皆様こんにちは。
AMDlabの齋藤です。
今回はKangarooを使ってクリスマスっぽいものを降らせようと思います。
中身はHalloweenで作ったものを種類を増やした感じです。
Happy Halloween!#grasshopper #grasshopper3d#KangarooPhysics pic.twitter.com/3TTmcWMws6
— K. SAITO (@Saito63364078) October 31, 2022
それでは、始めましょう!
今回のデータはこちらに挙げております。
https://github.com/AMDlab/TechBlog-Squishy_Christmas
イラストからポリラインを作成する
まず初めに、イラストをRhinoへもって行き、Rhinoでポリラインを作成しようと思います。
今回、イラストは「いらすとや」から いろいろなクリスマスのマーク のプレゼント箱、杖のキャンディ、ヒイラギを使いました。



これらを「名前を付けて画像を保存」し、Rhinoへ1つずつドラッグ&ドロップして行きます。
Pictureで入力し、
Kangarooは大きいオブジェクトを嫌うので、今回は高さが10mmとなるように行います。
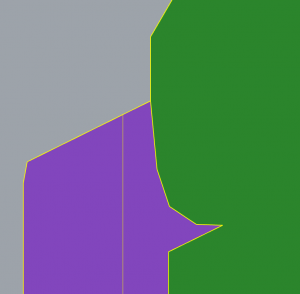
あとはこれに沿ってポリラインを作成します。
作成するポイントは荒めに、できるだけ点はスナップした点にすることです。
このように作りました。図は見やすいようにSurfaceをつけています。
色ごとにレイヤも分けてみています。
次は、Grasshopperで動かしていきます。
ランダムに配置する
