AMDlabの秋山です。
前回の投稿から日が空いてしまいましたが継続は力なりということでこれから週一ペースで皆様に有益な情報を共有していきます。
では早速本題に。
皆様はElectronというものをご存じでしょうか?
恥ずかしながら私、名前を聞くだけで触れておりませんでした。
簡単に説明しますとHTML、CSS、およびJavaScriptのようなweb構築言語を使用してクロスプラットフォーム(※1)のデスクトップアプリケーションを作成できてしまうんです。
slackやvscode、私の愛用しているノートアプリnotionにまで幅広く使われております。
※1 Windows,macos,linuxなどの異なるOS上で動くもの。
今回から2回にわたってElectronの基礎を分かりやすく皆様に共有していこうと思います。
第1回目は基本編- 皆さん大好きHello worldをelectronで作成しよう!です。
以下が手順表になります。ひとつづつ丁寧に説明していきます。
1 Node.jsの最新版をインストールしよう!
まず初めに、npm(注1)コマンドを利用するためにNode.jsをダウンロードしましょう。
https://nodejs.org

もしくはnodist (注2)を利用しましょう。
https://github.com/nullivex/nodist/releases

簡単にNode.jsの複数バージョンをインストールすることができますのでアプリケーションの開発環境によってバージョンを変えることができます。
※1electronの開発には、「Node Package Manager(npm)」が必要となります。
※2Node.jsのWindows用バージョン管理ツールです。
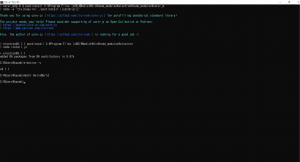
今回はNodistを利用したNode.jsのインストールをやっていきましょう。
- コマンドプロンプトを起動

- Nodistのインストールを確認

- Node.jsのバージョン一覧確認

- Node.jsのインストール

- Node.jsのインストールを確認

2 Electronをインストールしよう!
Electronをインストールするにはnpm上で以下のコマンドを入力します。
npm install -g electron(グローバルインストールの場合)

Electronインストールにはグローバルインストールとローカルインストールがあります。
それぞれに違いがありますが、今回はグローバルインストールを利用します。
Node.js同様インストールの確認には
electron-vを入力します。

3 Package.jsonをファイルを作成しよう!
お使いの環境がwindowsならcommmand prompt ,macosならターミナルを使用していきます。
コマンドラインの使い方はネットにたくさん情報が出ておりますのでご確認ください。
・アプリケーションフォルダを作成します。
mkdir HelloWorld

・作成したフォルダに移動します。
cd HelloWorld

・package.jsonファイルを作成します
npm init -y (注1)

注1
npm init -yの-yはnpmコマンドのオプションで、本来ならyes/noのインタラクティブな質問があるのですが、それをすべて自動的にyesと答えたことにして、止まらず実行できるオプションです。
最初のチュートリアルではこちらを利用しましょう。
自分で設定する場合はnpm initを入力します。
4 アプリケーションファイルを作成しよう!
アプリケーションを作成する際に必要なファイルを作成しましょう。

・index.htmlの作成
|
1 2 3 4 5 6 7 8 9 10 11 |
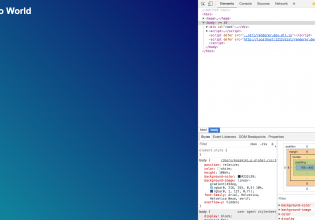
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Electron</title> </head> <body> <p>HelloWorld</p> </body> </html> |
・index.jsの作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
'use strict'; // アプリケーションをコントロールするモジュール var electron = require('electron'); var app = electron.app; var BrowserWindow = electron.BrowserWindow; // メインウィンドウはGCされないようにグローバル宣言 let mainWindow; // 全てのウィンドウが閉じたら終了 app.on('window-all-closed', function() { if (process.platform != 'darwin') { app.quit(); } }); // Electronの初期化完了後に実行 app.on('ready', function() { // メイン画面の表示 mainWindow = new BrowserWindow({ width: 800, height: 600 }); mainWindow.loadURL('file://' + __dirname + '/index.html'); //ウィンドウが閉じられたらアプリも終了 mainWindow.on('closed', function() { mainWindow = null; }); }); |
以上が必要なファイルになります。
5 アプリを実行しよう!
アプリケーションファイルが保存されているフォルダ位置を確認しそのフォルダ内で
electron . コマンドを入力します。

6 パッケージング化しよう!
アプリを配布できるようにパッケージング化します。
・パッケージ化に必要なライブラリをインストールします。作成したアプリケーションフォルダ内で
npm install -g electron-packager
と入力します。
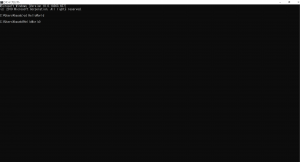
・パッケージ化します
electron-packager ./ HelloWorld –platform=win32 –arch=x64 –electron-version=5.0.7 –overwrite
と入力します。

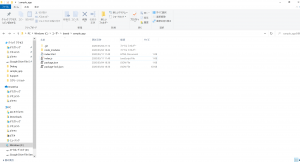
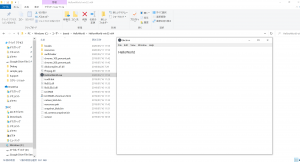
下図を確認してみましょう。
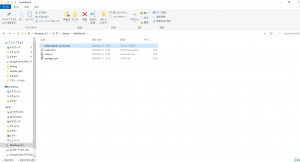
1.パッケージ化されたアプリフォルダです。

2.アプリ本体です(ダブルクリックで起動)

無事起動できましたでしょうか?
起動できない場合は、公式サイトからサンプルデータをダウンロードし一度中身を確認してみましょう。
ーーー実行手順ーーー
# リポジトリをクローン
$ git clone https://github.com/electron/electron-quick-start
#リポジトリに移動
$ cd electron-quick-start
# 依存ライブラリをインストール
$ npm install
# アプリを実行
$ npm start
Electron講座第1回目は
Electronのインストールからweb言語でデスクトップアプリケーションを作成しパッケージ化するでした。
次回のElectron講座第2回目は
Electron with pythonで天気予報アプリを作成しようです。



COMMENTS