皆様
こんにちは
AMDlabの秋山です。
第2回目は、web-ifc-threeでIFCファイルを読み込み、ブラウザに表示する方法を解説します。
web-ifc-threeとは、ifcのデータをロードし、Three.jsのシーン(ビュー)を生成するライブラリです。利用するときは、このパッケージだけをインストールすれば、web-ifcのコアとなるロジックが含まれたWebAssemblyも引っ張ってくるので、実質このライブラリが利用する側にとってはメインのライブラリとなります。
実はブラウザでIFCを表示するだけであれば、ソースコードが公開されており簡単に表示することが可能なのです。
こちらでデータのダウンロードができますが、今回は使用せず作成してみようと思います。環境はWindowsです。
手順は以下の9ステップです。
- Node.jsのインストール
- IFC.js関連のライブラリのインストール
- バンドラー(Rollup)のインストール
- htmlファイルの作成
- cssファイルの作成
- バンドル用のコンフィグファイルの作成
- WebAssembly(WASM)の使用
- Three.jsファイルの作成
- bundle済ファイルの作成
- ローカルサーバーを立ち上げる
1.Node.jsのインストール
Node.jsとはサーバサイドのJavascript実行環境です。
簡単に言うと、ブラウザ上でしか動かないJavaScriptを、PythonやRubyのようにコマンドラインツールなどで動くようにしてくれるものです。
Node.jsをインストールするメリットは下記になります。
1.Javascriptでサーバーを構築し、Webアプリケーションを作成できる
2.npmやyarnとったパッケージマネージャーの付属により、Javascriptで使用できるライブラリを管理できる
3.モバイルやデスクトップアプリケーションを作ることができる(Elecrtonを使ったアプリケーションの作成はこちらの記事を参照ください)
Node.jsのインストールの仕方は以前書いたこちらの記事を参照してください。
2.IFC.js関連のライブラリのインストール
下記のライブラリをインストールします。
-
- IFC.js
- Three.js
これらのライブラリはコマンドプロンプト上で、
npm install (npm i と省略もできます)というコマンドでインストールします。
コマンドプロンプトに以下を入力します。
|
1 2 3 4 5 |
// IFC.jsのインストール npm i web-ifc-three // Three.jsのインストール npm i three |
npmをinstallを実行するとpackage.jsonが作成されます。
package.jsonは、json形式で記載されたインストールしたパッケージを管理するための目録です。中には、プロジェクト名・バージョン・コマンド・依存関係などのデータが入っています。
以下がpacakage.jsonの中身です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "name": "example", "version": "1.0.0", "description": "-", "main": "app.js", "scripts": { "build": "rollup -c ./rollup.config.js", "watch": "rollup -w -c ./rollup.config.js" }, "author": "", "license": "ISC", "devDependencies": { "@rollup/plugin-node-resolve": "^11.2.1", "rollup": "^2.45.2" }, "dependencies": { "three": "^0.128.0", "web-ifc-three": "0.0.32" } } |
3.バンドラー(Rollup)のインストール
|
1 2 3 |
// バンドラーのインストール npm i rollup --save-dev npm i @rollup/plugin-node-resolve --save-dev |
バンドラーとは、モジュールを文字通りひとまとめにする(bundle)ツールです。
ひとまとめにするモジュールの形式はバンドラーによって異なります。バンドラーはrollup以外にも以下のようなものがあります。
・webpack
・Parcel
・Browserify
今回のアプリケーションではrollupをバンドラーとして使ってみます。
4.htmlファイルの作成
index.htmlという名前のhtmlファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="styles.css" /> <title>Document</title> </head> <body> <input type="file" name="load" id="file-input" /> <canvas id="three-canvas"></canvas> <script src="bundle.js"></script> </body> </html> |
