こんにちは、AMDlabの森山です。外出の機会が減って、小ネタの投稿が続きます。
最近、Data VisualizationやData Vizという言葉をよく耳にします。建築分野においてもデータをまとめ、わかりやすくまとめるスキルは必須でありますが、その時に重要なのがデータの可視化です。
しかしながら、地域ごとの人口や気象データなどはまとめるのを苦戦する方をよく見かけます。
今回は、このデータの可視化を簡単に行うことができるKepler.GLのご紹介です。
Kepler.GLとは
Kepler.GLはUber社が開発しているオープンソースのwebGISです。
緯度、経度をcolumnに含むCSVやJsonデータをアップロードすることでプログラミングスキルがなくても、誰でもデータの可視化を行うことが可能です。
さて、まずはKepler.GLにアクセスして、GetStartedで開始してみましょう。

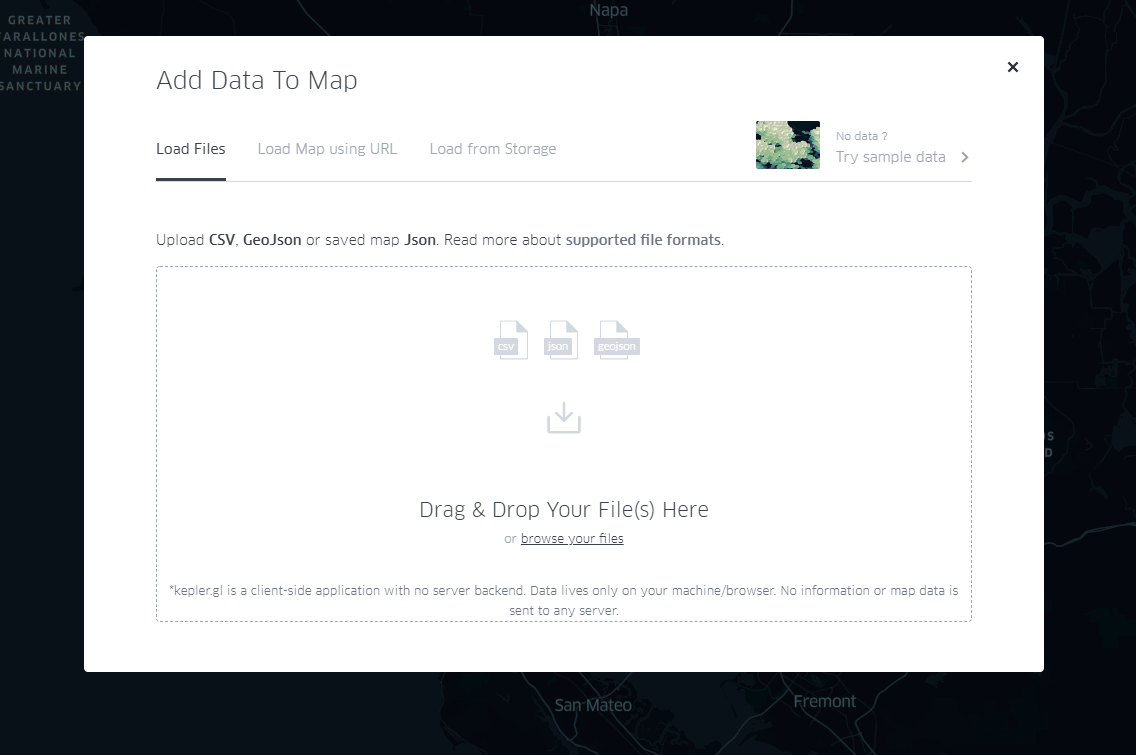
