皆様
こんにちは
AMDlabの秋山です。
javascriptのライブラリには、jQuery、React.js、Vue.jsといったような有名ライブラリが多くありますが
皆さんはthree.js、IFC.jsといったjavascriptライブラリを聞いたことありますか?
これらは3D、BIMコンテンツを作成するライブラリになります。
今回から複数回に分けてIFC.jsの使い方を解説していこうと思います。
今回はIFC.jsの概要とthree.jsを実際に触ってみるところまでを紹介します。
-
IFCとは
buildingSMART※1が定義した建築物を構成する全てのオブジェクト(例えばドア、窓、壁などのような要素)のシステム的な表現方法の仕様のことです。
Industry Foundation Classesの頭文字を取ってIFCと呼びます。IFCを使用することで、建設業界のソフトウェア・アプリケーション間のデータ共有化とその相互運用を可能にします。
※1
建物のライフサイクルを通して、利用するソフトウェア間で、有効な相互運用を可能にするための標準化の作成を目的とした国際的な団体 -
IFC.jsとは
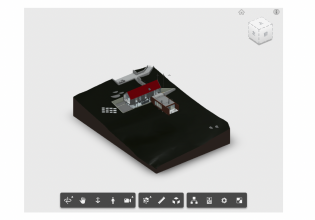
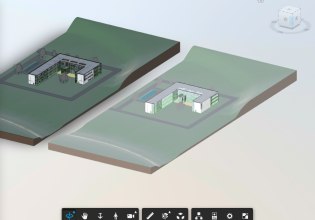
IFC.jsとはIFCモデルを読み込み、表示・編集するためのJavaScriptライブラリになります。
まずは実際にどういったものかこちらのライブデモ上に自身のIFCモデルを読み込んで体験してみてください。
IFC.jsには下記の2つの重要な要素があります。
■ジオメトリ
IFC.jsが3Dシーンを生成できるのは、Three.jsやBabylon.jsなどの3Dライブラリに対応しているからです。これらを使うことによって3DのBIMツールをすぐに作ることができるようになります。■データ
IFCには建築物の構成要素やその材料などのプロパティ情報がオブジェクトに紐づけられています。それらのデータに簡単にアクセスできます。
これらを考えることで、マルチプラットフォームに対応したオープンなBIMアプリケーションを作成することができます。 -
IFC.jsの構成
IFC.jsは3つのレイヤーで構成されています。
■web-ifc
WebAssemblyを使ったライブラリでIFCからの情報の取得と、メモリへのロードをやってくれてるパーサー※2兼ジェネレータです。
※2パーサーとは何らかの言語で記述された文字データを解析し、プログラムで扱えるようなデータ構造の集合体に変換するプログラムのことです。
単体で利用されることはあまりなく、サブルーチンやモジュール、ライブラリとして利用されることが多いです。
※WebAssemblyに関しては、第2回目の記事で説明します。■web-ifc-three
Web-ifcをthree.jsに対応させた3DBIMシーンを作成するライブラリです。
BIMは3Dでのデータベースであり、three.jsを使用することでこれらのメリットが得られるため、web-ifcではなく、web-ifc-threeを使用します。