次にGrasshopperでランダムに配置していきます。
まず、ポリラインを色ごと、イラストごとに、Grasshopperに入れていきます。
これらを使ってGrasshopperを組んでいきます。
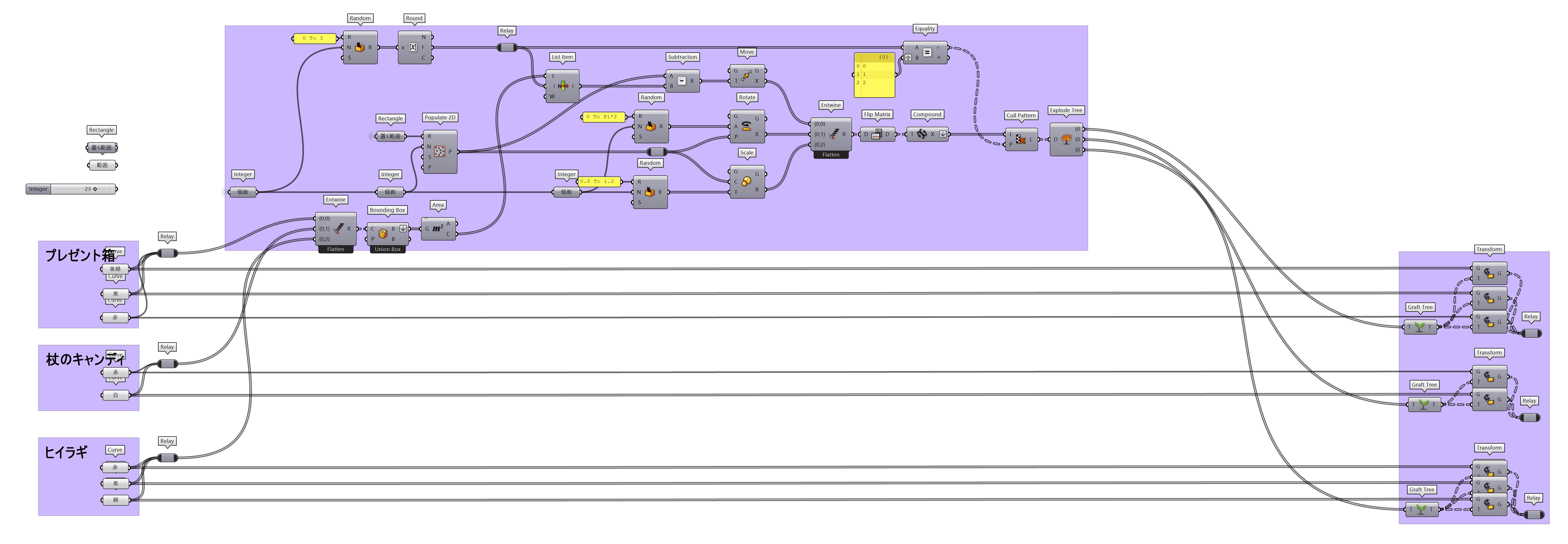
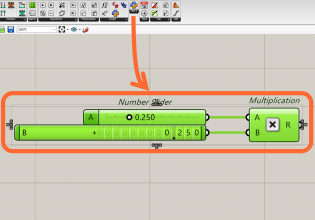
このGHでは、以下のものを作成しています。
ランダムの作成
- 個数(配置する個数)をNumber Sliderで1<23<30で作成する。
- 配置するイラスト
- Randomで0~3の範囲で、個数個ランダムな数を作成する。
- ランダムな数をRoundで切り捨てる。
- 配置場所
- Populate 2Dで置く範囲内に個数配置させる。
- 配置角度
- Randomで0~Pi*2の範囲で、個数個ランダムな数を作成する。
- 配置する大きさ
-
- Randomで0.8~1.2の範囲で、個数個ランダムな数を作成する。
-
Transformの作成
- イラストごとにmergeさせてEntwineに束ねる。
- 束ねたモデルをBoundingBox-UnionBoxでイラストのBoundingBoxを作り、Areaで中心を求める。
- イラストをランダムに配置するTransformの作成
- 配置場所に配置するイラストを配置させるMoveのTransformを作成する。
- 配置場所を中心にどの程度イラストを回転させるかのRotateのTransformを作成する。
- 配置場所を中心にどの程度イラストを大きく、小さくするかのScaleのTransformを作成する。
