はじめまして、AMDlabの直井です。
今回は、Autodesk Forge(以下Forge)のエクステンションのひとつであるScene Builderの基礎的な使い方を紹介したいと思います。
Forgeでカスタムモデルを追加方法として、以下の2つがあります。
- Forgeに付属するthree.jsを使って描画する
- エクステンションScene Builderを使って描画する
three.jsを使ったカスタムモデルの追加
|
1 2 3 4 5 6 7 8 9 10 11 |
// three.jsでmeshを作成し、 const geom = new THREE.SphereGeometry(10, 8, 8); const material = new THREE.MeshBasicMaterial({ color: 0xff0000 }); const sphereMesh = new THREE.Mesh(geom, material); sphereMesh.position.set(1, 2, 3); if (!viewer.overlays.hasScene('custom-scene')) { viewer.overlays.addScene('custom-scene'); } viewer.overlays.addMesh(sphereMesh, 'custom-scene'); |
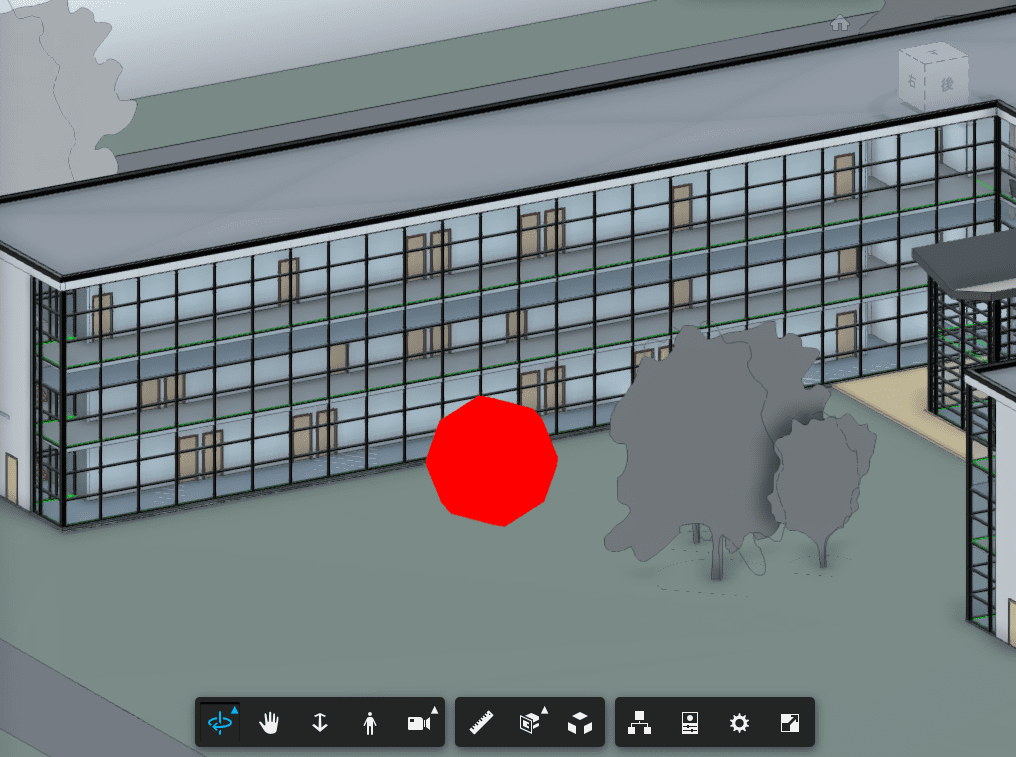
公式チュートリアル通りですが、まずthree.jsでメッシュを作成し、 addMesh でメッシュをcanvasに追加しています。
ただし、three.jsを使って追加したカスタムモデルは、canvas上に重ねているようなイメージなので
そのままではForgeのモデルのように選択することができなかったり、若干勝手が異なります。
そこで、Forgeで読み込んだモデルと同様の使い勝手を持ったカスタムモデルを実現するのがSceneBuilderを使った以下の方法です。
https://amd-blog-forge.vercel.app/scenebuilder#threejs
SceneBuilderを使ったカスタムモデルの追加
SceneBuilderを使用するには、以下のようにエクステンションを読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 |
