AMDlabデザイナーのkazです。(twitter@kaz_app)
弊社テックブログではAIに関するネタをいくつか取り扱っていますが、今回はデザイナーとしての観点からAdobeのGenerative AIをご紹介します。
Fireflyにはいくつかの機能がbetaで公開されており、今回はメインどころとして以下の2つを、建築でのユースケースと共にご紹介します。
- テキストから画像を生成
- 生成塗りつぶし(Generative fill)
ケース01:画像の背景を変える
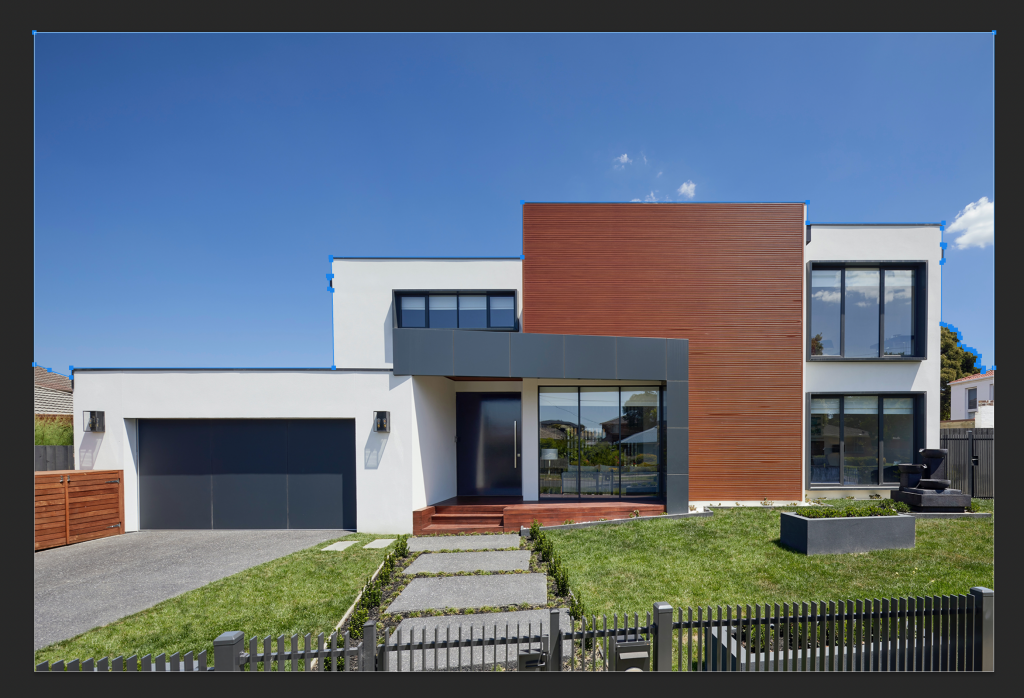
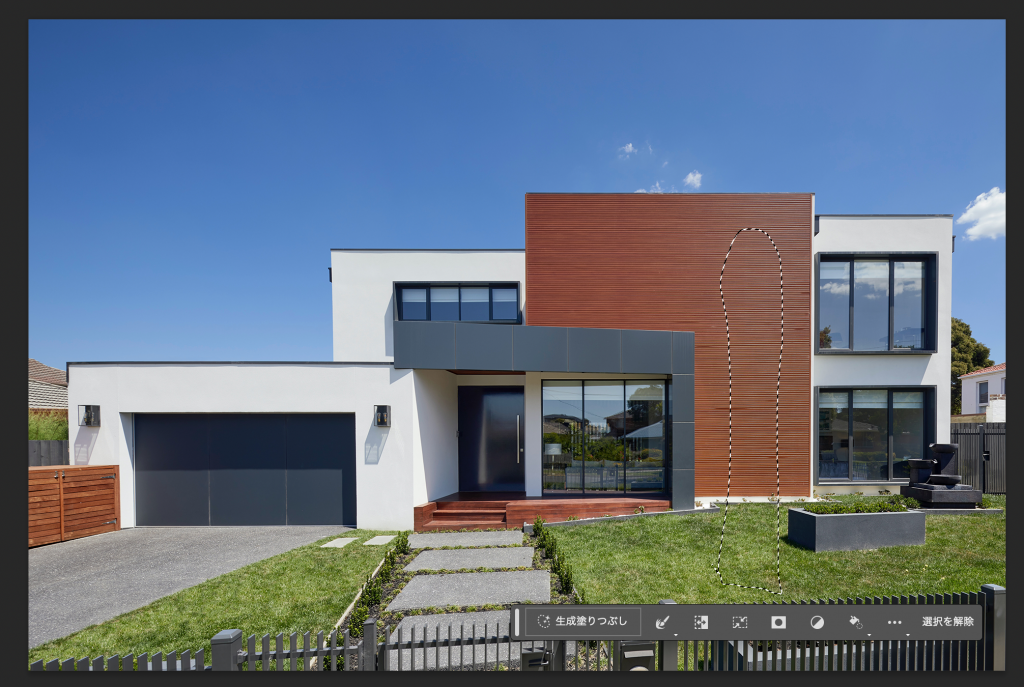
背景を変えたい画像を用意する
パスで選択範囲を決める
cmd(Ctrl) + Enterで選択範囲を作成
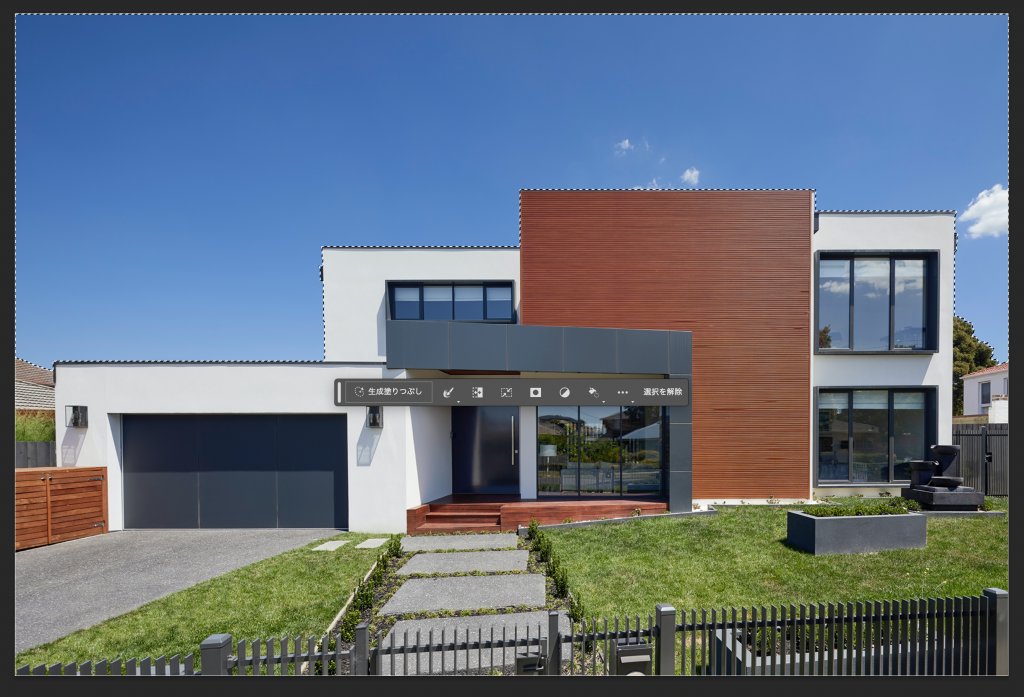
選択範囲が作られると「生成塗りつぶし」と書かれたボタンが出てくるので、クリックしてプロンプトを入力します。英語入力なので今回は「Change to cloudy」と入れてみます。
