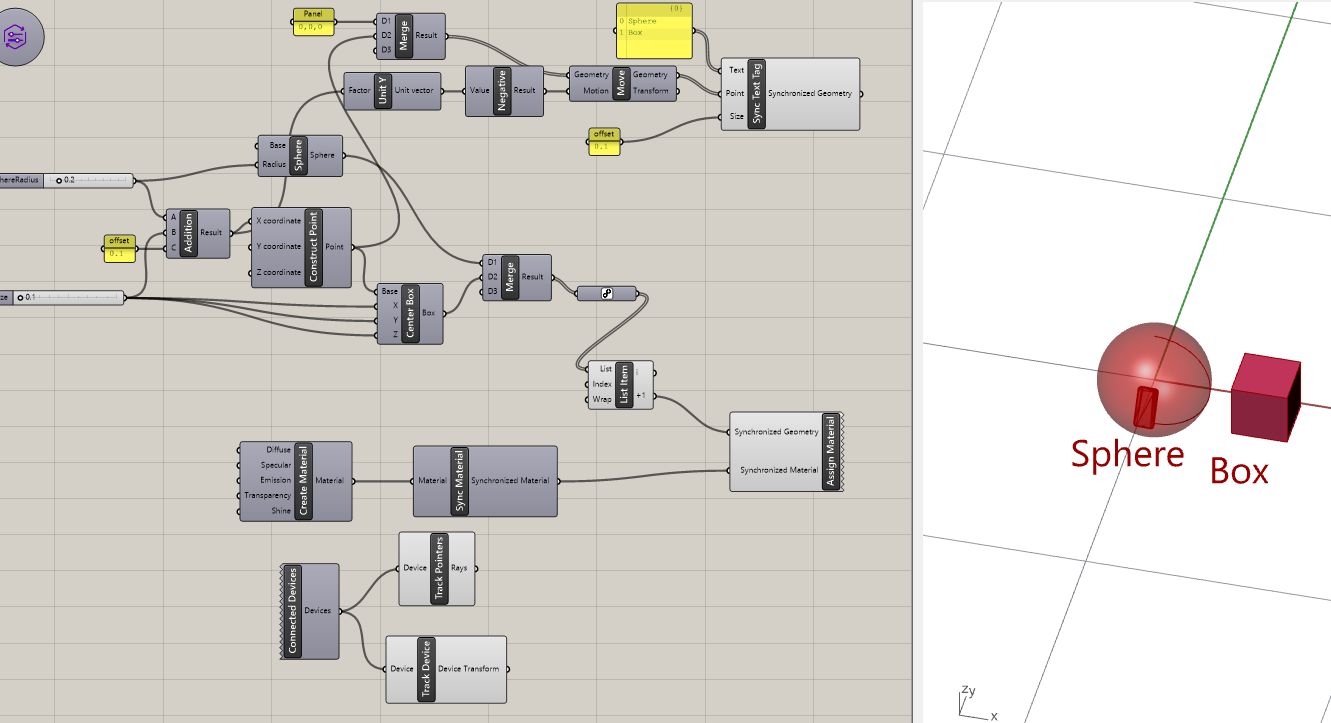
もう少しFologramのコンポーネントを使ってみましょう。このようにしてつないで、AR側で表示を見てみます。
Textやマテリアルなどは少し特殊で、改めてこのようにつなぎなおす必要があります。GrasshopperのText3dとよく似た構成なので、すべてGrasshopperで作った後でも問題なく移行できそうです。
Deviceは、ARを表示した時点で発火します。発火タイミングがConnectDeviceしたタイミングではないので注意しましょう。
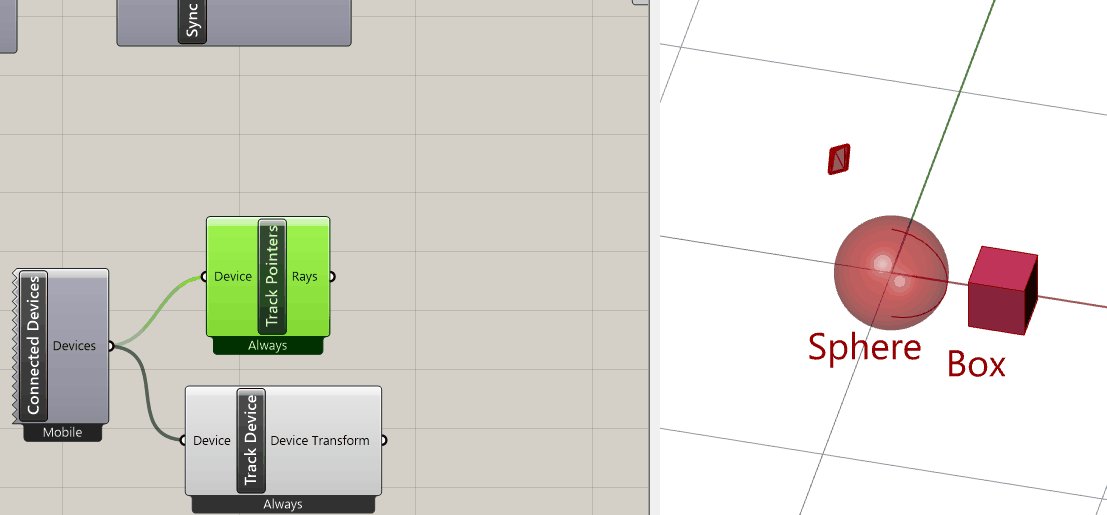
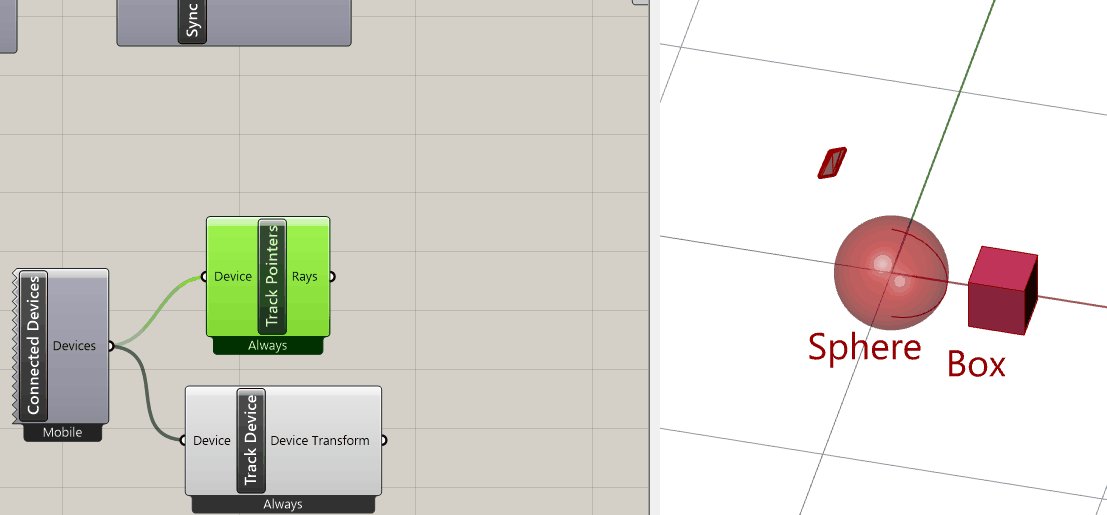