[構成]
<canvas>three.jsのシーンのレンダリングに使用します。
<input>IFCファイルを読み込みます。
<script>bundle.jsファイル(関連するjsをバンドルして一つにしたファイル)を読み込みます。
5.cssファイルの作成
style.cssという名前のcssファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
* { margin: 0; padding: 0; box-sizing: border-box; } html, body { overflow: hidden; } #three-canvas { position: fixed; top: 0; left: 0; outline: none; } #file-input { z-index: 1; position: absolute; } |
[構成]
キャンバスをフルスクリーンにする記述です。
6.バンドル用のコンフィグファイルの作成
rollup.config.jsという名前のrollupの設定ファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import resolve from '@rollup/plugin-node-resolve'; export default { input: 'src/app.js', output: [ { format: 'esm', file: 'src/bundle.js' }, ], plugins: [ resolve(), ] }; |
[構成]
rollupを使用して、app.jsから紐付くファイルをバンドルしたbundle.jsを作成する記述です。
7.WebAssembly(WASM)の使用
WASMはC++で書かれているブラウザ上で動くバイナリコードになります。こちらを使用することでブラウザ上でプログラムを高速実行することができるようになります。
node_modulesディレクトリ配下にインストールされたweb-ifc.wasmを、プロジェクト内のwasmディレクトリにコピーします。
wasmファイルはこちらからダウンロードして配置してもいいです。
8.Three.jsファイルの作成
app.jsという名前で3Dシーンを作成します。
Three.js内のコードの説明は前回の記事で説明していますので参考にしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
import { AmbientLight, AxesHelper, DirectionalLight, GridHelper, PerspectiveCamera, Scene, WebGLRenderer, } from "three"; import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"; // Three.jsのシーンを作成します。 const scene = new Scene(); // ビューポートのサイズを格納するオブジェクト const size = { width: window.innerWidth, height: window.innerHeight, }; // カメラ(ユーザーの視点)の作成 const aspect = size.width / size.height; const camera = new PerspectiveCamera(75, aspect); camera.position.z = 15; camera.position.y = 13; camera.position.x = 8; // シーンの照明を作成する const lightColor = 0xffffff; const ambientLight = new AmbientLight(lightColor, 0.5); scene.add(ambientLight); const directionalLight = new DirectionalLight(lightColor, 1); directionalLight.position.set(0, 10, 0); directionalLight.target.position.set(-5, 0, 0); scene.add(directionalLight); scene.add(directionalLight.target); // レンダラを設定し、HTMLのキャンバスをフェッチします。 