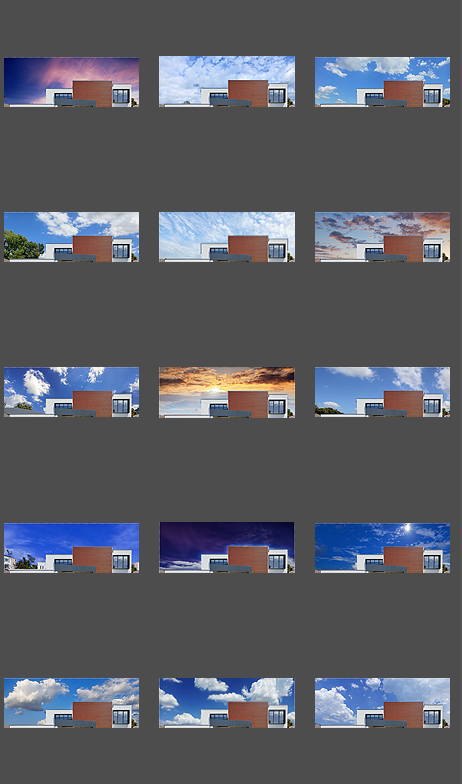
空が綺麗に曇り空に置き換わりました! 適当に選択範囲を作りましたが違和感なく生成できました。
もう少し大幅に変えてみたいので、夕暮れ空にも変えてみましょう。「change to evening」と入力してみると、夕方になりました。ただ、太陽光の当たり方が選択範囲以外には反映されていないので少し違和感が残ります。
「生成」ボタンを何度かクリックするとパターンがどんどん生成されていくので、納得いかなければ何度でもパターン作成できます。
オブジェクトを追加する
次にオブジェクト(今回は木)を生成してみましょう。なげなわツールを用いて木を生やしたいエリアを選択します。
「generate a tree」と入力し生成を押すと、一本の木がニョキっと生えました。 こちらは選択範囲の部分が少し変色しており不自然ですが、ブレストに使用する分には十分そうです。
マテリアルを変更する
次は壁のマテリアルを変更してみます。一番右側の壁に選択範囲を作成してみましょう。
