皆様こんにちは。
AMDlabの齋藤です。
Grasshopperにおいて共同で開発するときに共有されたファイルが読みづらいことがあります。
また、GHの表示の統一感がなくなる、編集がしづらくなることもあると思います。
そうなってしまう前に今回は考慮すべき共有ルールを考えていきます。
今回の記事のターゲットは非初心者で、初心者はまず、GHで自分の描くものがちゃんと動くようにできるところをしてほしいと思っています。
開発の流れ
まず、開発の流れを考え、ルールの適用させるタイミングを考えます。
GHはノーコードの開発であり、難しいロジックが作りづらい代わりに、手早く、淡々と開発が可能です。
そして、開発はリファクタリングをいれながら作成していくとよりよいものが開発できます。
開発、ファクタリング、(納品)の段階で適用させるルールをそれぞれ設けてもよいと思います。
キャンバスへの配置のルール
次にキャンバス配置のルールを考えます。
開発の前に
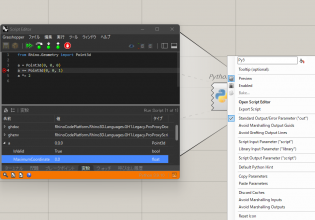
コンポーネントの表示
コンポーネントの表示は2×2の4種類あります。
1つ目はアイコンか文字かです。一見文字がよさそうにも見えますが、同じ文字表記のコンポーネントがある*ため、中級者にとってはアイコン表示がよかったりもします。