const threeCanvas = document.getElementById("three-canvas"); const renderer = new WebGLRenderer({ canvas: threeCanvas, alpha: true }); renderer.setSize(size.width, size.height); renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2)); // シーンにグリッドと軸を作成する const grid = new GridHelper(50, 30); scene.add(grid); const axes = new AxesHelper(); axes.material.depthTest = false; axes.renderOrder = 1; scene.add(axes); // オービットコントロール(シーンをナビゲートするためのもの)の作成 const controls = new OrbitControls(camera, threeCanvas); controls.enableDamping = true; controls.target.set(-2, 0, 0); // アニメーションループ const animate = () => { controls.update(); renderer.render(scene, camera); requestAnimationFrame(animate); }; animate(); // ビューポートをブラウザのサイズに合わせる window.addEventListener("resize", () => { size.width = window.innerWidth; size.height = window.innerHeight; camera.aspect = size.width / size.height; camera.updateProjectionMatrix(); renderer.setSize(size.width, size.height); }); import { IFCLoader } from "web-ifc-three/IFCLoader"; // IFCの読み込みを設定する const ifcLoader = new IFCLoader(); const input = document.getElementById("file-input"); input.addEventListener( "change", (changed) => { const file = changed.target.files[0]; var ifcURL = URL.createObjectURL(file); ifcLoader.load( ifcURL, (ifcModel) => scene.add(ifcModel.mesh)); }, false ); ifcLoader.ifcManager.setWasmPath("wasm/"); |
ここのスクリプトで重要なことは、
// IFCの読み込みを設定する箇所の
|
101 |
ifcLoader.ifcManager.setWasmPath("wasm/"); |
の引数にブラウザ上に表示させたいIFCのパスを指定することです。
今回はwasmフォルダ内にサンプルモデルを入れています。
サンプルモデルはこちらよりダウンロードください。

9.バンドル済みファイルの作成
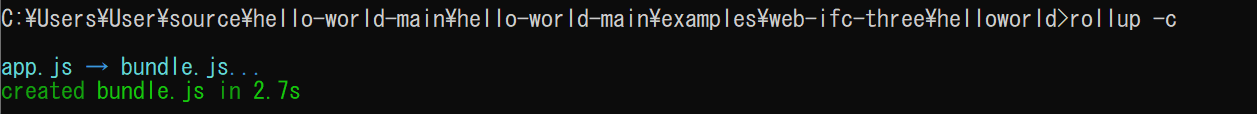
rollup.jsを使用して、app.jsに紐付くモジュールをバンドルさせるため、コマンドプロンプト上でrollup -cと打ち込みます。
フォルダ内にbundle.jsファイルが作成されたことを確認してください。

10.ローカルサーバーを立ち上げる
ローカルサーバーの立ち上げ方法として、2通り紹介します。
どちらかお好きな方でサーバーを立ち上げてください。
■コマンドプロンプトで立ち上げる
まず初めにコマンドプロンプト上でhttpサーバーをインストールします。
npm install -g http-serverと入力してください。
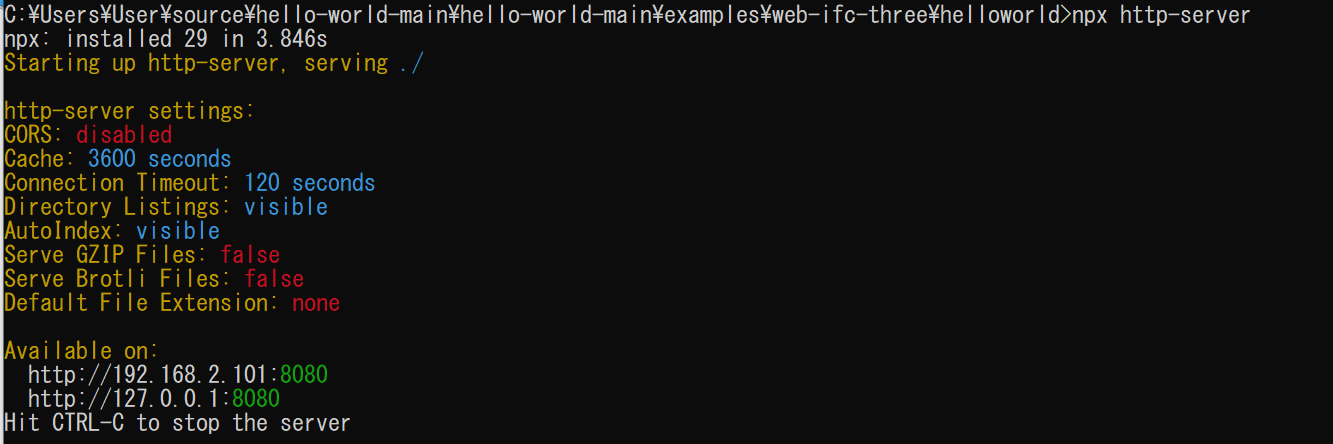
インストール後、動かしたいサイトのあるディレクトリ上でnpx http-serverと入力し、取得したURLをブラウザに入力します。
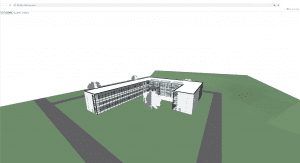
無事表示されました。
■VScode上でライブサーバーを実行する
ライブサーバーとは、簡単にローカルサーバーを立ち上げることのできるVScodeの拡張機能です。
こちらよりインストールしてください。
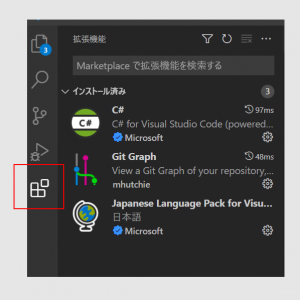
拡張機能のインストール方法を説明します。
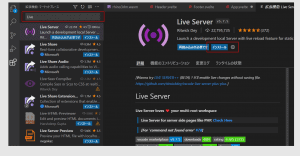
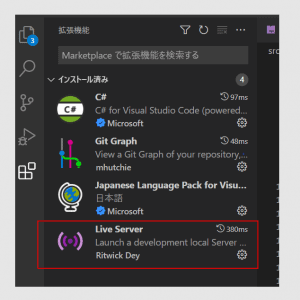
まず初めに、VScodeのサイドバーから赤枠をクリックし拡張機能を表示します。

次に今回インストールしたいLive Serverを検索してください。
インストールをクリックすると、拡張機能欄にインストール済みの拡張機能が表示されます。
また、LiveServerのインストールが完了すると、右下にGo Liveという項目が表示されクリックします。
コマンドプロンプトの立ち上げと同じように、取り込んだオブジェクトが表示されると思います。
次回は、読み込んだオブジェクトに操作を加えていこうと思います。
















COMMENTS