皆さんこんにちは。AMDlabの森山です。今日は私が最近はまっているGLSLがGHで描けるという情報を得たのでそのご紹介です。
GLSLとは
建築分野の方には、あまり聞きなれない言葉です。簡単に説明すると言語を書くことで、様々な絵を作ることができます。GLSL SandboxやShaderToyなどで検索すると様々な作品群を見ることができます。
普段モデリングに携わっている皆さんであれば、検索して出てきた絵が言語で完成していることに感動することかと思います。
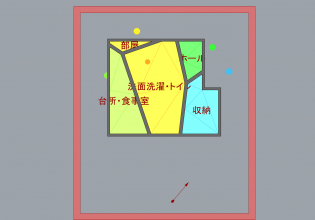
今回は非常に簡単に、プレゼンでも役に立ちそうな人の導線を示すようなShaderを書いていこうと思います
用意するもの
- RhinoWIP
- GHGLplugin
手順
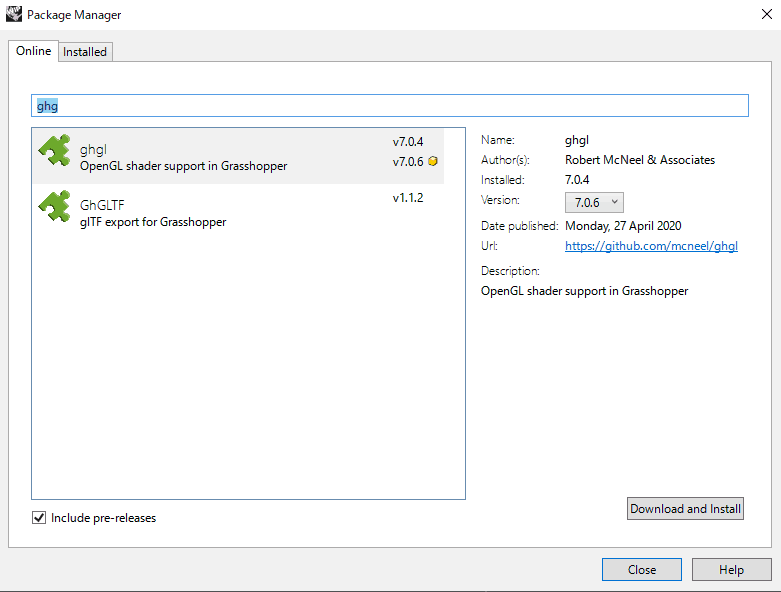
まずはPackageManagerコマンドからghglのPluginをインストールしてください。そのままGHを起動するとDisplayタブにコンポーネントが追加されます。

二種類あると思いますが、今回はGL Shaderのほうを使っていきます。
Unityでの記法に慣れている方はHLSLとGLSLは若干違うのでお気を付けください。
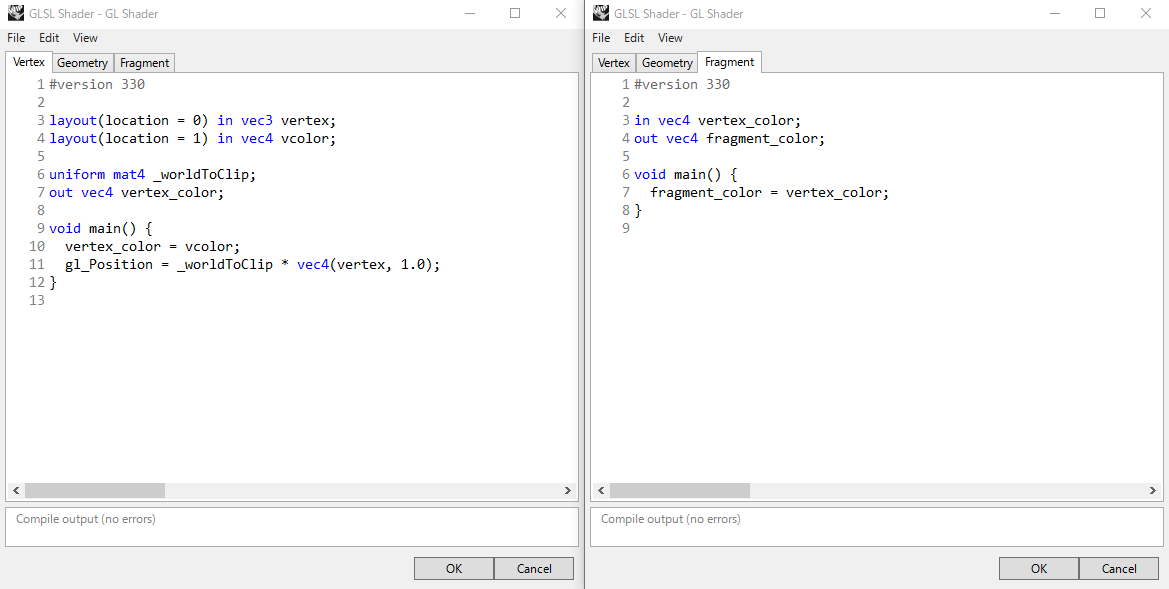