まずはTry Sample Data > から好きなデータを選択します。私は一番カッコ良さそうなNYCタクシーを選択します。
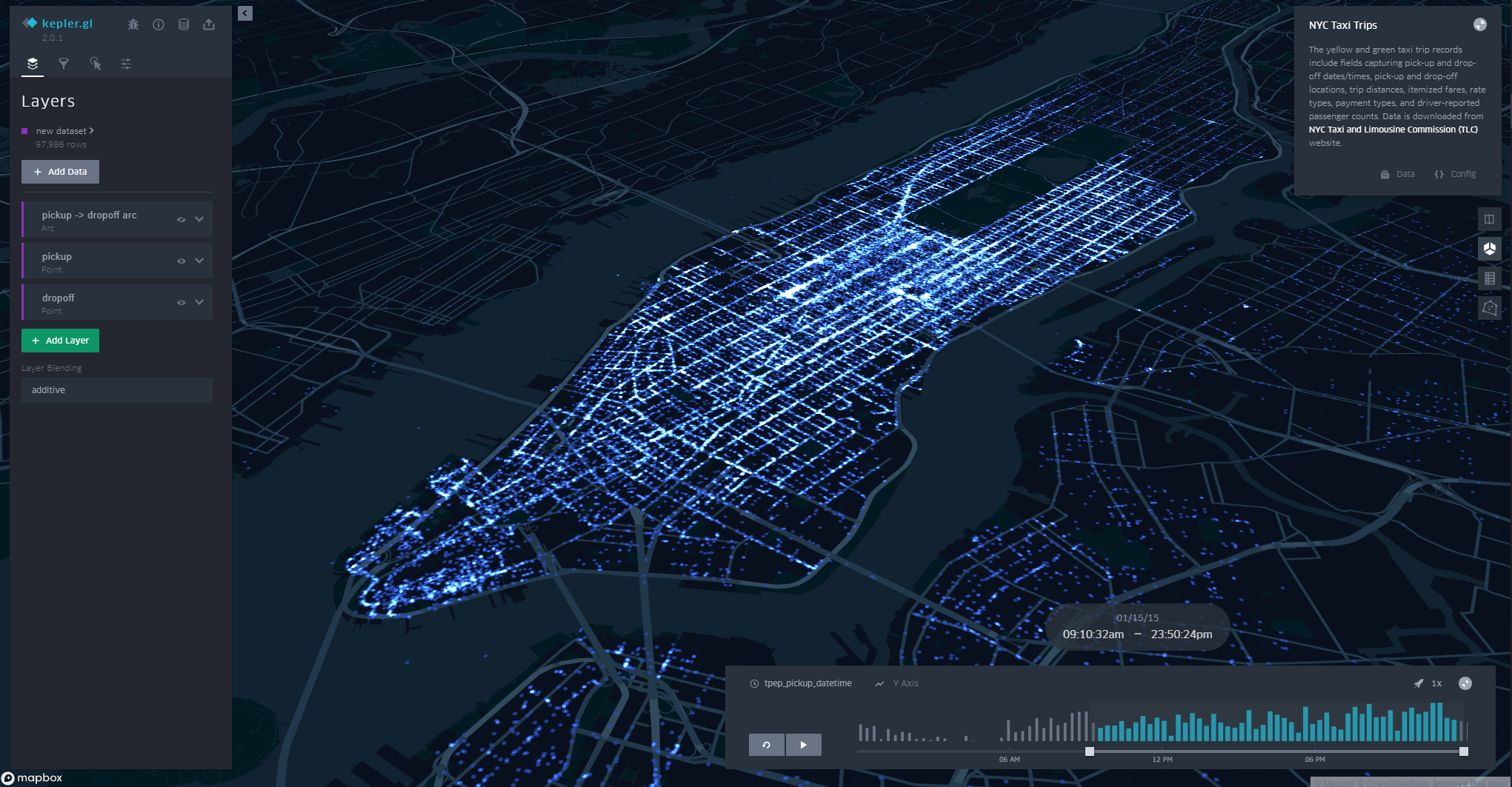
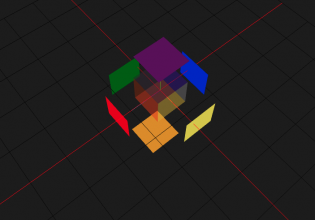
右側のタブから3DView ![]() を選択しましょう。
を選択しましょう。

かっこいいですね。
右上の説明を見ると
The yellow and green taxi trip records include fields capturing pick-up and drop-off dates/times, pick-up and drop-off locations, trip distances, itemized fares, rate types, payment types, and driver-reported passenger counts. Data is downloaded from NYC Taxi and Limousine Commission (TLC) website.