はじめまして。
AMDlabでデザイナーをしています、藪下です。
建築業界ではプレゼン資料を作成したりポートフォリオを作成したりと
デザインを行う機会があるかと思います。
今回の記事ではデザイナーの視点から、資料作成に役立つデザインの基礎をお話します。
IllustratorやPhotoshop、Figmaなどツールを問わず使えるテクニックですので是非参考にしてみてください。
テクニック01:近接・グループ化
まずはじめにご紹介するテクニックはデザイン4原則のひとつ、「近接」です。
画像・見出し・本文など同じ文脈にあるものはグループ化して見せましょうというものですが、
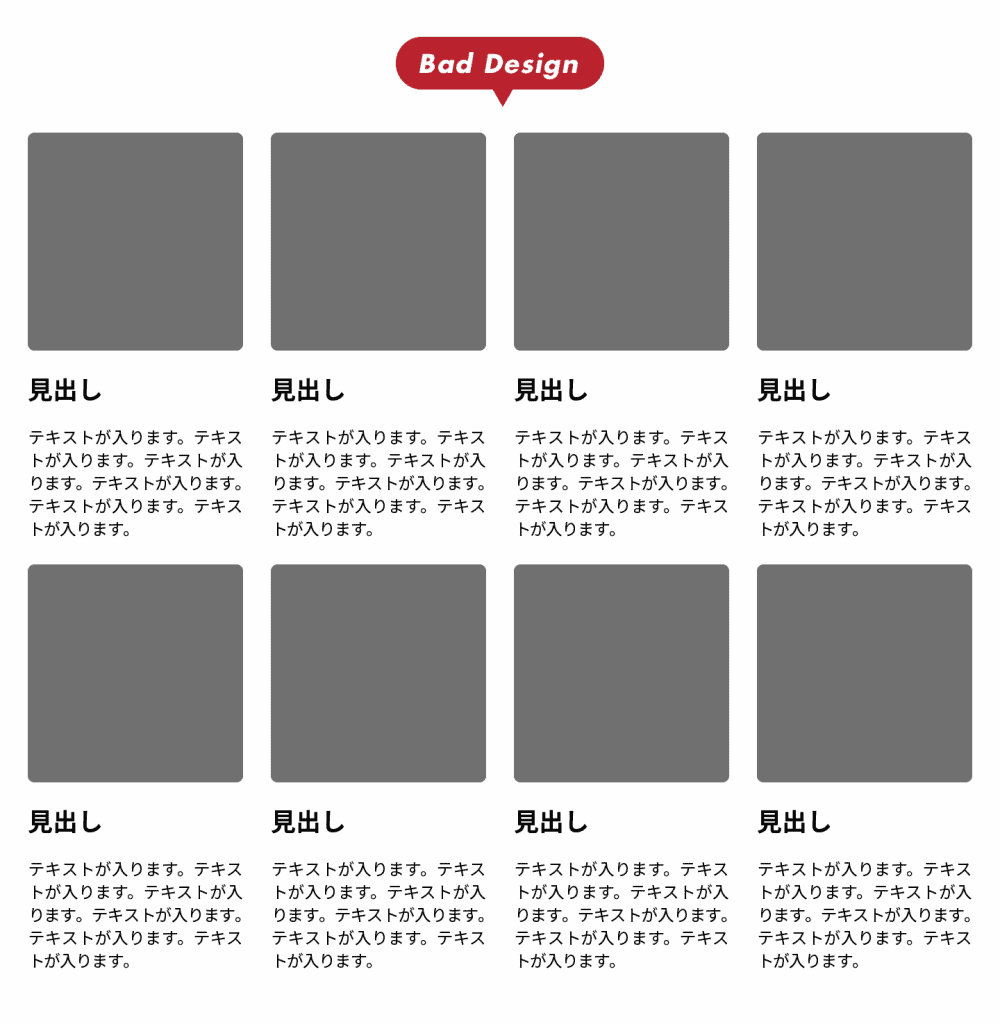
まずはダメな例からお見せします。

これだとコンテンツごとの余白がバラバラになっていて、
各文章がどれについての説明なのかわかりづらく、視線も泳いでしまうので資料としての可読性も悪いですね。
