こんにちは。
AMDlabの藤井です。
本日は、以前より紹介しているFluxの続きです。
Fluxを使えば、各ソフトウェア上のみではなく、Web上で編集を加えてデータを返すこともできます。
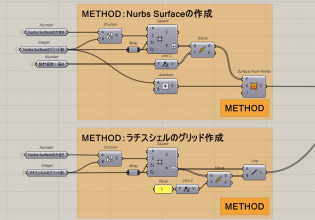
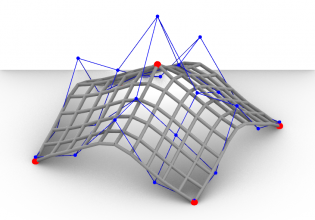
Grasshopperで作った図形に編集を加えてブラウザで確認してみましょう。
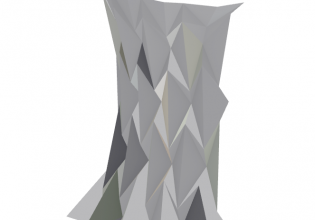
Fluxに送ったデータは、デフォルトだとグレーになってしまうので、色を変更したいと思います。
WebでFluxのFlowを開いて下さい。
Flowを使えば、Fluxに送ったデータをweb上で編集できます。
GrasshopperやDynamoのようなビジュアルプログラミングが可能です。

画面左側にキーのリスト、その右側にテーブルが出ていると思いますが、そこで編集を加えます。
A StageA-B B の様になっていると思いますが、まずAに使用するデータを配置します。
Aのセルをダブルクリック、もしくはA列の一番上に表示されている黒丸のボタンを押すとすると、データの箱を作成できます。
キーに送信したデータを入れる際は、Dataと書かれている横に、縦に3つ丸が並んだボタンが出てきますので、それをクリックして、From Data Tableから入れたいデータを選択するとキーに送ったデータを格納できます。
データの箱があれば、そこにキーをドラッグアンドドロップしても格納可能です。
今回は青色に変えようと思うので、キーのデータとは別に、もう一つ箱を用意して、テキストでblueと入力しています。[ ]付でRGB入力もできます。
続いて、StageA-Bです。ここで編集を加えます。
ダブルクリックもしくは、StageA-B列の一番上に表示されている黒四角のボタンを押すと、コマンド入力で各種コンポーネントを選択できます。
今回は簡単に色のみを変更しようと思うので、「Material」「SetMaterial」「List/Join」「Number」を下図の様に接続します。
間違ったところに繋いでしまった場合は、線を選択してdeleteで接続を解除できます。

最後にB列で結果のデータを入れる箱を作って、新たにキーを作成して当てはめます。
A列の時と操作はほぼ同じで、違いはTo Data Tableを選択するくらいです。
Bの横の「+」を押していけば、更に編集のレイヤーを加えることができます。
ここに編集後のデータを貼っておきますので、見てみて下さい。
青色に変えてみました。










COMMENTS