こんにちは。
AMDlabの藤井です。
怒涛の年度末を終えましたが、新年度からもう大忙しです。。。
本日は、前回の続きでMetaHopperの紹介です。
1.表示/非表示の切り替え
いくつかのモデルをスタディする時に、表示/非表示の切り替えをするのに、コンポーネントが散らばっていると探して操作するのが面倒になります。
一か所に表示/非表示の切り替えのスイッチがまとまっていると便利ですよね。
ここでは、合わせ技で別途プラグインとしてHumanを使用します。
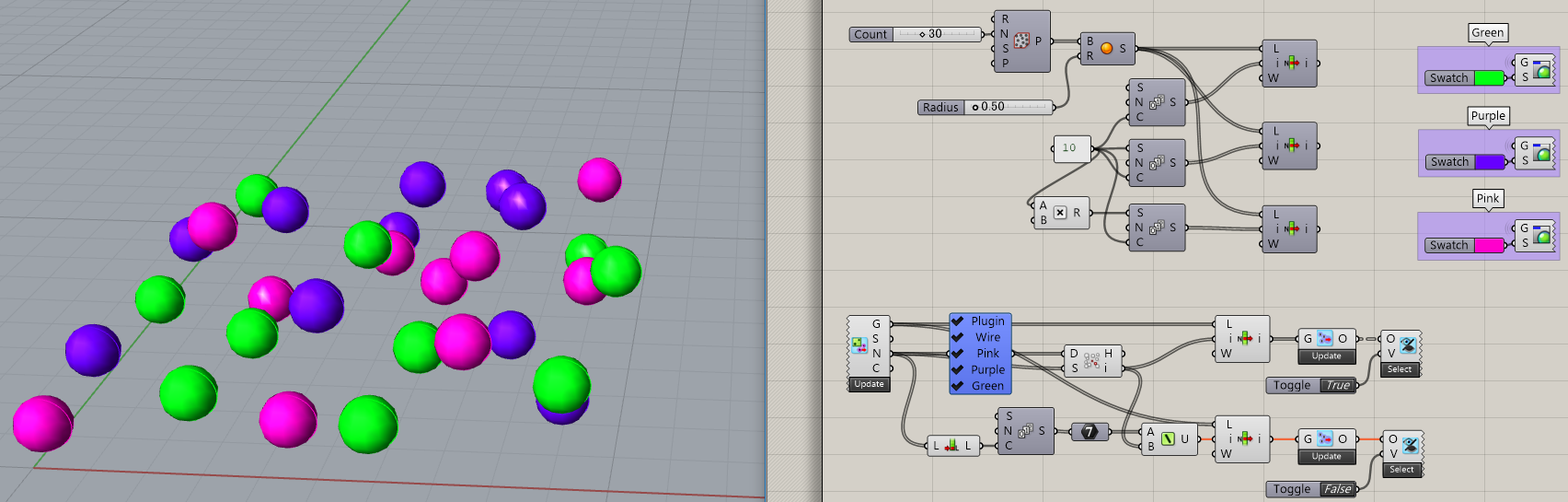
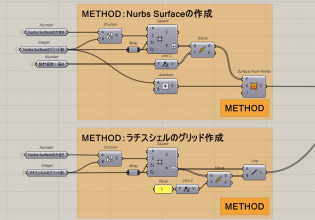
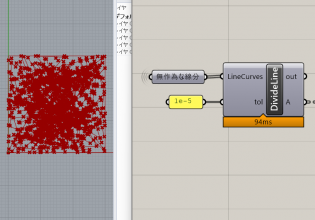
「Item Selecter」というコンポーネントです。下図キャンバス内の青いコンポーネントで、チェックするところが付いています。
表示/非表示の操作を行いたいコンポーネントの集まりをグループ化し、グループに名前を付けます。
グループに名前を付けるには、グループ化した後、グループの枠内で右クリックすれば、入力欄が出てくるので、そこに入力すれば良いです。
「Get Groups」でグループを取得します。このコンポーネントを配置してからグループを追加した場合は、コンポーネント下のUpdateをクリックすれば更新されます。
「Get Objects in Group」各グループからそのグループ内のオブジェクトを取り出します。
「Hide/Show Object Preveiw」に「Boolean Toggle」を接続し、表示/非表示を決定します。
あとは「Item Selector」で表示したいグループにチェックを入れて、非表示にしたいグループのチェックを外せば良いです。
一か所でキャンバス内のオブジェクトのOn/Offを切り替えられるので、一つ一つコンポーネントを探してOn/Offする手間が省けて便利です。
全表示↓