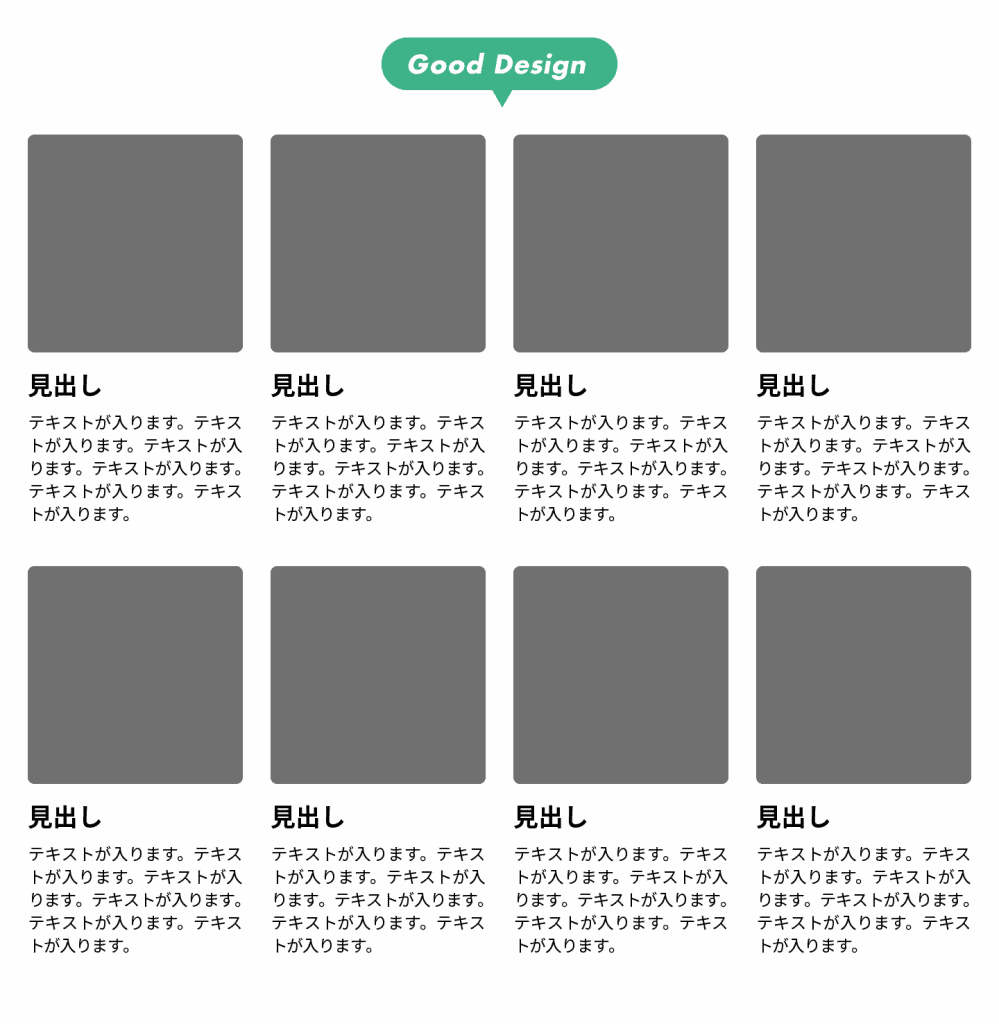
それを近接を使って綺麗に整えてみると、このような形になります。

対象の画像に対して見出しや本文の余白が狭くなったので、コンテンツがグループ化されて見やすくなりました。
他にも罫線を引くなどしてコンテンツを区切る方法はあるのですが、余白の管理はレイアウトの基礎であり一番大事な要素でもあります。
細かい調整ですがこれをするだけでもビジュアルがグッとよくなるので是非試してみてください。
テクニック02:フォントの太さ
次にご紹介するテクニックはフォントのウェイト管理です。
先ほどの近接はご紹介した通りデザイン基礎の教本などによく掲載される「デザインの4原則」に入っているものですが、
こちらは僕自身が実務での経験を経てかなり重要だなと感じている要素です。
紙媒体でデザインをする場合、Webと違いフォントにあまり制限がないので色んな種類のフォントや太さを使用することができます。