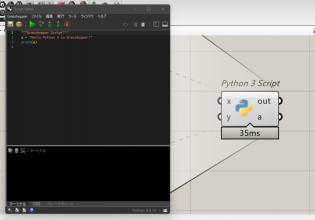
そしてGHPythonやC#Script等コンポーネント中で開発するものは、その開発した内容がわかりやすいように、その内容を文字として表示させるとわかりやすかったりもします。
Sunglassesを利用すればコンポーネントの上にそのコンポーネントの文字を表示させることができるため、おすすめです。
2つ目はパラメーターはフルネーム(Name)か短縮(Nickname)かです。こちらはどちらでもよいと思いますが、その設定は共有がなく、共有開発をしていくうちにあるコンポーネントはフルネームで、あるコンポーネントは短縮で表示というように一貫性のないものになってしまうことがあります。その点は注意が必要だと思います。
カスタムコンポーネントは正直数多使いたくない
共有先(納品先)が一々インストールを行わなければならなかったりするため、それが難しい場合があります。
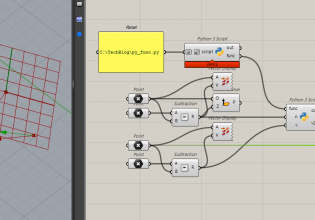
できるだけPythonやC#でできる簡単な処理はそうしていきたいです。
今キャンバスで使っているカスタムコンポーネントはMetaHopperで確認ができます。
そして使ったカスタムコンポーネントは共有時にそれらのバージョンやインストール元も(Package Managerであればその旨も)共有するとよいと思います。