全5回のIFC.jsシリーズではこちらの解説をしていきます。■web-ifc-viewer
ブラウザ上のIFCビューアーを作成するライブラリになります。こちらはまた解説記事書きます。 -
three.jsとは
手軽に3Dコンテンツを制作できる商用利用可能なJavaScriptライブラリ。WebGLだけで3D表現をするためには、立方体1つ表示するだけでも多くのJavaScriptやGLSLコードを書く必要があり専門知識も必要です。Three.jsを使えばJavaScriptの知識だけで簡単に3Dコンテンツが作成できるため、手軽に扱えるようになります。
3Dライブラリにはたくさんの種類がありますが、ここではThree.jsを使用してIFCのジオメトリを表示します。 -
three.jsを使って立方体を描画してみる
① Jsライブラリダウンロード
公式サイトからJsライブラリをダウンロードします。
ダウンロードしたフォルダを解凍し、buildファルダの中に入っているthree.min.jsファイルを任意のフォルダにコピーします。12345678910111213<!DOCTYPE html><html><head><meta charset="UTF-8" /><!-- three.min.jsを読み込む --><script src="three.min.js"></script><!-- index.jsを読み込む --><script src="index.js"></script></head><body><canvas id="myCanvas"></canvas></body></html>three.js : デフォルト
three.min.js : 読み込み速度を早くするためthree.jsを圧縮したもの
three.module.js : ES6モジュールのビルド
今回はthree.min.jsを読み込みます。③ index.jsファイルを作成
下記ステップを作成していきましょう。
■レンダラーを作成
webglのレンダリングをするためにレンダラーを作成します。
・THREE.WebGLRendererクラスの引数に、index.htmlで記載したcanvas要素を指定します。
・setSize()メソッドでレンダラーのサイズを任意で変更します。
・デバイスピクセル比を設定します。1234567891011121314window.addEventListener('load', init);function init() {// サイズを指定const width = 1080;const height = 540;// レンダラーを作成const renderer = new THREE.WebGLRenderer({canvas: document.querySelector('#myCanvas')});renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(width, height);■シーンを作成
オブジェクトや光源を配置するシーンを作成します。1const scene = new THREE.Scene();■カメラを作成