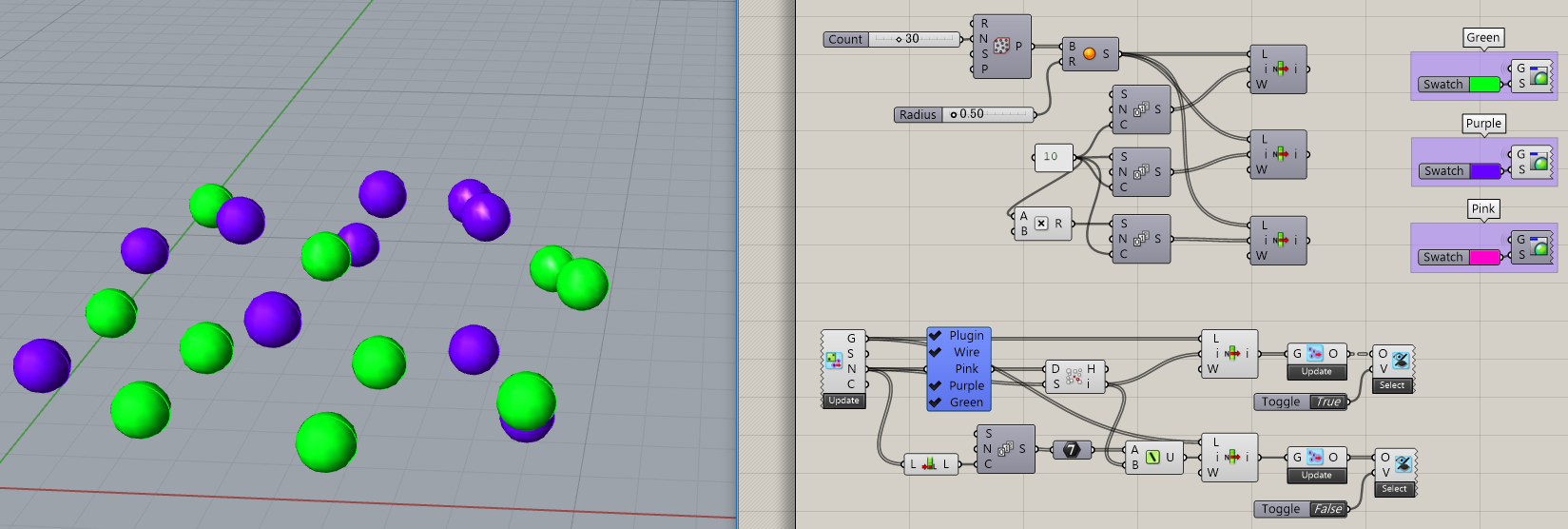
ピンクを非表示↓

2.コンポーネントのセットに名前を付けて保存
クラスターにしても良いのですが、今後も使用するようなコンポーネントの集まりは、一つのコンポーネントセットとして保存しておいても今後も使えて便利です。
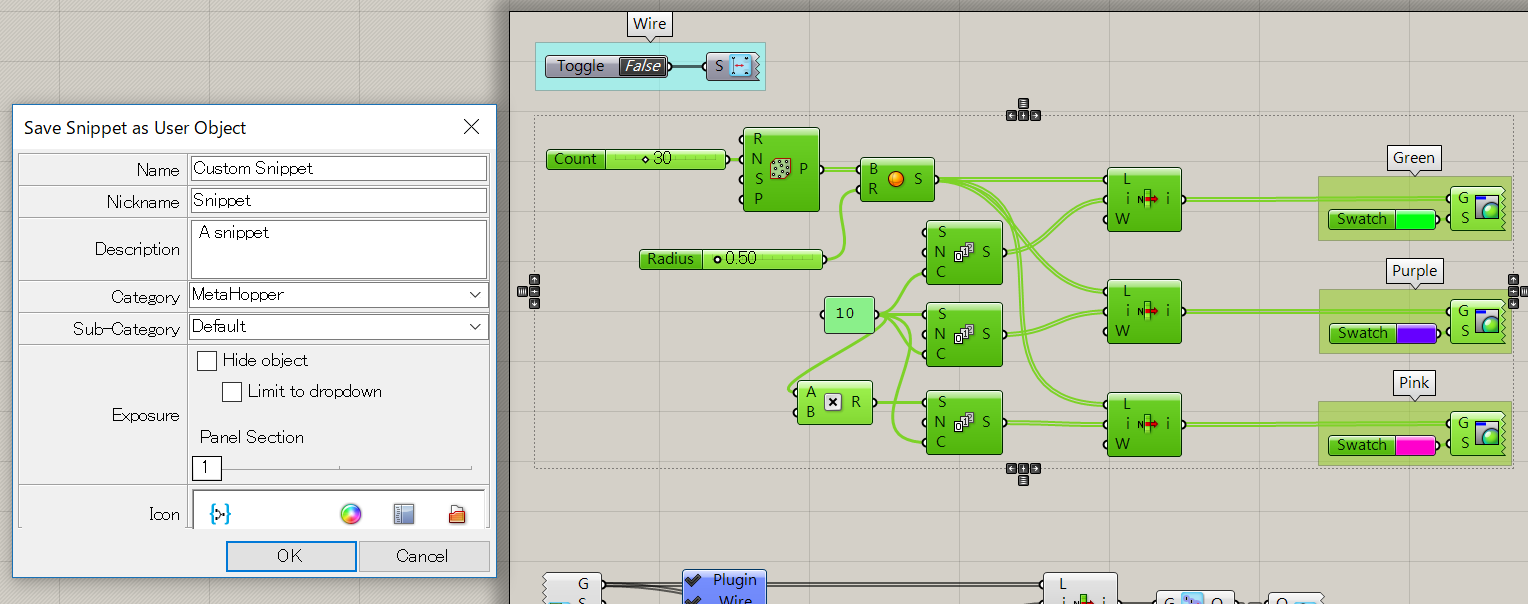
コンポーネントのまとまりを選択後、上部ツールバーのMetaHpper >> Save Snippet…で保存します。
この時に、[Name]や[Category]等で何という名前で、どこに格納しておくか等を指定できますので、色々作成してみると楽しいかもしれません。

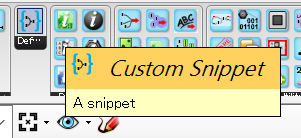
作成されました↓

本日はこの辺で。
P.S.
誰かGrasshopperに興味があって、手を動かせる学生いれば紹介してほしいです。
ちょっとわかるくらいでも。
教えられるので。










COMMENTS