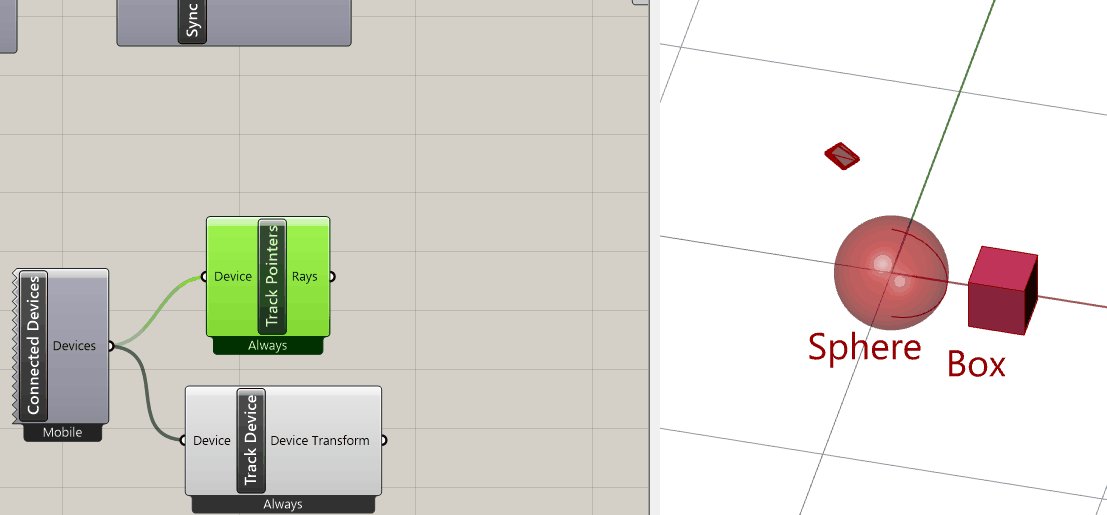
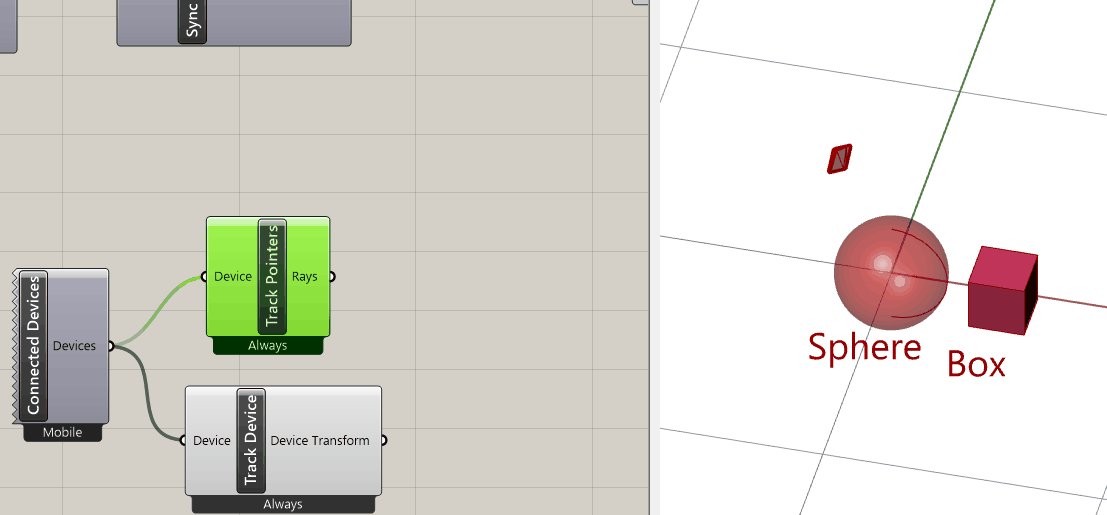
DeviceをGrasshopper側に送ることで、以下のようにデバイス側の様々な情報をRhino側に送信することが可能です。



この情報をもとにすれば色々な応用が思いつきます。
一例として以下のようなものを作ってみましょう。
Kangarooを使用した連携例
KangarooとFologramを使用して、タップした位置をAnchorとするようなカテナリー曲面を描くプログラムを組んでいこうと思います。
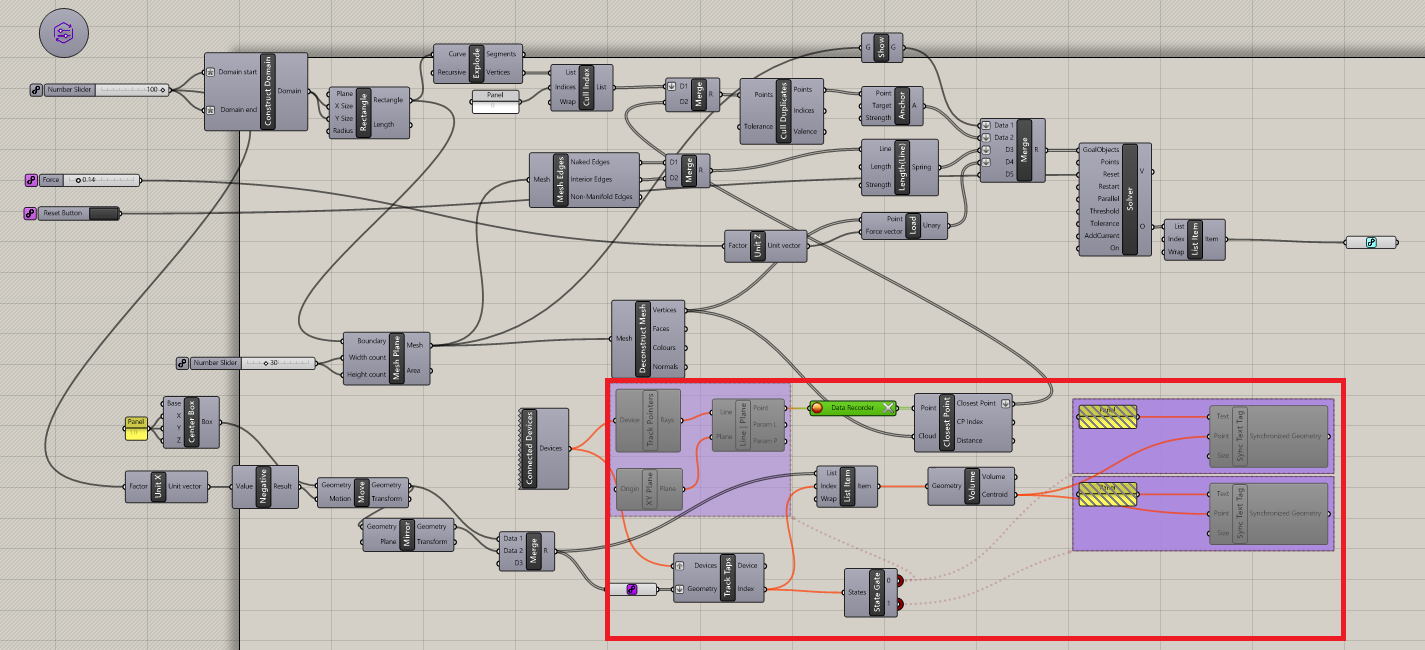