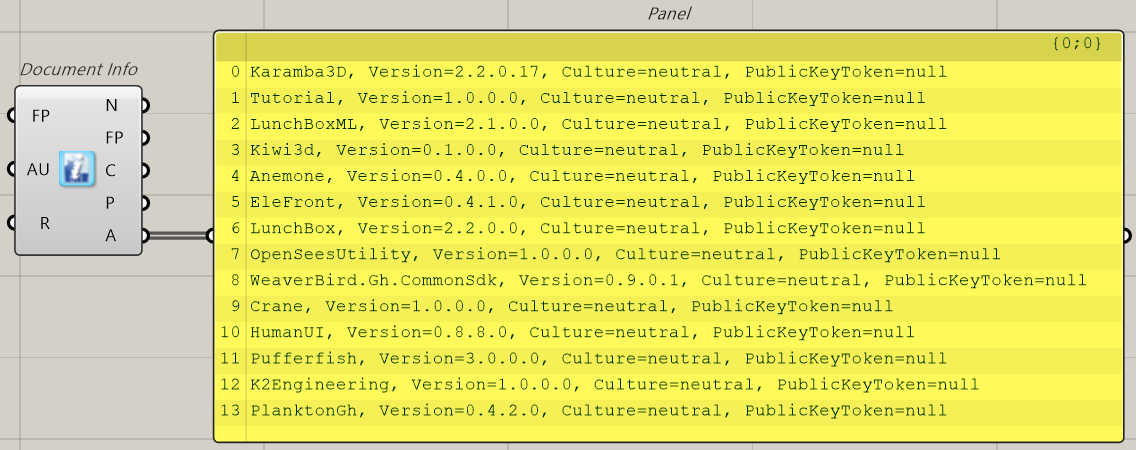
▼MetaHopperのDocument Infoでこのドキュメント上で使われているカスタムコンポーネントのアセンブリ。例としてキャンバス上に複数コンポーネントを置いている。

見た目変更系の注意点
見た目変更系のアセンブリは自身の使っている環境ではとても開発しやすいようになると思います。
しかし、共有先(納品先)が導入していなければわかりづらいものになる場合もあります。
細かい良し悪しはここでは控えますが、私はSunglasses程度であれば導入してもよいと思っています。
開発中に
コンポーネント入力パラメーター
「見た目変更系の注意点」のところでもありました。
一応とあるアセンブリを利用することで、入力したコンポーネントのパラメーターを確認、変更が行えます。
しかし、共有先(納品先)はそのアセンブリを持っていないことがあります。
コンポーネントのパラメーターは外見は基本見えないものであり、今後のエラーとなる場合もあります。
そのため、コンポーネントのパラメーターの入力方法は考慮すべきだと思います。
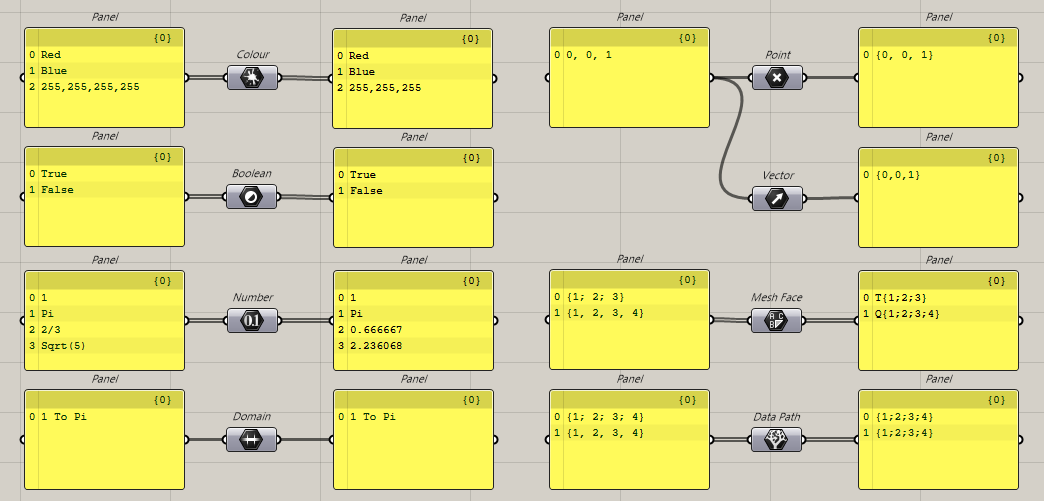
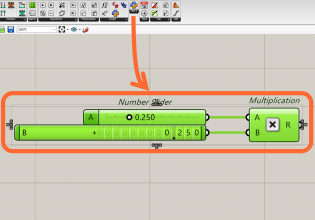
