AMDlabの直井です。
前回はAutodesk Forge(以下Forge)のエクステンションであるScene Builderで用いて、カスタムモデルを描画する方法を紹介しました。
今回は逆に、既にForge上に存在するモデルをThree.jsに変換する方法を紹介します。
一度Three.jsに変換することで、物理エンジンの利用など、Three.jsを必要とする機能を実装することが出来ます。
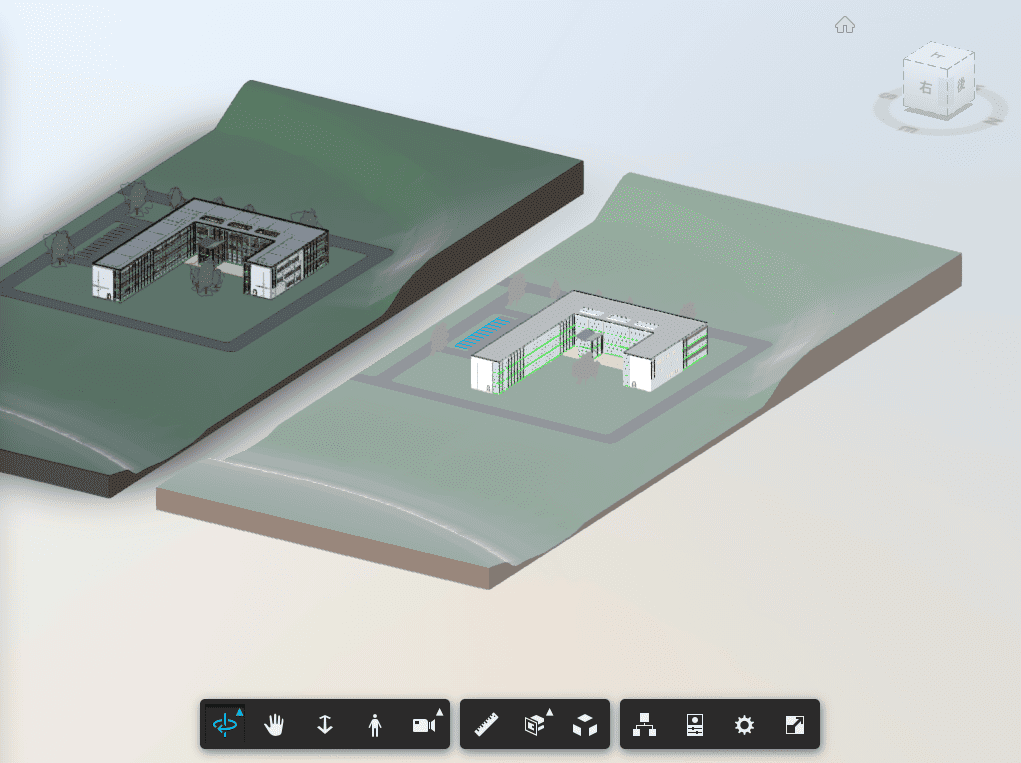
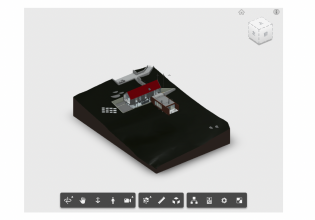
今回は、AutodeskのサンプルプロジェクトのRevitファイルを用いて、全てのオブジェクトをThree.jsに変換しています。
全体的なコードは記事の一番下に記載しています。
必要なdbIdを取得する
まず、 model.getFragmentList().fragments.fragId2dbId を取得し、フラグメントの総数を調べます。
「0~先程取得した配列の総数」が、プロジェクトに存在するすべてのフラグメントの dbId になるので、ループ処理することにより、これらをThree.jsのモデルに変換を行います。
Render Proxyを作成してForgeのモデルから情報を得る
getRenderProxy(model, dbId) を使用してそれぞれのフラグメントのRender Proxyを作成し、メッシュ情報を取得します。ただし、これには位置の情報などが含まれません。
元のモデルと同様にThree.jsでも描画するため、Render Proxyが持つ matrixWorld プロパティと decompose により以下の情報を取得します。
- position(x, y, z): 座標位置
- scale(x, y, z): スケール
- quaternion(x, y, z, w): クォータニオン(姿勢情報)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
for (let i = 0; i < fragLength; i++) { const mesh = viewer.impl.getRenderProxy(model, i) const transformMat = mesh.matrixWorld; const position = new THREE.Vector3(); const quaternion = new THREE.Quaternion(); const scale = new THREE.Vector3(); transformMat.decompose(position, quaternion, scale); const clonedMesh = mesh.clone() clonedMesh.scale.set(scale.x, scale.y, scale.z) clonedMesh.position.set(position.x, position.y + 500, position.z) // 今回は、Three.jsに変換したものを比較するため、y方向にずらして表示しています。 clonedMesh.quaternion.set(quaternion.x, quaternion.y, quaternion.z, quaternion.w) viewer.overlays.addMesh(clonedMesh, 'custom-scene'); } |
Three.jsのモデルを描画する方法については前回の記事を参考にしてください。
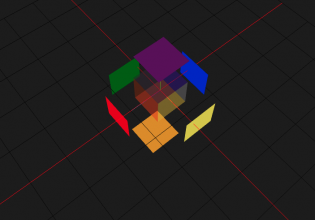
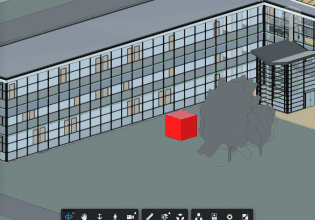
以上のコードをモデル初期化後に実行すると、以下のように、Three.jsに変換した3Dモデルが右側に表示されます。
動作デモ用ページ
https://amd-blog-forge.vercel.app/forge-model-to-three
参考資料
Get THREE.Mesh elements in Autodesk Forge Viewer – Stack Overflow
https://stackoverflow.com/questions/41232207/get-three-mesh-elements-in-autodesk-forge-viewer










COMMENTS