以下のようにコンポーネントを配置していきます。

いくつか説明を加えておきます。赤色の四角で囲まれた部分ですが、ここもFologramのコンポーネントです。
StateGateコンポーネントは繋がれたグループ、またはコンポーネントのEnable / DisableをStateの値をもとに切り替えてくれるコンポーネントです。
TrackTapsはObjectをTapしたかどうかを判定してくれるコンポーネントです。
ここで1点注意ですが、TrackTapsコンポーネントにつなぐSyncObjectコンポーネントは、右クリック => Clickableをオンにしてください。
あとは、タップした位置に1番近い点をAnchorし、カテナリー曲面を生成していきます。タップした位置はRecordに保存されるので後から確認も可能です。
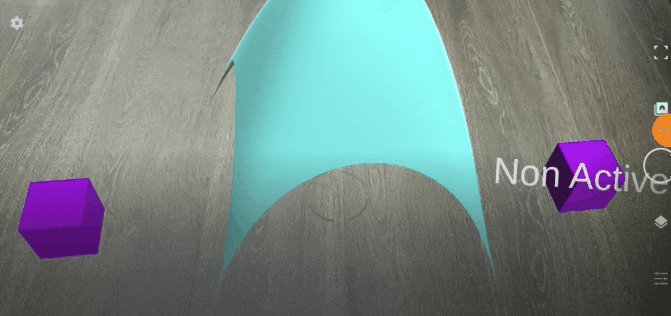
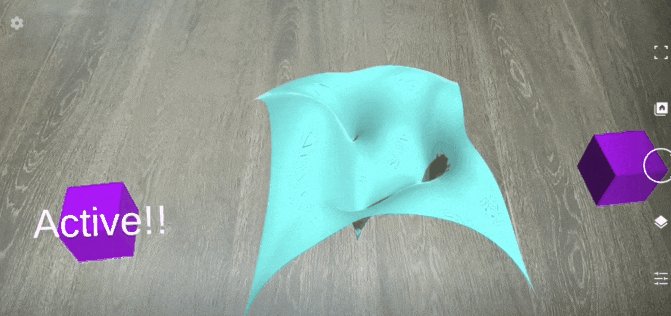
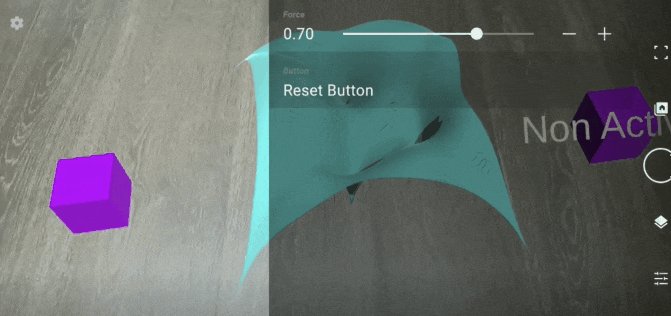
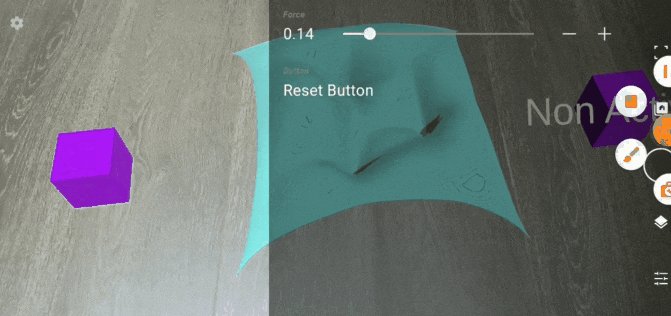
実際に動作している様子です。

Scaleが大きい場合は適度に調節してください。
ただし注意してほしいのは、Tap位置が必ずしもRhinoの座標空間とあうわけではないので、そこの調節は必要です。
本記事では使用していませんがマーカーなどを使用してより高い精度を目指してください。
今回はたまたま調節なしであっていますが、Scaleをパラメーターとして渡したりする場合は注意が必要です。
Grasshopperの知識さえあればコンポーネントを置いていくだけなので対応するデバイスを持っていれば誰でも使用することが可能です。すでにARでの検討は、ここまで簡単になってきています。以前投稿されたEMARF記事での検討前に実際に置いてみてどのような感じなのか検討することも可能でしょう。前回記事のLadybugに関してもARで検討することが可能になります。
その他Fologramに関して知りたい場合は公式コミュニティも参考にしてください。最近OculusQuestにも対応してさらなる進化を遂げています。
ARで検討できれば模型作りなどに割く労力や検討内容も変わってきます。ぜひ使いこなしてみてください。









COMMENTS