例えば文字、数値(分数や、πも含む)やDomainはパネルでも入力することができます。
さらにコンポーネントのデフォルトで入力されている場合は表示させるか、させなくてもよいか考えるとよいと思われます。
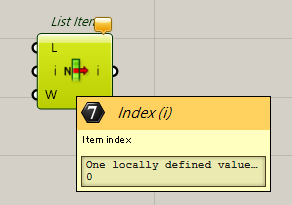
▼List ItemのIndexはデフォルトで0が入っている

コンポーネントのキャンバス配置
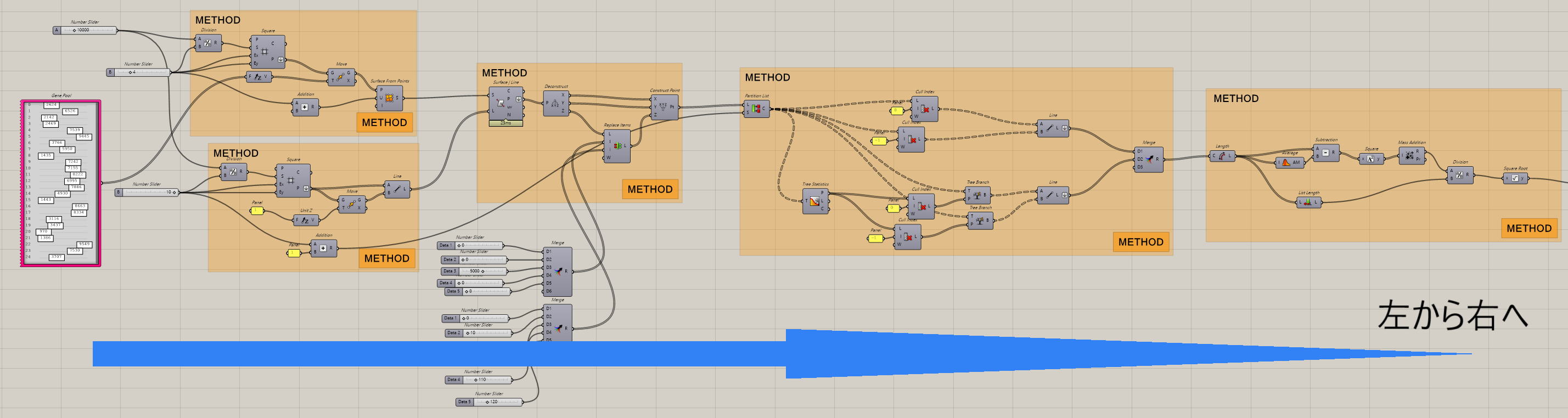
コンポーネントのキャンバス配置に関しては流れを考えて左から右に、難しいのであれば上から下に配置していくとよいです。
Mergeを使う
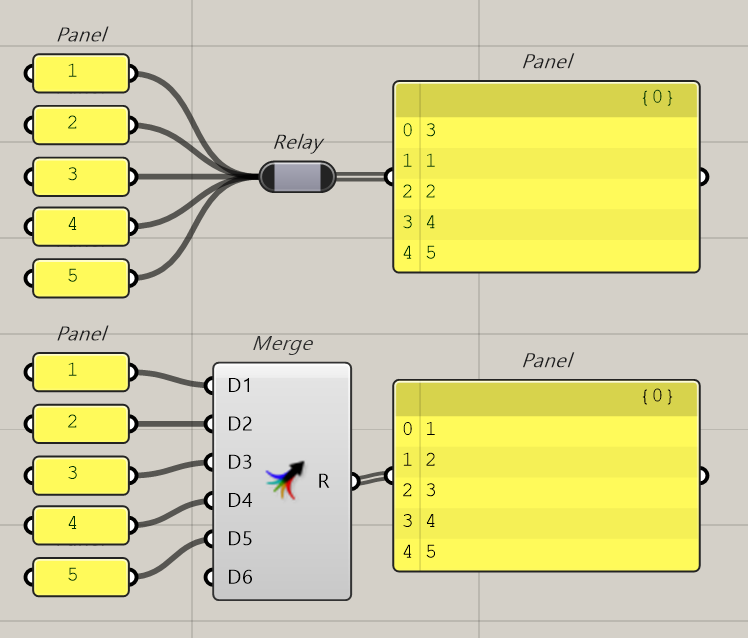
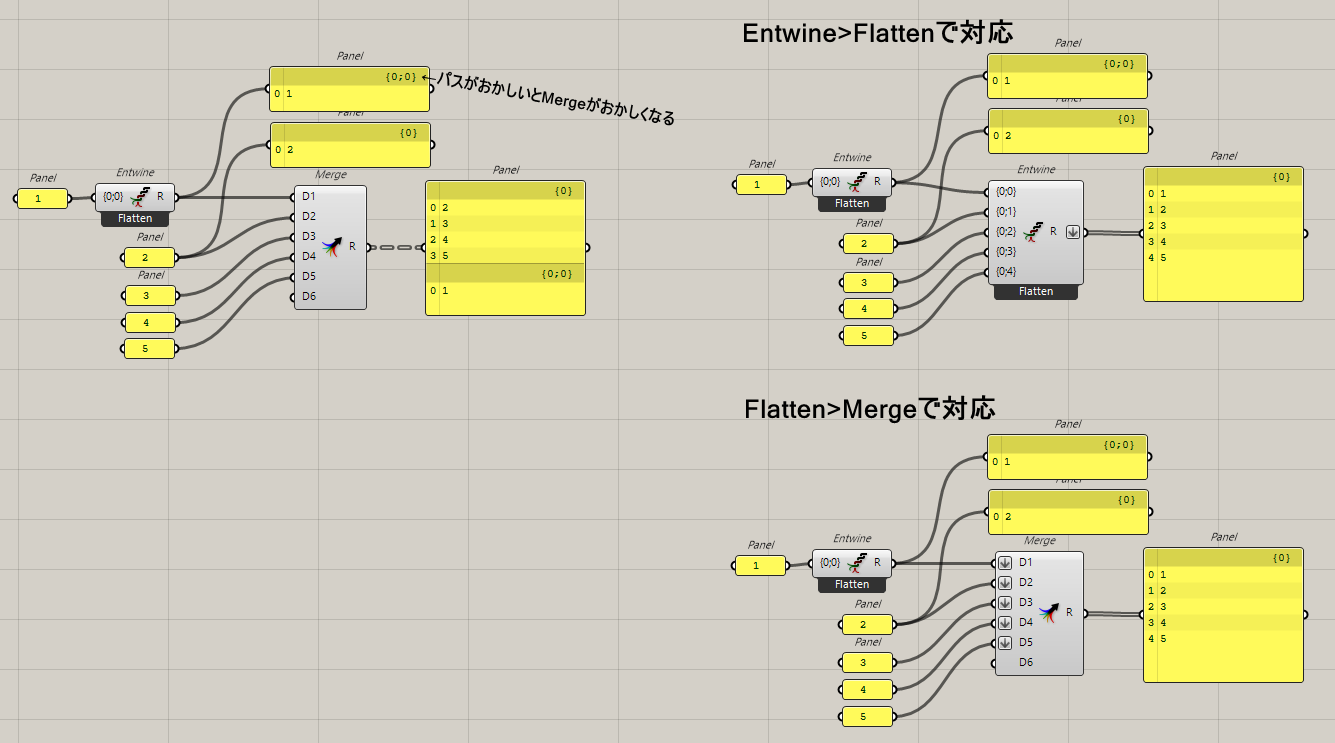
コンポーネントに複数の入力(ワイヤー)を入れるときは、できるだけMergeを使うとよいです。
ただし、DataPathがうまく確認できていないと、Merge後にDataPathで順序が変わったものができてしまいます。
そのためEntwine>FlattenやFlatten>Mergeを入れるとよいかもしれません。
処理に時間がかかるもの
開発は手早く行いたいところですが、処理に時間がかかるコンポーネントができてしまうこともあります。
