こんにちは!AMDlabの柴田です。
今回は基本シリーズの第2弾、Autodesk Forgeの基本について触れていきます。
Autodesk Forge は 2022年9月開催の Autodesk University で Autodesk Platform Services へ改名されましたが、既存の API 群やビジネス モデルに変更はありません。
この記事では、既存のサービスであるAutodesk Forge APIの基本の基本を触っていくので、Autodesk Forgeのgithubにある下記のチュートリアルを使って、Forge Viewerでrevitのサンプルモデルを表示するところまでやっていこうと思います。
https://github.com/Autodesk-Forge/viewer-nodejs-tutorial
全体の流れは下記になります。
Forge APIを利用するためには、アクセストークンを取得する必要があります。
アクセストークンを取得する為には、client keyとclient secretが必要になります。
下記URLからAutodesk Platform Servicesのポータルサイトにアクセスし、取得していきます。
画面の右上に [SIGN IN] ボタンがあるので、サインインします。
※Autodesk ID をお持ちでなければ、事前にアカウントを作成してください。
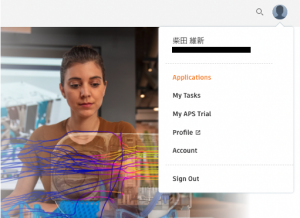
サインインすると右上のアカウントメニューにApplicationsが出てくるため、クリック。
Applications画面に遷移後、Create Applicationをクリック。
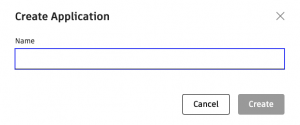
Create Applicationが表示されたら、名前は何でも良いので、アプリケーション名を入力して、Createをクリック。
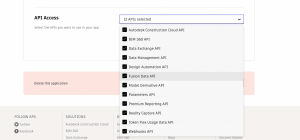
API Acessセクションで使用するAPIを選択します。一旦ここでは全てにチェックで良いかと思います。
上部にClient IDとClient Secretが表示されています。こちらを使用していきます。
ここまでForgeのサイトでアカウントを登録し、Forge APIが使用できるようになったので、Access Tokenの取得から変換リクエストまで行っていきます。
この記事では、POSTMANを利用して、変換リクエストまで行っていきます。
Postmanとは主にAPI開発のために使用されるツールで
APIの任意のエンドポイントにHTTPリクエストを送り、レスポンスを受信することができます。
POSTMANを使用すれば、Forge APIに簡易的にリクエスト送り、レスポンスの中身を確認する事ができます。
以下のjsonファイルをすべてダウンロードし、これらをpostmanにimportしていきます。
アクセス トークンの取得.postman_collectionをダウンロード
バケットの作成.postman_collectionをダウンロード
デザイン ファイルのアップロード-(ダウンロード).postman_collectionをダウンロード
変換リクエスト.postman_collectionをダウンロード
アクセストークンの取得
アクセストークンで使用するendpointは下記になります。
https://developer.api.autodesk.com/authentication/v1/authenticate
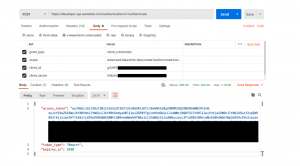
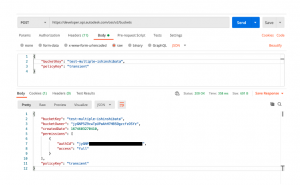
アクセストークンの取得のjsonをimportし、ForgeのポータルサイトからClient IDとClient Secretをペーストし、「Send」ボタンをクリック。
成功すると下記のようにアクセストークンが返ってきます。
バケットの作成
次にOSS 上に一意な名前で Bucket を作成して、ファイルをアップロードできる準備をします。
Bucket の作成に使用する endpoint は下記になります。
https://developer.api.autodesk.com/oss/v2/buckets
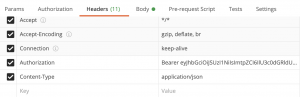
Headerに先ほどのアクセストークンをセット。
バケットの作成のjsonをimportし、リクエストボディに「バケットキー・ポリシーキー」を入力します。
バケットキーは一意である必要があり、文字は3以上128以下の文字数で、小文字の英数jで、「-」と「_」と「.」が使えます。
ポリシーキーは「transient」とします。
|
1 2 3 |
※transientとは ファイルの保持期間のことで今回は24時間の寿命を持つ「transient」を選択する。 「temporary」は30日間の保持がされ、「persistant」だと永続的に保持されます。 |
すべて設定できたら「Send」をクリックしレスポンスが返ってくることを確認。
デザイン ファイルのアップロード
アップロードに使用する endpoint は下記になります。
https://developer.api.autodesk.com/oss/v2/buckets/:bucketKey/objects/:fileName
メソッドは PUT です。
上記 URI 中の :bucketKey と :fileName 部分は、それぞれアップロード先となる Bucket 名とアップロードするファイル名に置き換えてください。
また今回使用するファイルはautodeskのサイトからダウンロードします。
https://knowledge.autodesk.com/ja/support/revit/learn-explore/caas/CloudHelp/cloudhelp/2023/JPN/Revit-GetStarted/files/GUID-61EF2F22-3A1F-4317-B925-1E85F138BE88-htm.html
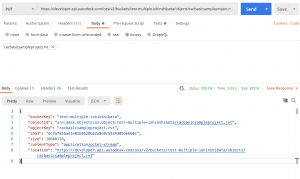
ダウンロードした「racbasicsampleproject.rvt」がファイル名になるので、こちらを:fileNameに置き換え、:bucketKeyはバケットの作成で返ってきたbucketKeyに置き換えて、racbasicsampleproject.rvtはbinaryとして添付し、「Send」します。
変換リクエスト
バケットにファイルアップロードが完了したらファイルを変換します。
Viewerでファイルを表示するためにファイルの変換を行う必要があり、このエンドポイントを利用するために、URNと呼ばれるドキュメントIDをBASE64でエンコードをする必要があります。
エンコードはこちらを利用させて頂きます。
https://www.en-pc.jp/tech/base64.php
こちらのサイトで先ほどデザインファイルのアップロードで取得したobjectIdをエンコードします。
Bucket 内のデザイン ファイルの変換指示に使用するendpointは下記になります。
https://developer.api.autodesk.com/modelderivative/v2/designdata/job
メソッド POST です。
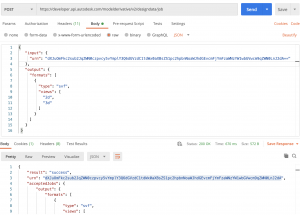
“input”: { “urn”: <Your Encoded URL> }
Bodyの中のurnに先ほどエンコードしたオブジェクトIDをペーストし、「Send」をクリック。
レスポンスのresultが「sucess」であれば成功です。
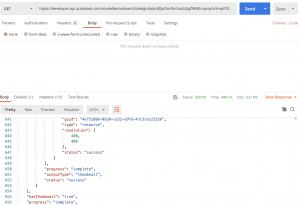