コンポーネントをダブルクリックするとエディタが立ち上がります。
Vertex Shader
頂点Shaderを記述する部分です。一番最初に実行される部分です。座標変換を担っています。
Fragment Shader
VertexShaderから情報を受け取って、色を出力するのがここの記述です。
gl_FragColorが多く使われていますが、非推奨となったため、out vec4 fragment_colorとして出力しているようですね。
Geometry Shader
プリミティブの増減を行うShaderです、FragmentShaderの前に実行されます。ちょっと難しいです
今回はGeometryShaderとFragmentShaderは触らずに、Vertexについてみていきましょう。
最初の状態では、このような記述になっているかと思います。

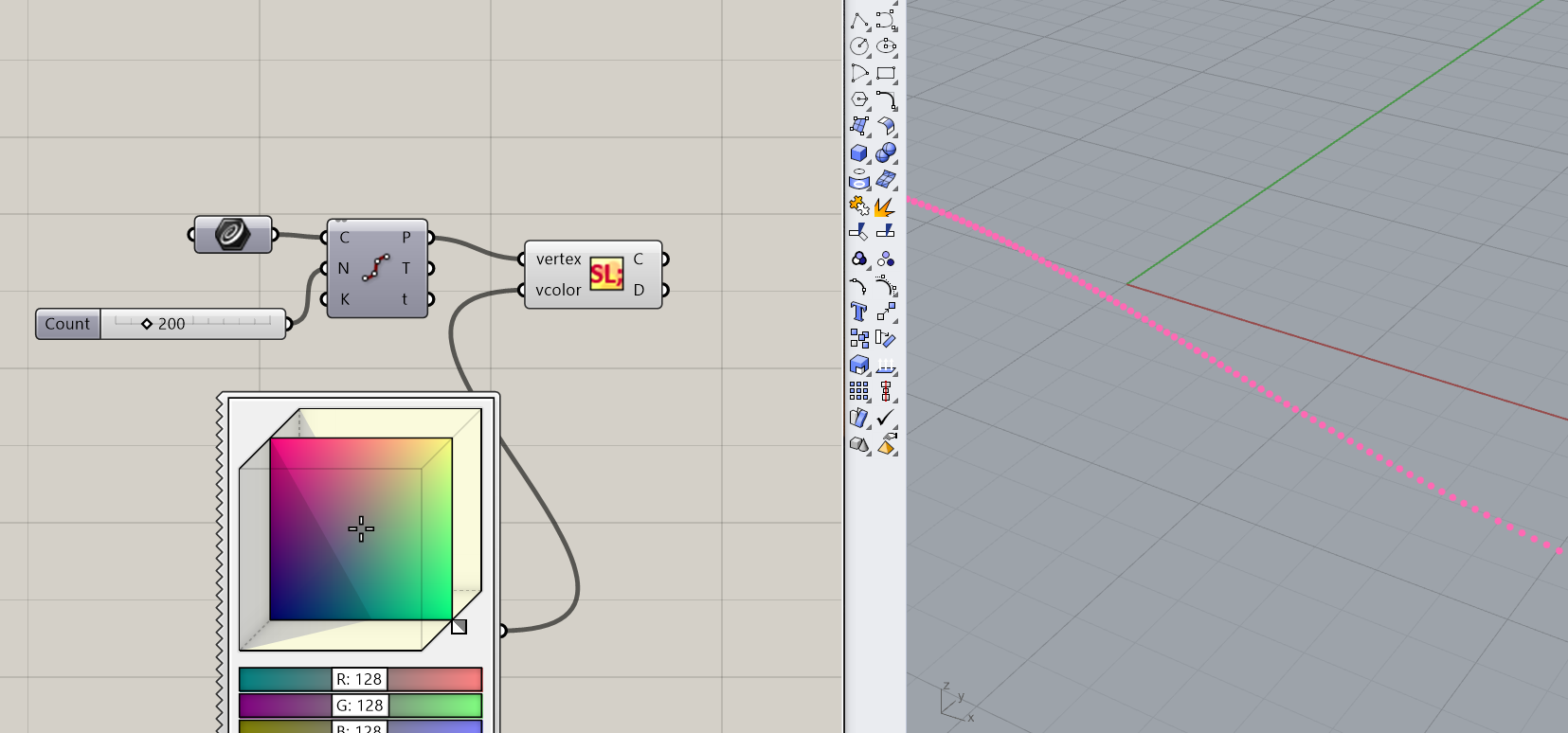
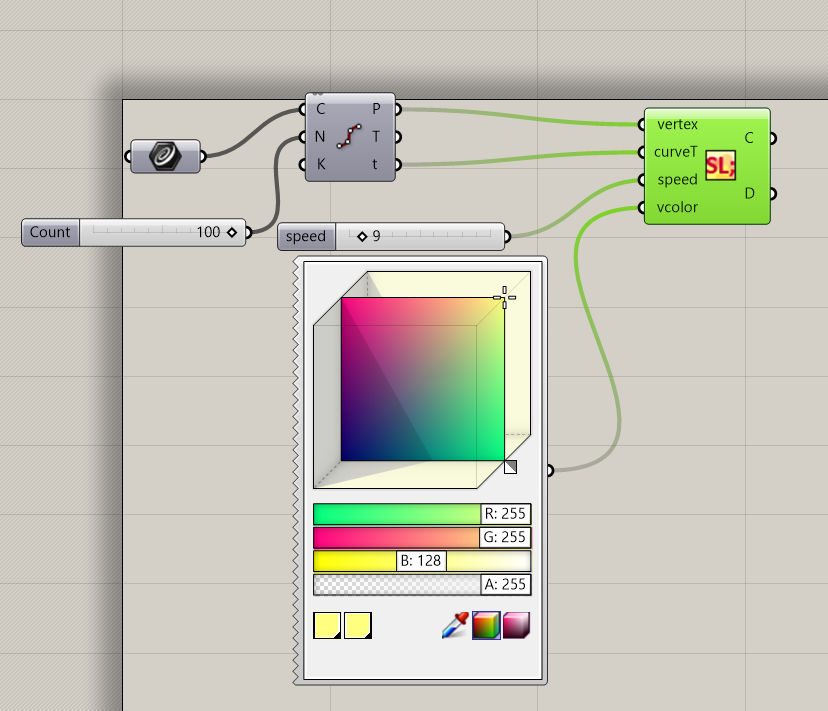
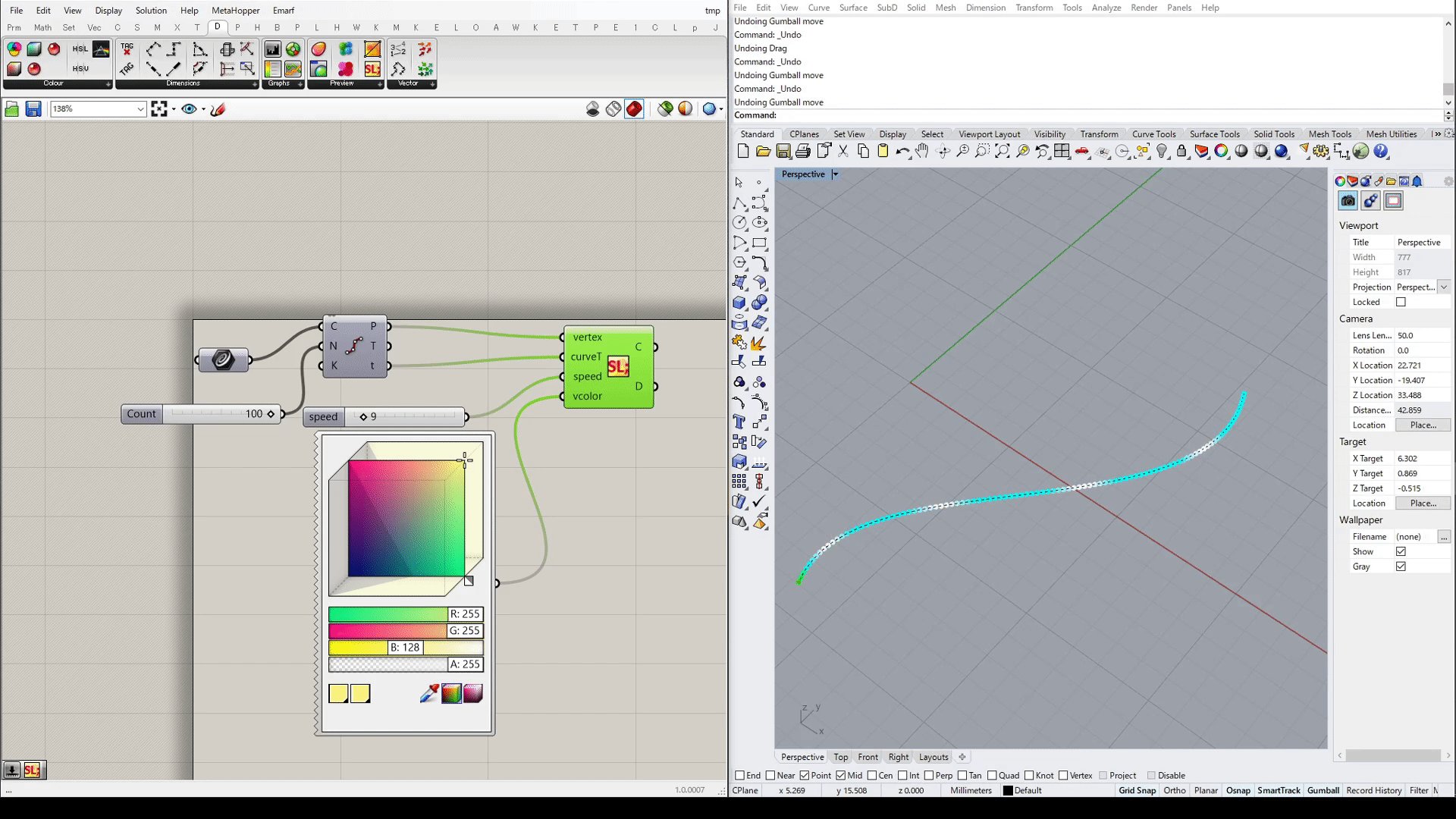
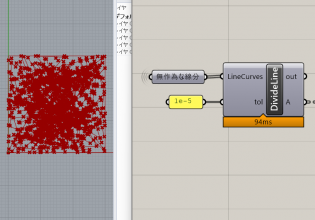
とりあえず以下のようにして、適当なポイントとColorを入れてみましょう。するとこんな感じになります。