- Entwine>Flip MatrixでオブジェクトごとのTransformに並び替え、CompoundでTransformを合わせます。
- Equalityでパターン作成し、Cull Pattern>Explode TreeでイラストごとのTransformに振り分けます。
- Graftさせて、Transformでイラストごと動かします。
うまく動かせると以下のようになります。
多少重なっている部分はありますが、Kangarooを動かすと自動的に避けるため大丈夫です。
次にKangarooでこれらを落としてみましょう。
Kangarooで降らせる
次はKangarooで重みや衝突判定等を付けて降らしてみましょう。
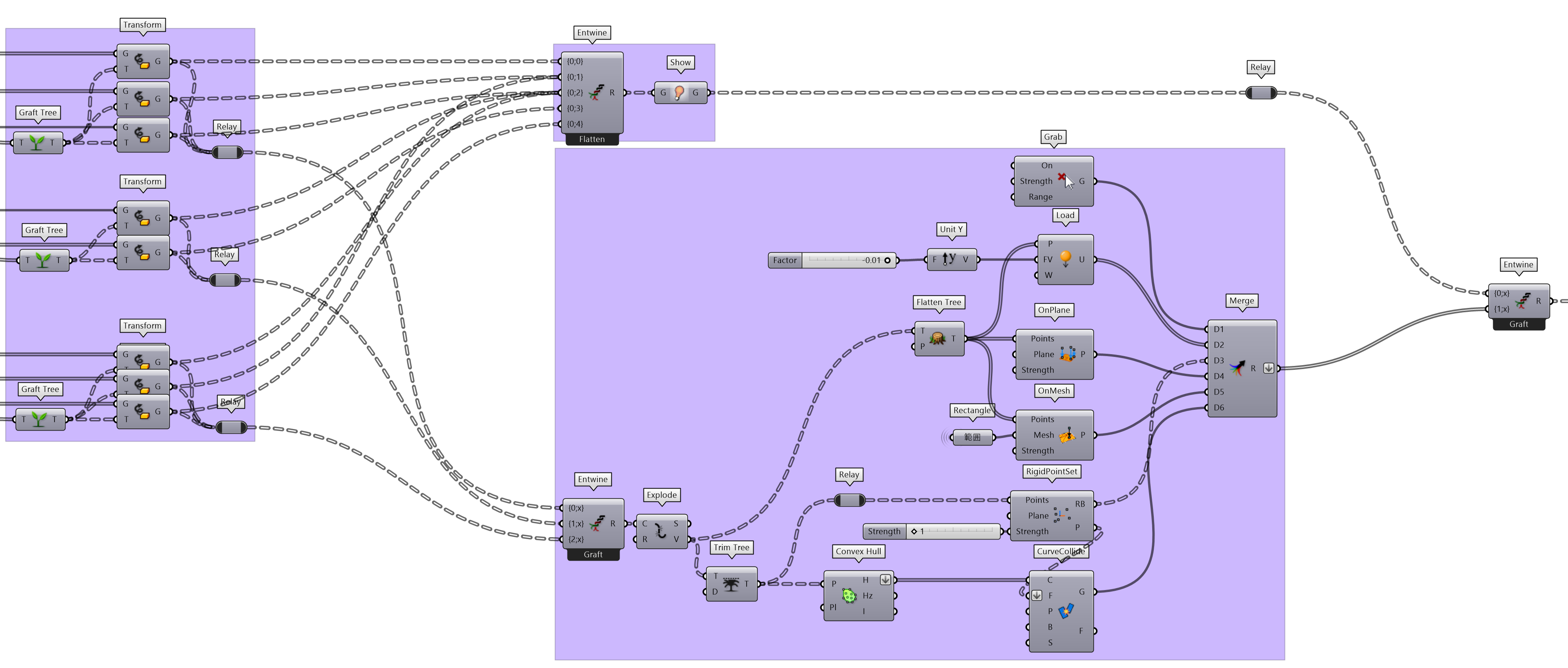
ここで作成しているKangarooのGoalオブジェクトは以下のように設定しています。
Show:色付けのためにイラストを色ごとにEntwineさせています。
Grab:イラストをつかめるようにします。
Load:下方向に荷重をかけます。
OnPlane:イラストすべてがZ方向へ移動しないようにします。
OnMesh:範囲外にイラストが出ないようにします。
RigidPointSet:イラストの形状がある程度崩れないようにします。
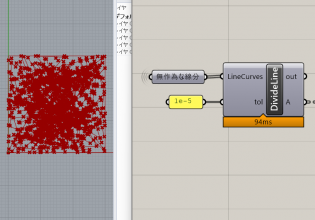
CurveCollide:イラストが重ならないようにします。ここで、Convex Hullで非凸形状を、凸形状にしています。
そして、最後のEntwine-Graftで色で分けたShowのTreePathを壊さずにKangarooへ送ります。
今回はBouncySolverを使ってKangarooを動かします。