「Changed to gray concrete」とすると、壁のマテリアルを変更することができました。 大胆に色を変更してみましたが、こちらは違和感少なく反映できました。
建築物のスケッチを作成する
次はもうひとつのメイン機能、テキストからの画像生成を試してみましょう。
こちらはまだphotoshopには搭載されていないため、Firefly公式webサイトに飛んで利用します。
試しにプロンプトを入れてみましょう。
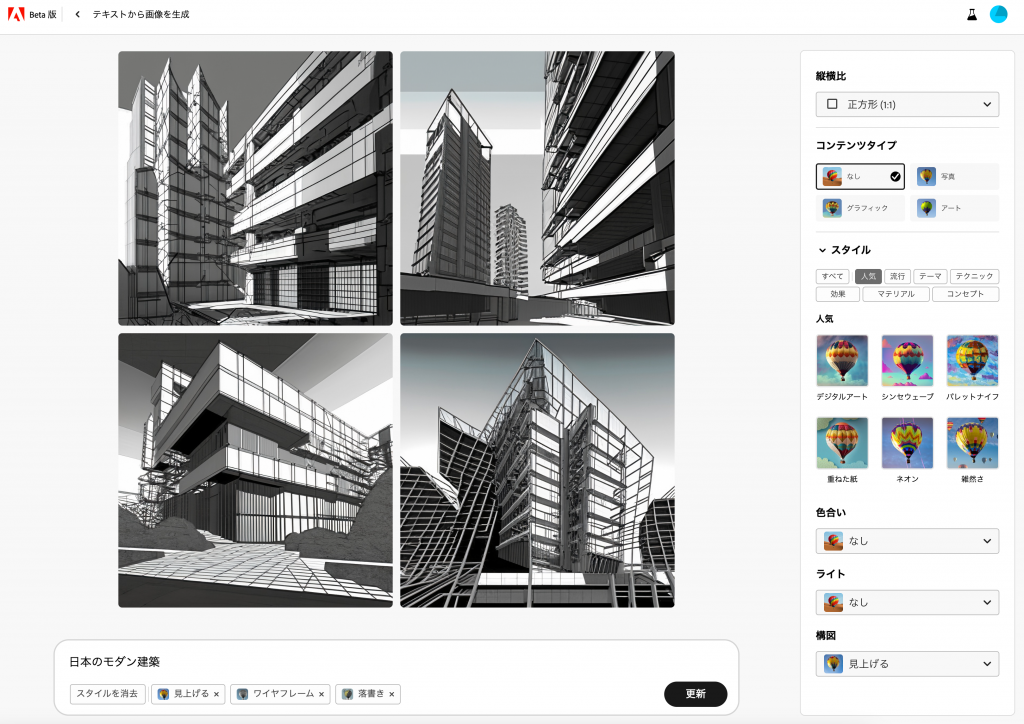
「日本のモダン建築」と入力。
サイドバーから条件を選択できるので、構図は「見上げる」、テイストは「ワイヤーフレーム」を条件に指定しています。
カクカクした建築物だからなのか、そこそこ綺麗なスケッチが出てきましたね。
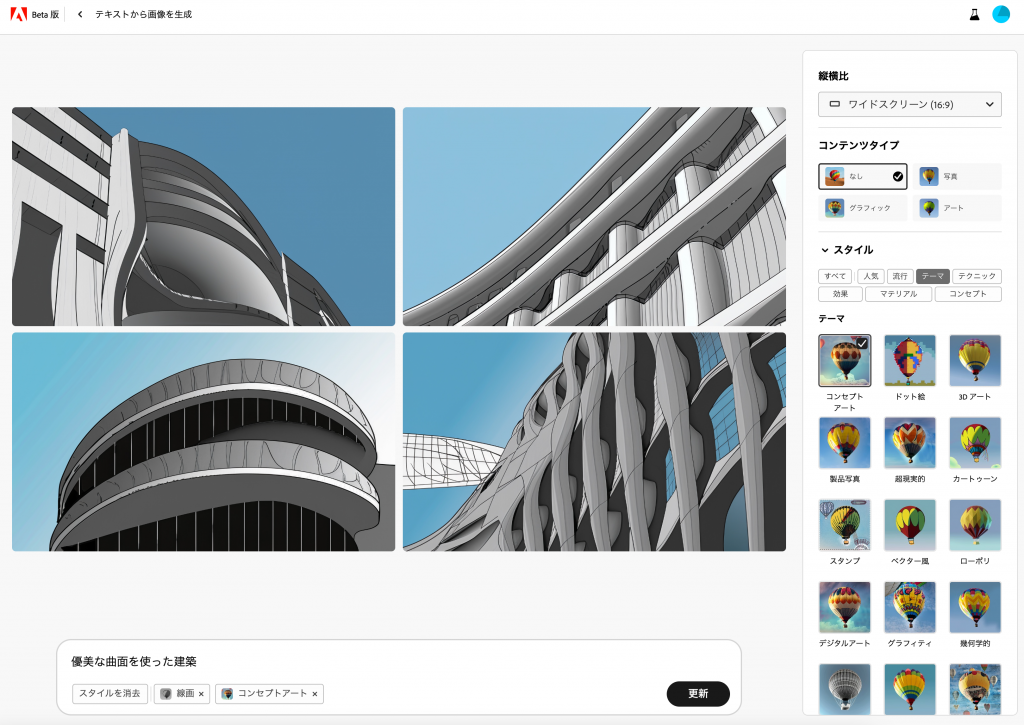
次は曲線を入れるため「優美な曲面を使った建築」と入力。
曲線はあまり得意ではないのか少し拙いスケッチになってしまいました。
ただ、スタディの参考にするには十分な描画だと思います。
出力した画像はダウンロードも可能なので、先ほどの生成塗りつぶし機能と組み合わせるともっと効力を発揮できますね。
Fireflyのライセンスについて
米国本社から発表されたプレスリリースによると、商用利用が可能との記載がありますが、現在のBeta版では商用不可との記載がDLした画像に入っています。
今後商用利用も可能になれば、革新的なツールになり得るのではないでしょうか。
結局Fireflyは何が革新的なのか?
実際に使用してみた感想としては、Photoshopをある程度使い慣れている人にこそ恩恵がある生成AIだと感じました。
テキストから画像生成に関してはStable DiffusionなどのAIと大きな違いはないのですが、生成塗りつぶし機能に関してはphotoshop上で利用でき、photoshopの他の機能と併用ができるのがその他のAIと比べて大きなアドバンテージになっています。
商用利用が可能になればデザインの現場でもどんどん利用するユーザーが増えていきそうです。














COMMENTS