カメラの視点から見えるものがレンダラーを通して、HTMLのcanvas要素へ描画されます。
・THREE.PerspectiveCamera()メソッドの引数に、画角・アスペクト比・描画開始距離・描画終了距離を指定します。1const camera = new THREE.PerspectiveCamera(45,800 / 600,1,10000);■メッシュを作成
メッシュはジオメトリにマテリアルを貼り付けたものになります。
そのため、ジオメトリとマテリアルの両方を用意する必要があります。・ジオメトリ
1const geometry = new THREE.BoxGeometry(500, 500, 500);・マテリアル
1const material = new THREE.MeshStandardMaterial({color: 0xFF0000});・メッシュをシーンに追加
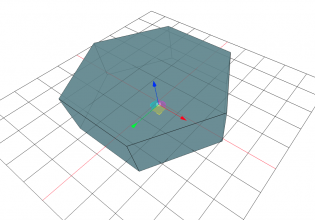
12const box = new THREE.Mesh(geometry, material);scene.add(box);■ライトを作成
このままだとシーンが暗く、メッシュが分からないのでライトをシーンに追加します。
・THREE.DirectionalLight()クラスの引数にライトの色を指定します。
・ライトの強さを指定します。
・ライトの位置を指定します。1234const light = new THREE.DirectionalLight(0xffffff);light.intensity = 2;scene.add(light);light.position.set(<span class="hljs-number">1</span>, <span class="hljs-number">1</span>, <span class="hljs-number">1</span>);■レンダリングして描画
・renderer.render()メソッドの引数にカメラとライトを指定します。1renderer.render(scene, camera);■アニメーションを追加
このままだと立方体の静止画が描画されているだけです。立方体を動かしてみましょう。
canvas要素に描画された立方体を動かすには、requestAnimationFrame()というメソッドを使用します。
・requestAnimationFrame()メソッドの引数に関数を指定します。
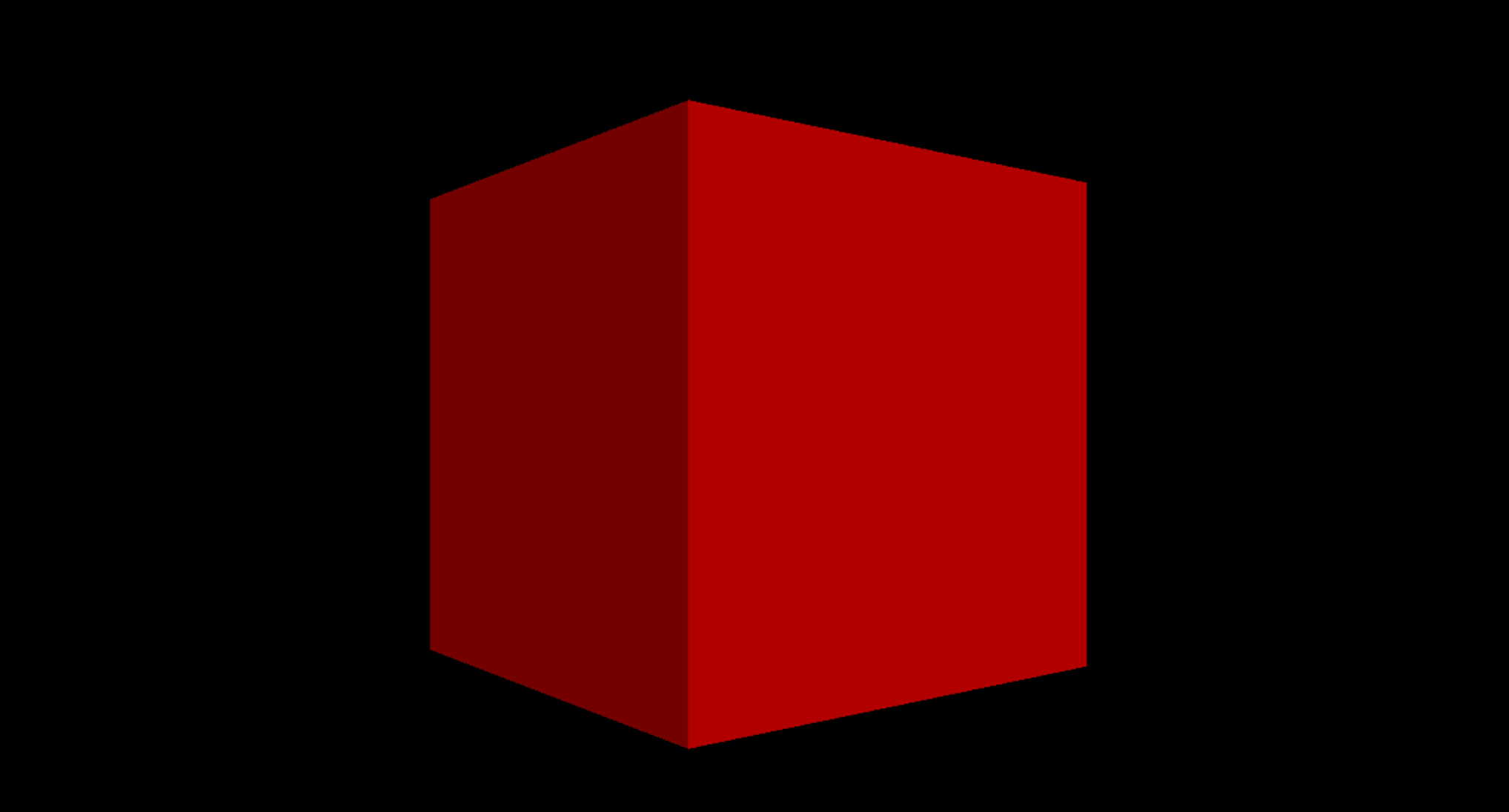
・立方体がy軸で毎フレームごとに回転する関数を書きます。123456789tick()function tick() {requestAnimationFrame(tick);box.rotation.y += 0.01;renderer.render(scene, camera);}立方体を描画することができました。
長くなりましたが、ざっくりとIFC.jsとは何かとthree.jsを使ってみるところまでを解説しました。次回から実際にIFC.jsを使用していこうと思います。
ありがとうございました。











COMMENTS