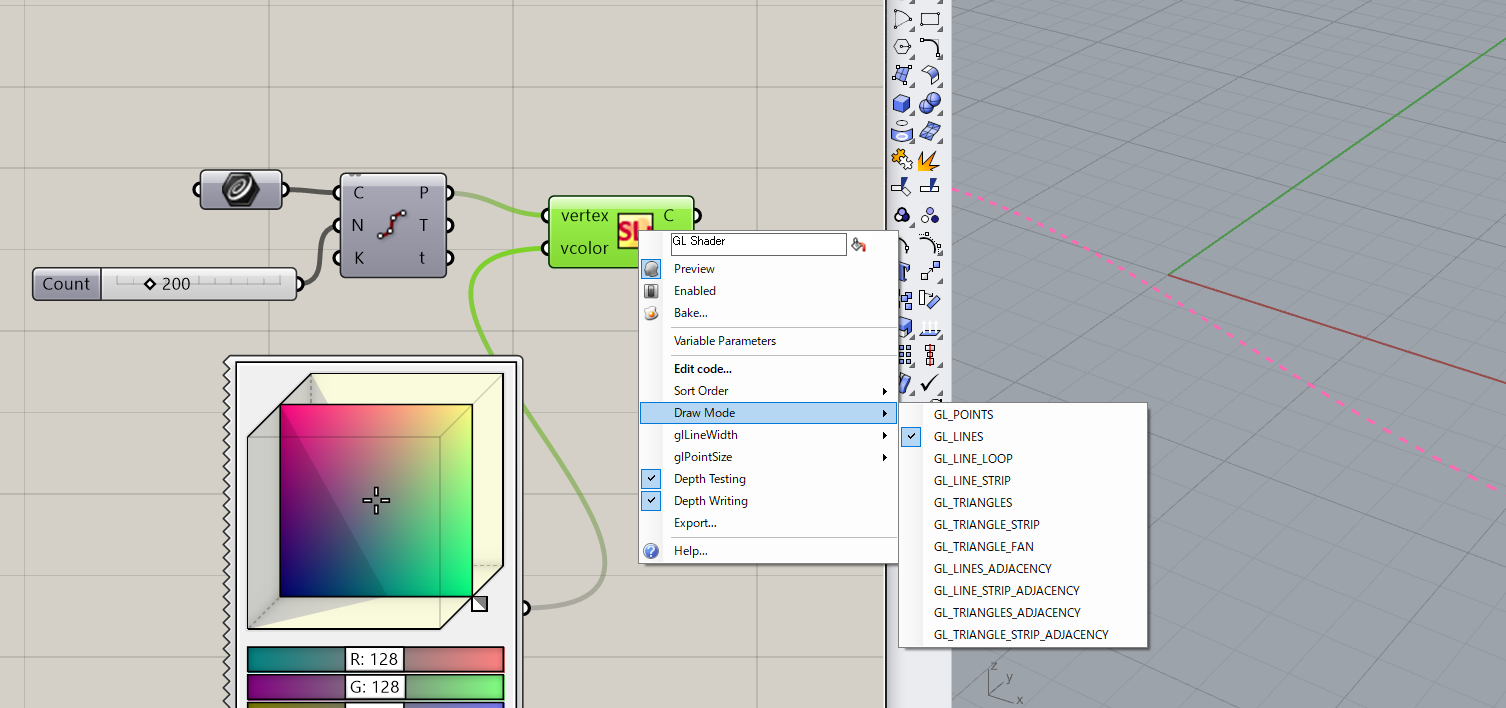
GL Shaderコンポーネントを右クリックしてでてくるDrawModeで描画に対して様々な切り替えが可能です。

初期の記述を読んでみると
fragment_color = vertex_color;
となっていて、なんとなく正しいことが分かります。
ここから、記述を以下のように変更してみます。
先に全体像を見せてしまいます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#version 330 layout(location = 0) in vec3 vertex; layout(location = 1) in vec4 vcolor; layout(location = 2) in float curveT; uniform mat4 _worldToClip; out vec4 vertex_color; uniform float _time; uniform float speed; void main() { float c =sin((curveT + _time * speed)) ; vertex_color = vcolor; vertex_color.r = c; vertex_color.b = curveT; gl_Position = _worldToClip * vec4(vertex, 1.0); } |
layout修飾詞はGLES 3.0から追加された修飾詞です。ロケーションのインデックス値をシェーダーの方で固定することができます。
Editタブから、Insert-Builtin Uniform を選ぶと、あらかじめ設定されたグローバル変数を呼び出すことができるようです。今回はここから_timeを追加しています
Uniform変数についてはこちらをご覧ください。
もとからある_WorldToClipはクリップ座標系への変換です。詳しくはこちらをご覧ください。
main部分の記述はシンプルです。vertex_color.rとすることで、rgbの情報にアクセスすることができます。vertex_color.xでも同じことです。
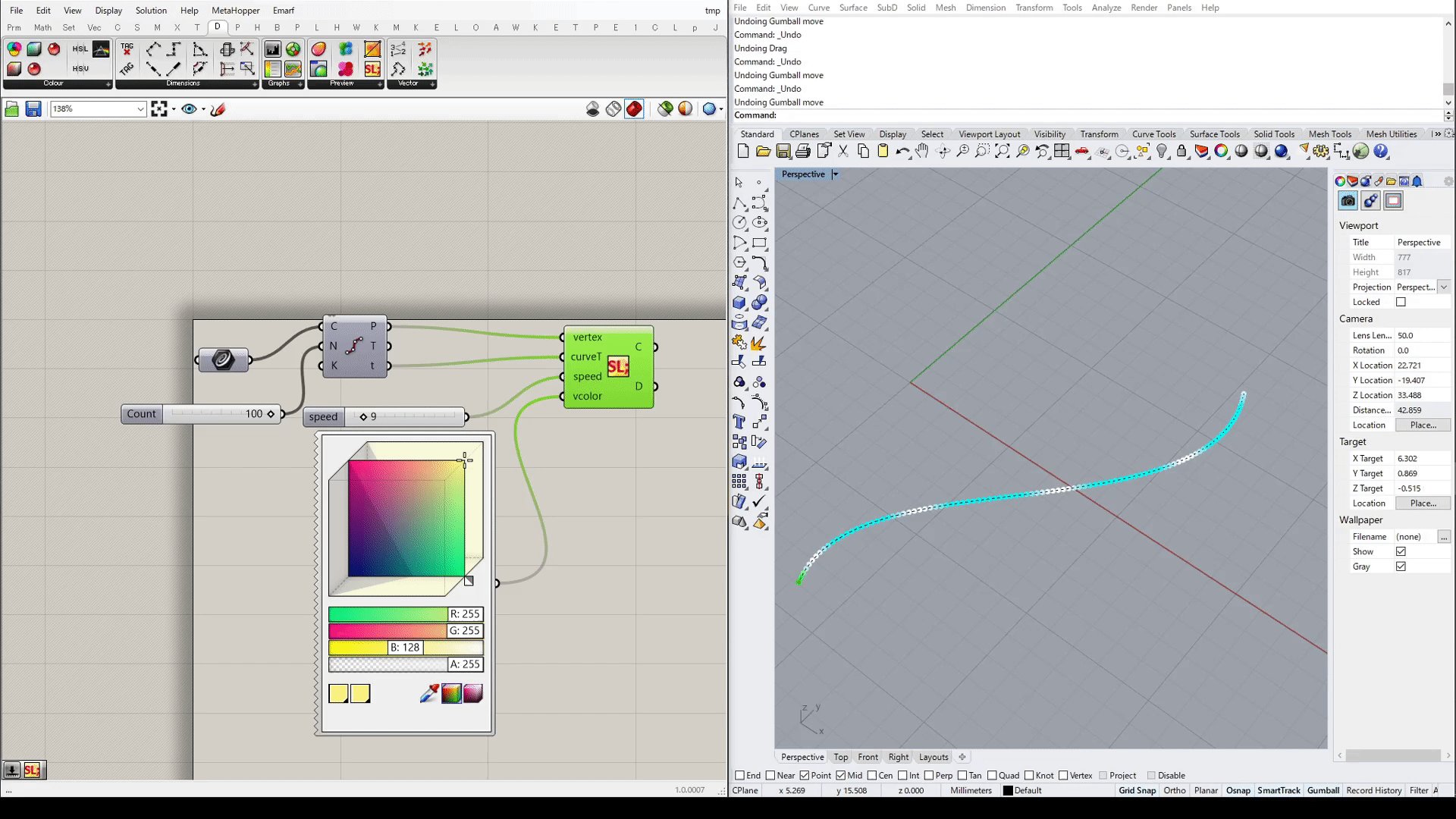
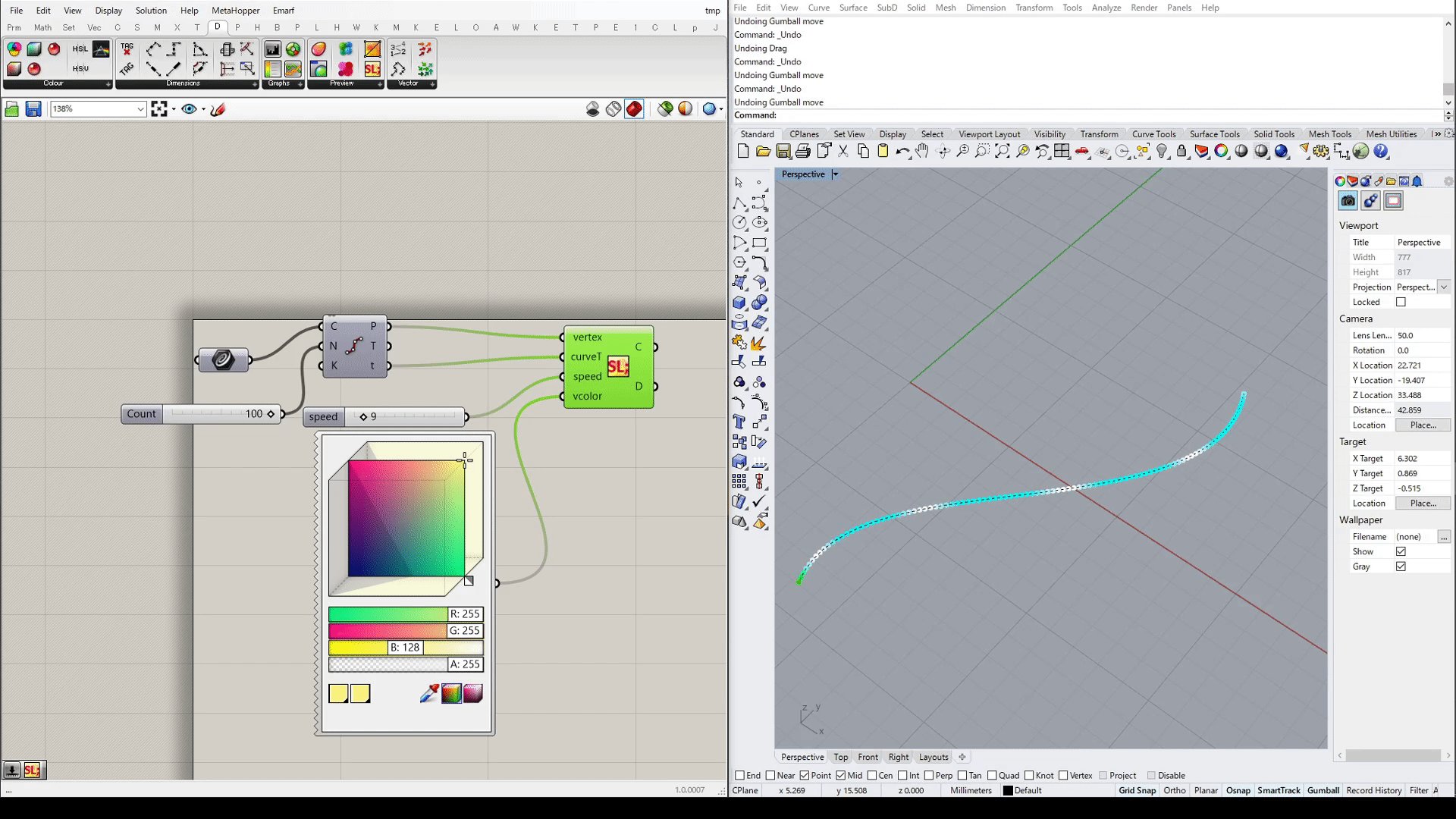
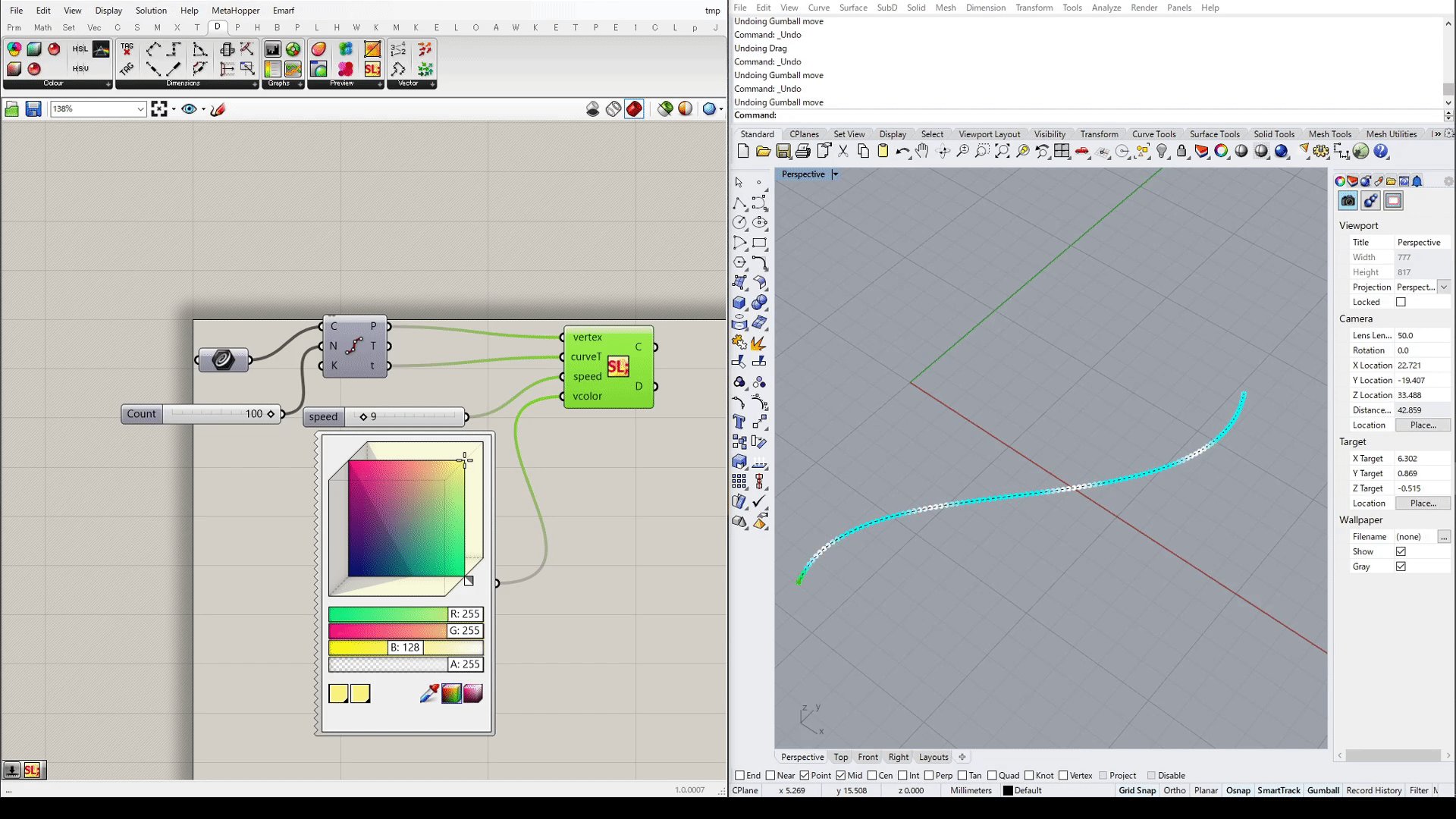
こうすることで、入力点の色が次々と切り替わり、最終ポジションの色も若干変化します。

今回は非常に簡潔なShaderをご紹介しましたが、簡単に移動方向を表せるため、プレゼンなんかに役に立つのではないでしょうか、是非色々カスタマイズしてみてください。









COMMENTS