その場合はData Dumで止める、Filterで流さないように対策をするとよいです。
ここでData Dumに関してはGHを開いたときに1度流されることは念頭に置くべきです。
グルーピング
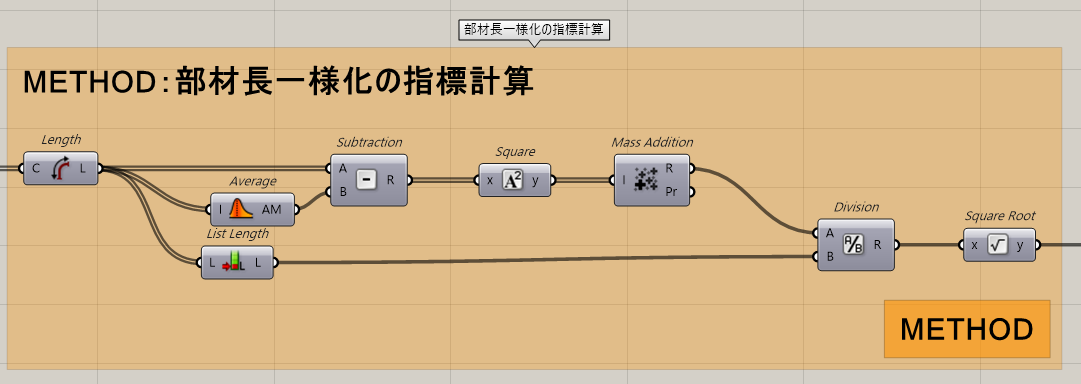
グルーピングをしてグループ内の処理がどういったことをしているのかわかりやすくするとよいです。
入力、ロジック、出力等にグループの着色を行うとよりわかりやすいです。
できれば具体的な処理内容もScribbleやグループのNameに入れて記入するとよいでしょう。
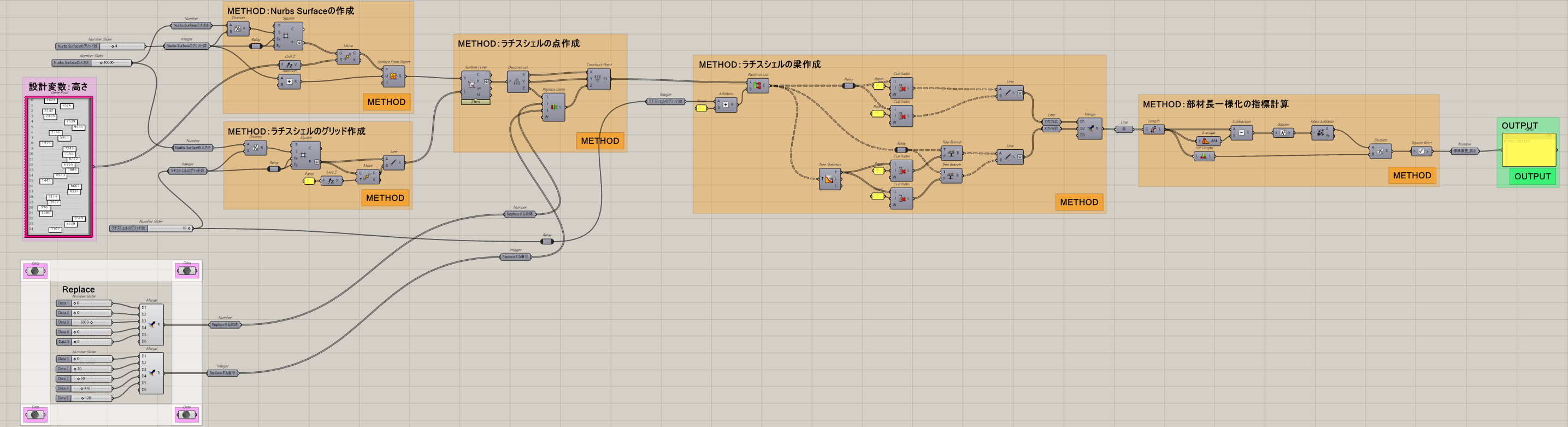
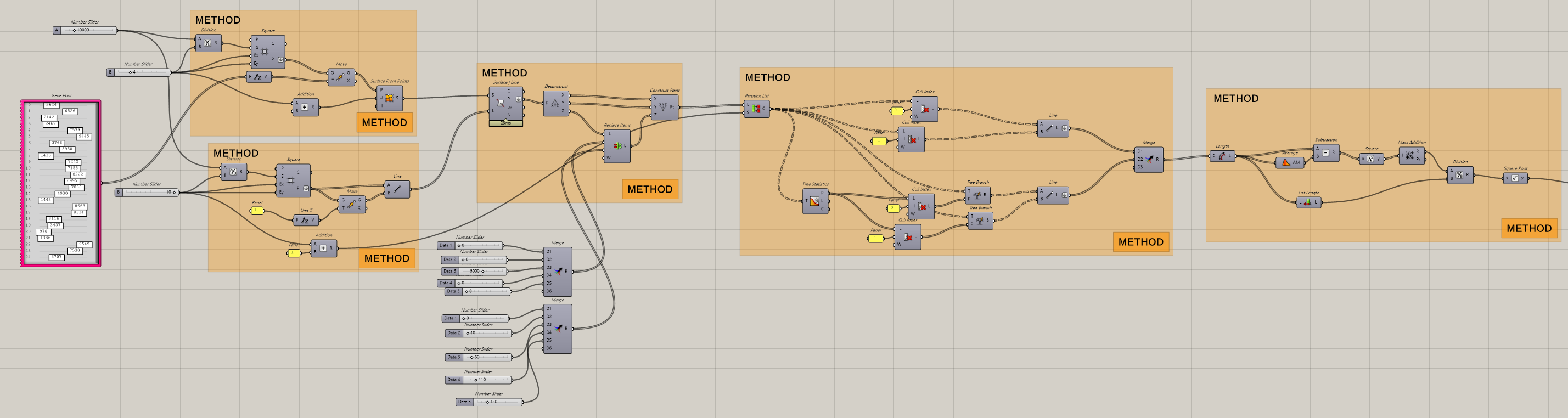
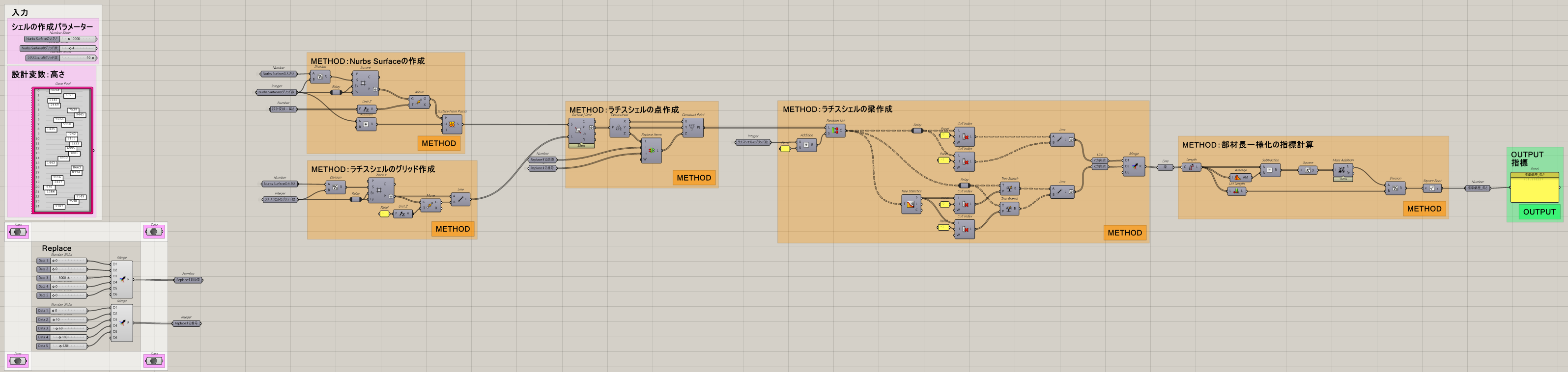
▼グルーピングをしてINPUT、METHOD、OUTPUTごとに着色

リファクタリング時に
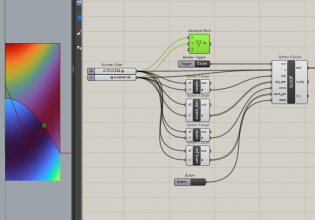
入出力されるものをわかりやすくしてみる
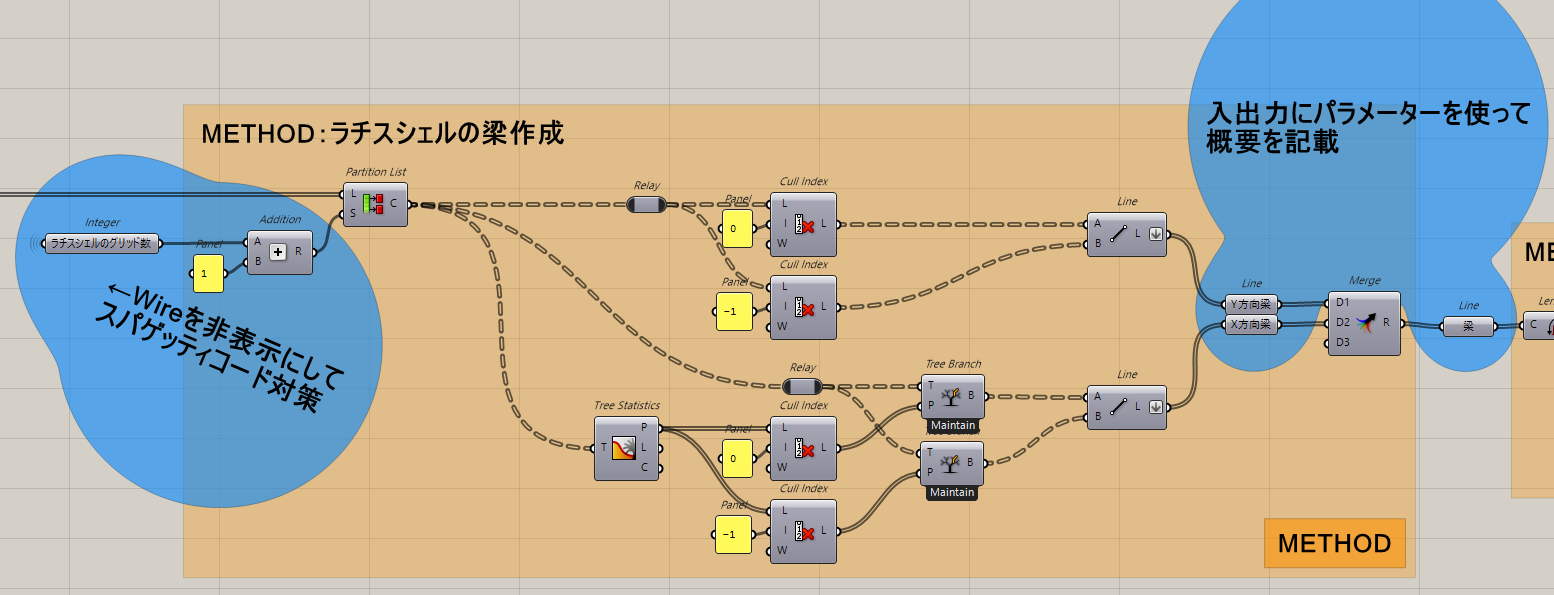
パラメーターを組み込んで入出力されるデータにその概要をわかりやすく記載することも可能です。