BouncySolverはゆっくり解析が収束するソルバーです。
では、OnをTrueにして動かしてみましょう。
下に降るようになりました。
最後に、色を付けていきたいと思います。
Meshデータを着色する
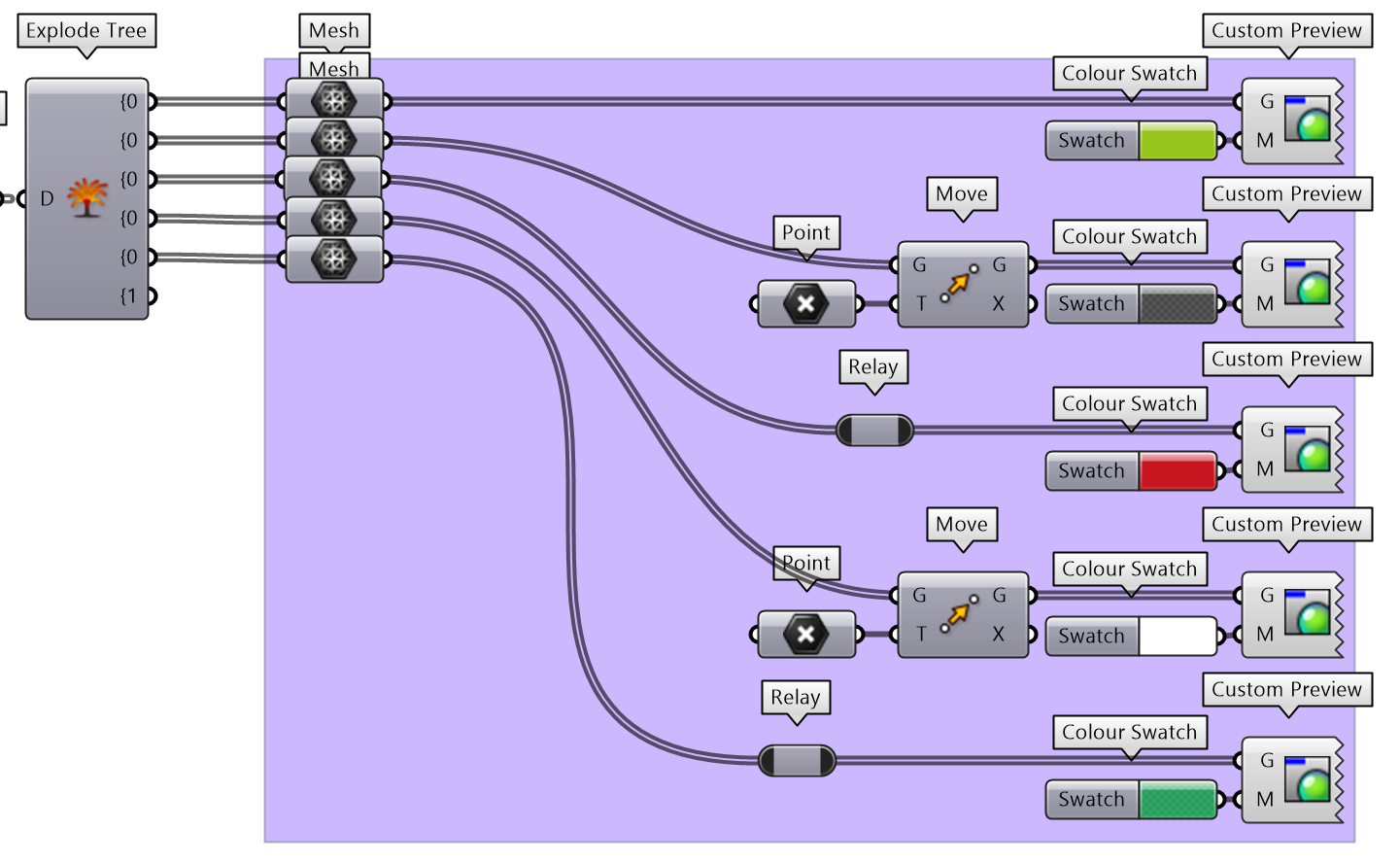
最後に結果を着色します。
BouncySolverは普通のSolverと違って結果がTreeで出力されないため、Unfratten Treeで元のTree構造を戻します。
その後Expload TreeでTreePathごとに出力させます。
後は、Meshで面を作成し、Colour Swatch>Custom Previewで表示したい色を表示させます。
Meshを前に出すことで色が重ならないようにしています。
ではもう一度動かしてみましょう。
うまく動きました。
他にMeshをPufferfishのPolyline To Meshにしたり、Iterationsを少なくしたりと工夫するとよりきれいに動きます。
最後に
今回はクリスマスっぽいものをKangarooで降らせました。
このやり方を利用すれば他のイラストも降らせることができるので、皆さんもいろんなものを降らせてみましょう。
参考
今回はフォーラムの投稿を参考にしました。
https://discourse.mcneel.com/t/curvecollide-getting-duplicate-polygons-in-kangaroo-solution/86957/5
投稿ではRodでSquishyCurveを作っていますが、今回はRigitPointSetで形状を安定にしています。




















COMMENTS