なお、変換処理はすぐに完了するものではないので、下記のendpointで変換処理の進捗を確認することができます。
https://developer.api.autodesk.com/modelderivative/v2/designdata/:urn/manifest
メソッドはGETになります。
progressがcompleteになっていれば変換処理が完了したことになります。
クライアントアクセス
変換処理まで終了したので、いよいよクライアントからForge Viewerを表示させます。
今回はこちらのチュートリアルを利用して表示させます。
https://github.com/Autodesk-Forge/viewer-nodejs-tutorial
適当な所にgit cloneをします
|
1 |
git clone https://github.com/Autodesk-Forge/viewer-nodejs-tutorial.git |
clone後、viewer-nodejs-tutorialディレクトに移動後、パッケージをインストールします。
|
1 |
npm install |
server フォルダ内の config.js のclient_id,client_secretを取得済みのものに置き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
'use strict'; // http://www.w3schools.com/js/js_strict.asp module.exports = { // Autodesk Forge configuration // this this callback URL when creating your client ID and secret callbackURL: process.env.FORGE_CALLBACK_URL || 'http://localhost:3000/api/forge/callback/oauth', // set environment variables or hard-code here credentials: { client_id: process.env.FORGE_CLIENT_ID || <strong>'YOUR CLIENT ID'</strong>, client_secret: process.env.FORGE_CLIENT_SECRET || <strong>'YOUR CLIENT SECRET'</strong> }, // Required scopes for your application on server-side scopeInternal: ['data:read','data:write','data:create','data:search'], // Required scope of the token sent to the client scopePublic: ['viewables:read'] }; |
www/js/index.jsのdocumentIdに先ほど取得したURNに書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
var viewer; var options = { env: 'AutodeskProduction', getAccessToken: getForgeToken } var documentId = 'urn:YOUR-URN'; Autodesk.Viewing.Initializer(options, function onInitialized() { Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure); }); /** * Autodesk.Viewing.Document.load() success callback. * Proceeds with model initialization. */ function onDocumentLoadSuccess(doc) { // A document contains references to 3D and 2D viewables. var viewable = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), { 'type': 'geometry', 'role': '3d' }, true); if (viewable.length === 0) { console.error('Document contains no viewables.'); return; } // Choose any of the available viewable var initialViewable = viewable[0]; // You can check for other available views in your model, var svfUrl = doc.getViewablePath(initialViewable); var modelOptions = { sharedPropertyDbPath: doc.getPropertyDbPath() }; var viewerDiv = document.getElementById('viewerDiv'); ///////////////USE ONLY ONE OPTION AT A TIME///////////////////////// /////////////////////// Headless Viewer ///////////////////////////// // viewer = new Autodesk.Viewing.Viewer3D(viewerDiv); ////////////////////////////////////////////////////////////////////// //////////////////Viewer with Autodesk Toolbar/////////////////////// viewer = new Autodesk.Viewing.Private.GuiViewer3D(viewerDiv); ////////////////////////////////////////////////////////////////////// viewer.start(svfUrl, modelOptions, onLoadModelSuccess, onLoadModelError); } |
|
1 |
npm run dev |
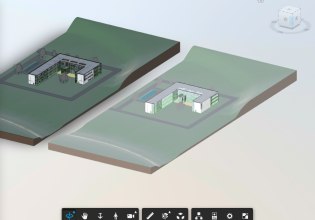
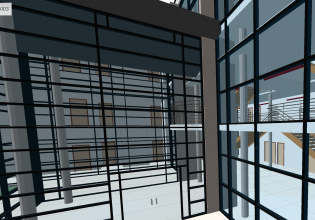
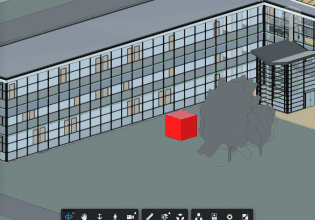
最後に上記のコマンドを実行し、下記のようにビューアーが表示されれば成功です。
別のファイルを表示させたい場合、再度デザインファイルのアップロード、変換リクエストを行う必要があります。
また、ファイルアップロードは新しいendpoint を使った AWS S3 への直接アップロードが2022年3月にアナウンスされ、そちらの使用が推奨されています。
今後、サービスにForge Viewerを導入する場合は、新しいendpointを利用する必要があると思いますので、こちらもご確認ください。
Data Management OSS (Object Storage Service) の Direct-to-S3 アプローチへの移行について



















 ‘
‘














COMMENTS