とかいてあります。送迎日時、送迎場所、旅行距離、項目別運賃、料金タイプ、支払いタイプ、運転手が報告した乗客数を記録するフィールドが含まれているようです。
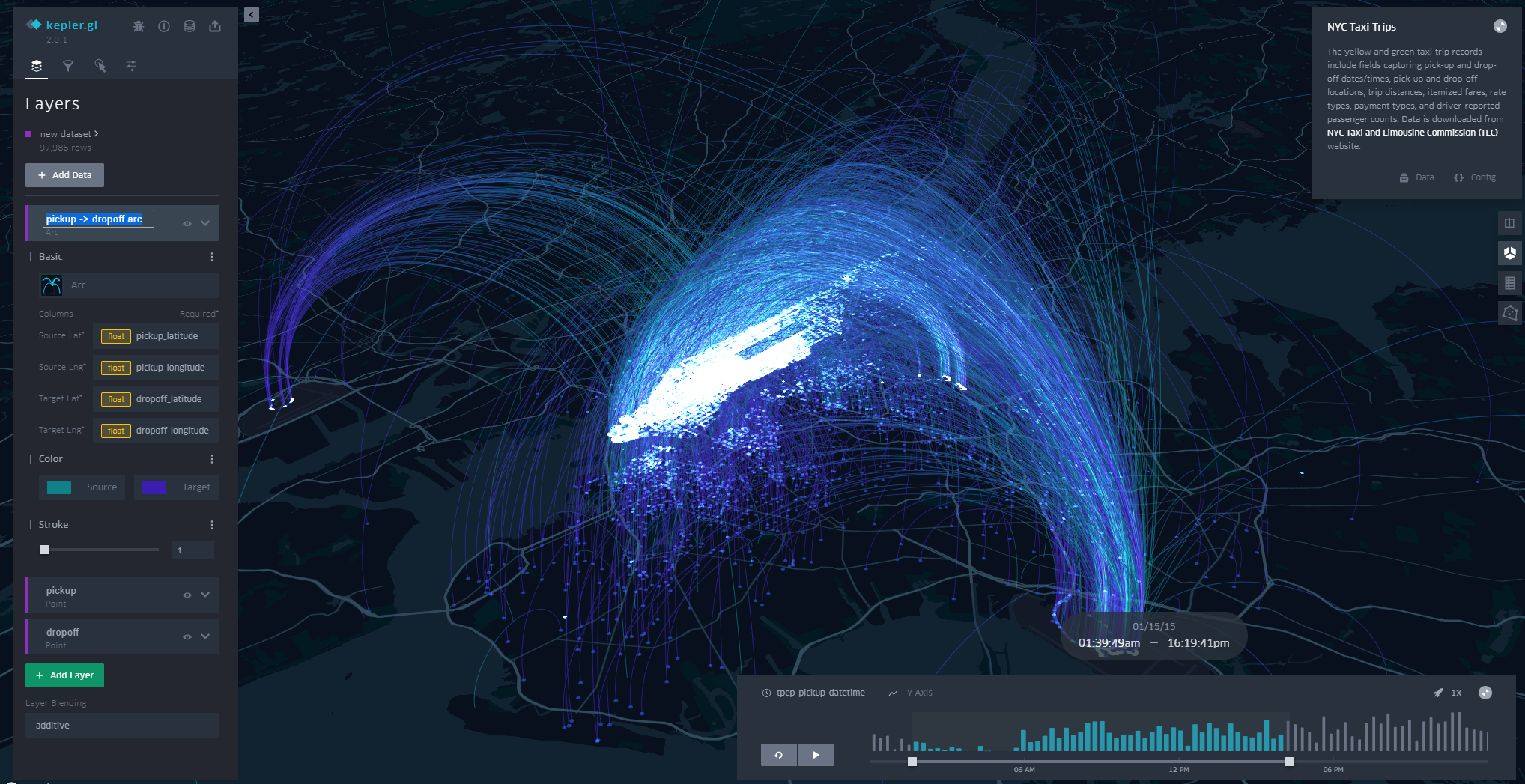
再生ボタンを押すと、時間経過によるデータの推移が表示されます。また、左側のタブで現在のプロットから、様々な表現に変えることが可能です。試しに一番上の非表示になっているpickup -> dropoff arcレイヤーを表示してみましょう。

すると、始点と終点が円弧で繋がれたデータが出現しました。ただ数字の羅列を見るよりも圧倒的にわかりやすくシンプルです。
では、日本のデータをビジュアライズしてみましょう。必要なのは、表示したい地域の緯度と経度です。
何をビジュアライズしようかなぁと迷ったのですが、定番ですが、東京都の地価データにでもしてみましょう。
東京都のオープンデータから地価のデータを引っ張ってきます。以外にも、お好きなデータをおつかいください。