await viewer.loadExtension('Autodesk.Viewing.SceneBuilder'); const ext = viewer.getExtension('Autodesk.Viewing.SceneBuilder'); const modelBuilder = await ext.addNewModel({ conserveMemory: false, //メモリ節約モード modelNameOverride: 'My Model Name' //UIでモデル名を上書きする }); const purple = new THREE.MeshPhongMaterial({ color: new THREE.Color(1, 0, 1) }); modelBuilder.addMaterial('purple', purple) |
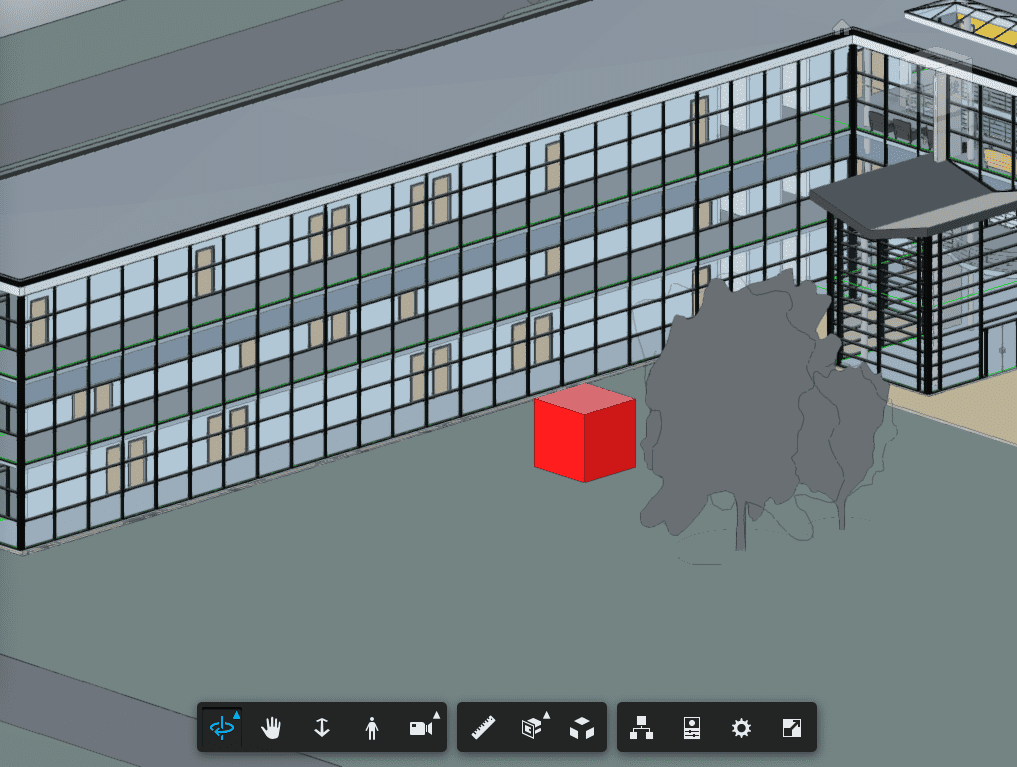
カスタムモデルを追加する際には addFragmentまたは addMesh が使用できます。
addMeshが使用できるのはメモリ節約モードである conserveMemoryが falseのときなので、同じモデルをたくさん使いまわす場合は addFragment を使うのが良さそうです。
SceneBuilderを使用することで、もともと読み込んだモデルに溶け込む形でオブジェクトを作れるので、ぜひお試しください!
https://amd-blog-forge.vercel.app/scenebuilder#scenebuilder
参考資料
Autodesk Developer’s Guide – Add Custom Geometry
https://forge.autodesk.com/en/docs/viewer/v7/developers_guide/advanced_options/custom-geometry/
Autodesk Developer’s Guide – Add Custom Geometry Using the Scene Builder
https://forge.autodesk.com/en/docs/viewer/v7/developers_guide/advanced_options/scene-builder/






COMMENTS