ここではWebでも紙でも使用しやすい「Noto sans」を例にご説明したいと思います。
プレゼンの資料を作る際は、伝えたい情報を的確に文字でデザインするのが重要です。
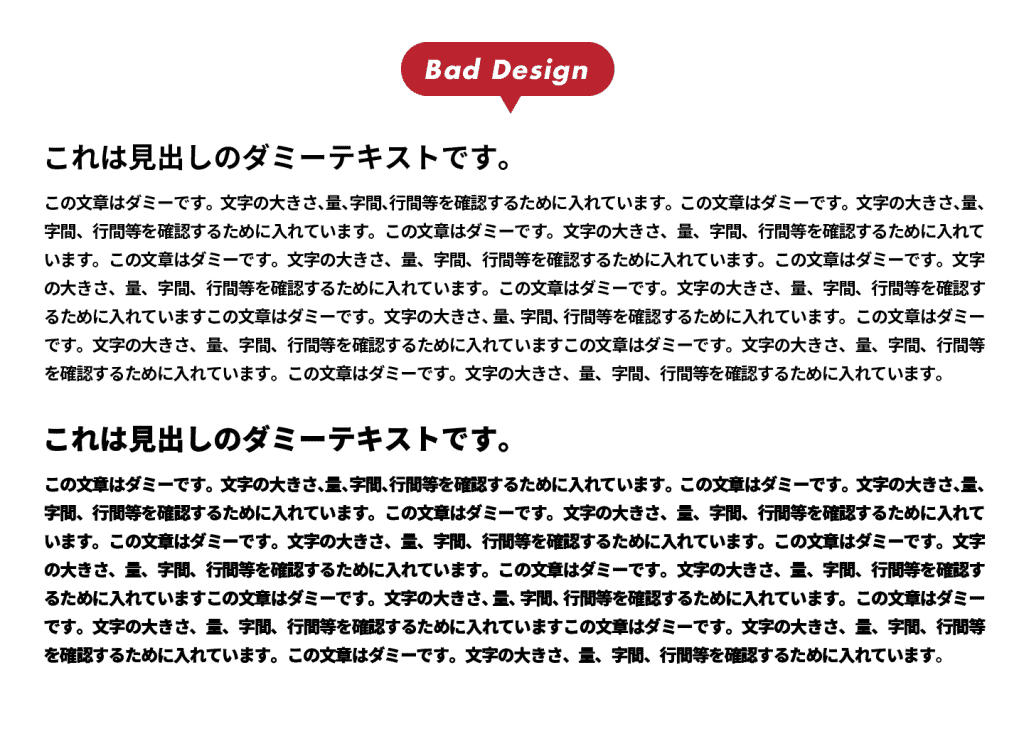
例えば以下のようにテキストが全て同じ太さだったり、本文の太さが太かったり、見出しが太すぎたりすると
可読性が落ちてしまい的確に情報を伝えることができません。
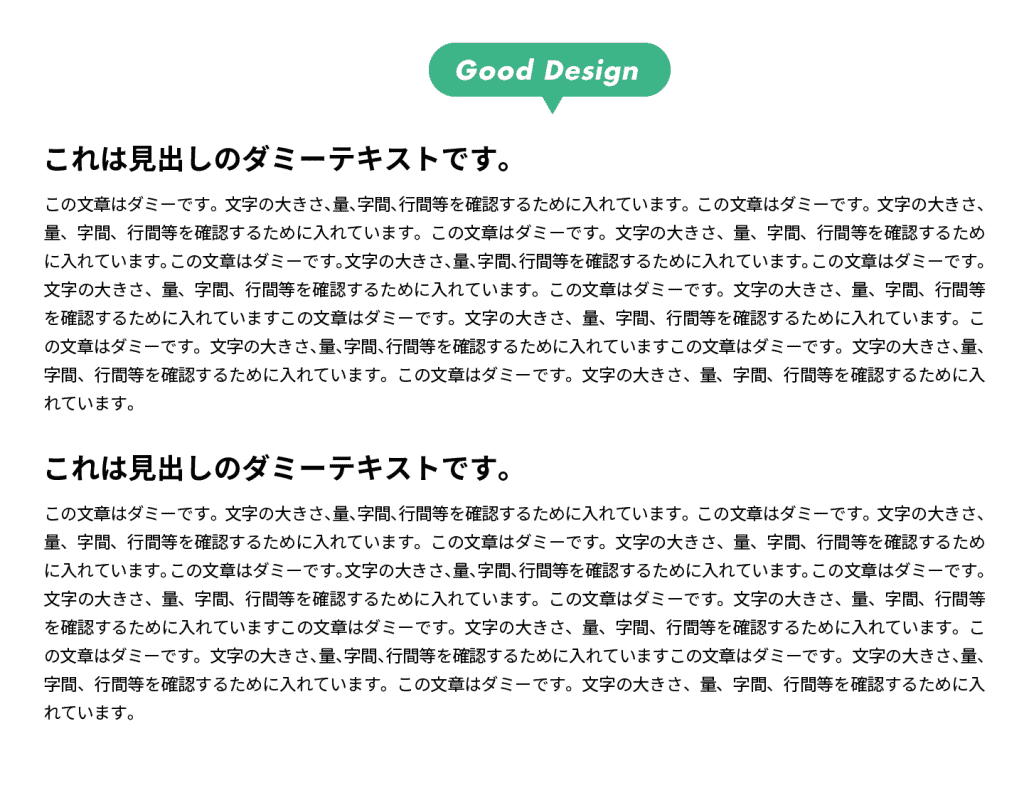
あくまで普段僕が使用しているウェイト管理ですが、以下のようにすると見出しと本文のバランスがとれて
綺麗な文章になります。
今回はNoto sansでの例をあげてみましたが、フォントによって同じregularやBoldでも太さのイメージが違ったりするので
是非色んなフォントやウェイトを試してみて、自分好みの文字デザインを見つけてみてください。




COMMENTS