もし、住所だけが分かっていて、緯度や経度がない場合は東京大学が開発した変換ツールを使用して、変換を行いましょう。
後は必要なデータを成形します。東京都のオープンデータライセンスはCC BY 4.0なので、加工や再配布を行っても問題ありません。
加工後のデータの先頭数行はこんな感じになっています。
|
1 2 3 4 5 6 |
LocName,longitude,latitude,iConf,iLvl,priceThis,priceLast,changeRate,acreage,str,strNum,floorLevel,BCR,FAR 千代田区/三番町/6番地,139.74527,35.69126,5,7,"3,050,000","2,970,000",2.7,969,SRC,0,10,60,400 千代田区/紀尾井町/3番,139.73779,35.68152,5,7,"1,990,000","1,930,000",3.1,535,RC,1,5,60,400 千代田区/六番町/6番地,139.73279,35.68761,5,7,"3,930,000","3,850,000",2.1,"2,266",SRC,0,10,60,400 千代田区/富士見/一丁目/8番,139.7453,35.69818,5,7,"1,480,000","1,420,000",4.2,142,RC,1,5,60,400 千代田区/九段北/二丁目,139.74635,35.69526,5,6,"2,870,000","2,800,000",2.5,"1,511",SRC,0,14,60,400 |
longitude,latitudeは名称を合わせることをお勧めします。
ダウンロードしてきたデータに構造種別も載っていたのでせっかくなのでこれも可視化してみましょう。
あとはApp Data To Mapに作ったデータを投げ入れます。
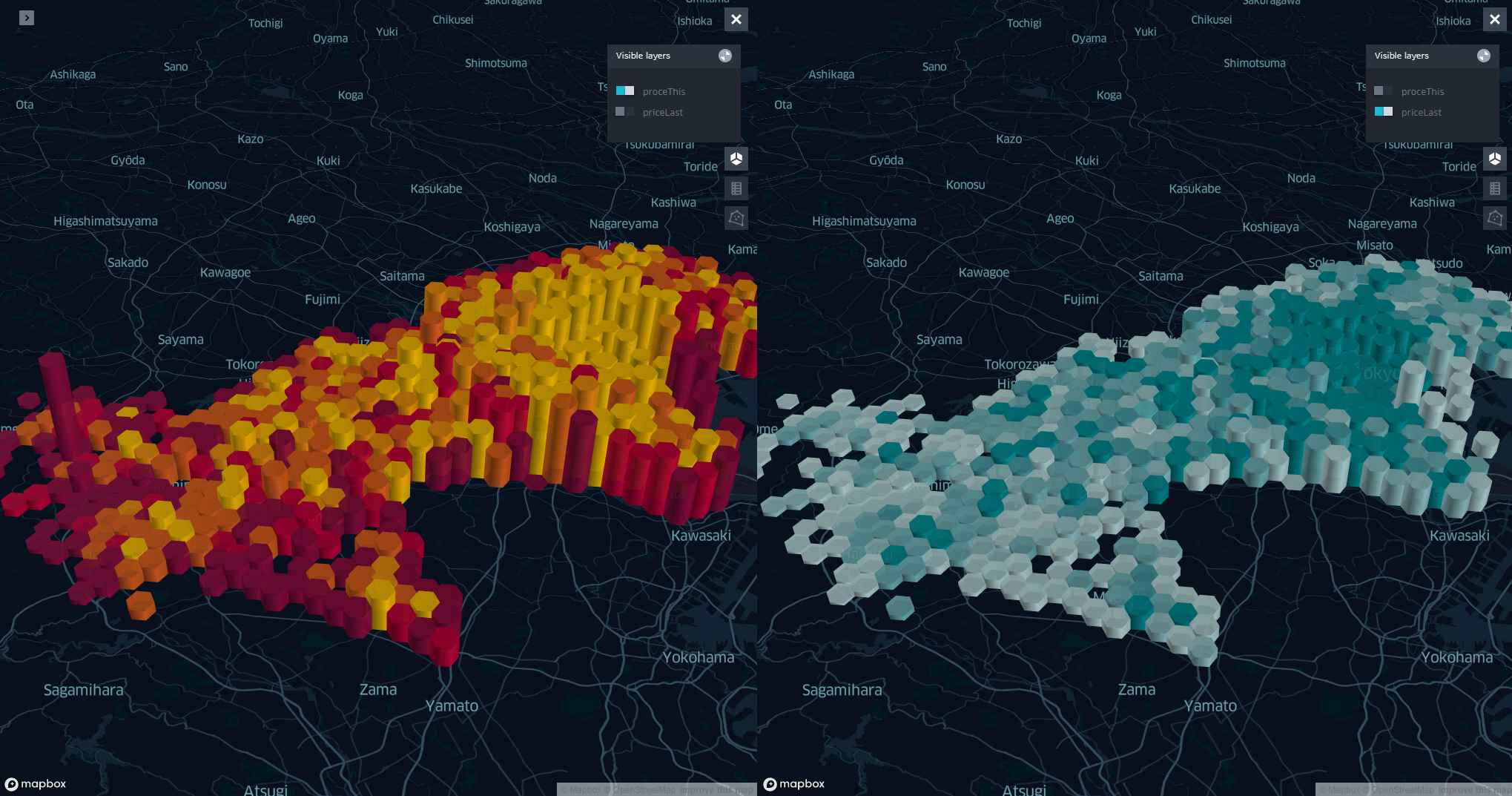
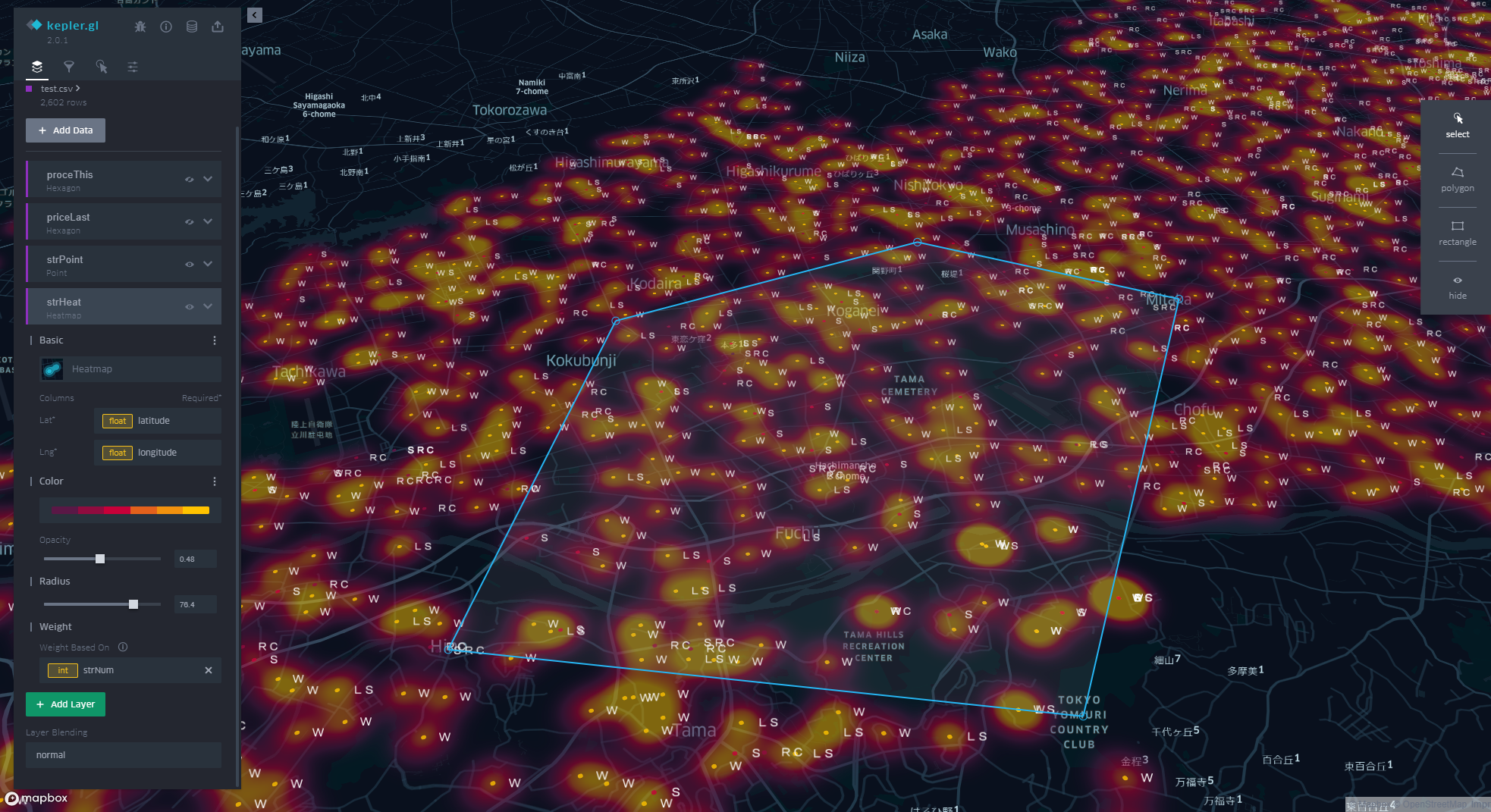
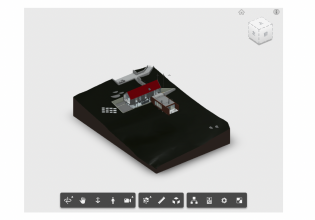
あとはいい感じにレイヤの設定をするだけです。私はこんな感じにして

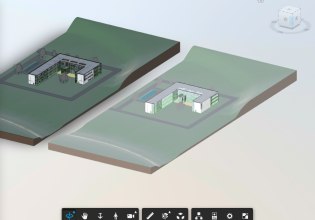
最終画面はこうなりました

構造はラベルと含めてヒートマップ表示にしました。こうして多角形とか追加しておくと「っぽい」ですね。結構木造が多い

集めるデータが巨大であればあるほど、可視化は重要であり、そのコストもぐっと上がります。代表的なものですとBig Query GISやOmniSciなどでしょうか。しかしこういったツールを使用することで比較的簡単に、そして無料で絵を作ることができます。
Reactを触れる人ならばもう少し細かいカスタマイズや、ほかの可視化ツールと組み合わせて使うことも可能です。(この方のブログがとても分かりやすいです。)プログラミングができるとデータの扱いに対して大きな恩恵がありますね。ぜひやってみてください。









COMMENTS