ここで出力>入力はどういったものかがわかりやすくなったため、その間のWireを非表示にすることでスパゲッティコードの対策にもなります。
Wireでスパゲッティコード対策
これは「入出力されるものをわかりやすくしてみる」のところでも取り扱いました。
Wireはパラメーターの表示設定でその前のWireをDefault、Faint、Hiddenにさせることが可能です。
表示させなければコンポーネント間の連携がわからないです。しかし、しっかり表示させても逆に見づらいです。
そのあいまいな、ちょうどよいところが狙えればわかりやすいコードになると思います。
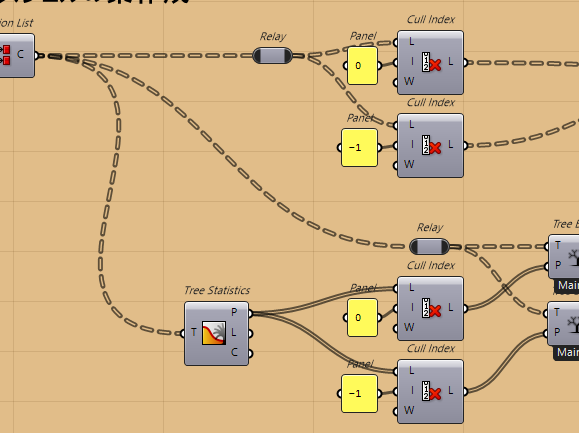
他にもRelayを使って少しずつ分散させることで、出力のWireがわかりやすくなります。
コンポーネントの配置の整理
コンポーネント配置はデフォルトの整理機能やSnappingGeckoで整理するときれいに整理できます。
しかし、細かいところまで整理してしまうとすらすらと開発できなくなってしまうので、注意が必要です。
さらに、全体的に位置を移動させた場合、きれいな整列が少しずれることがあります。
ある程度はWireの曲線に頼りましょう。
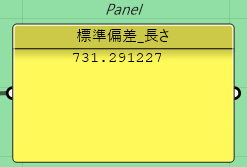
出力結果のPanel
出力結果のPanelは概要を記載するとどういったものかわかるようになります。
保存時を注意する
Excelみたいに自動で引き保存ができるようになってほしいところですが、
GHはそういった機能はなく、保存した状態で保存されます。
*(アスタクリス)がGHのタイトルに付いているときにその保存が可能になるため、そのタイミングでするとよいです。
ファイルを分別してみる
共同で開発をするときに「01_〇〇の作成」「01_△△の作成」「03_(修正の内容)」のようにフォルダを分けてバージョンを管理して開発をしてみています。
開発自体は問題なくできました。
同じようなことがGitHubででき、面白い試み**もあり、GHXで保存すると内部の修正点もわかりやすくなるのですが、
- GitHubの導入が難しい。
- まず、GitHubはコード専用な部分があるためGHではその良さを生かせない。
- GHXを圧縮してGHファイルを作成しており、今後GHZファイルへ移行する可能性がある。
といったこともあり、導入は少し考えています。
今のところはGitHubをTechBlog等の公開のために使うのがよさそうだと感じています。
おわりに
いかがでしたでしょうか?
今回は共有ルールを挙げてみました。まだ挙げるべきルールはあるかもしれません。
さらに、ここでおすすめした方法で逆に困ることになってしまったり、逆におすすめしなかった方法が推奨されることもあると思います。
これらを元にみなさんのグループ内の共有ルールを設定してみてもよいかもしれません。
参考文献
Grasshopperの可読性を高めるには
https://blog.syntegrate.jp/2021/02/12/gh_readability/
コメントをGHに加えよう
https://blog.syntegrate.jp/2021/05/07/gh-comment/
*Grasshopperの表示はアイコン派?テキスト派?
https://blog.vicc.jp/entry/gh_view_icon_vs_text
**GrasshopperをGitする
https://ail-and-colleagues.github.io/git_grasshopper.html
Sunglasses
https://www.food4rhino.com/en/app/sunglasses
Metahopper
https://www.food4rhino.com/en/app/metahopper
SnappingGecko
https://www.food4rhino.com/en/app/snappinggecko






















COMMENTS